はじめに|“とりあえず入れとく”だけじゃもったいない!
WordPressを始めたばかりの頃の私は、SEO対策といえば「とりあえずプラグインを入れておけばいい」と思っていました。
そのときに選んだのが、初心者でも扱いやすく、SWELLとの相性も抜群な【SEO SIMPLE PACK】です。O SIMPLE PACK】でした。
正直、最初は「OGP画像?サイト全体に1枚設定しておくものだよね」くらいの理解しかありませんでした。
でも実際に使ってみると、投稿ごとに設定を整えることでSNSでの見え方やクリック率が変わることに気づいたんです。
この記事では、SWELLテーマを使ってブログを書いている方に向けて、
- SEO SIMPLE PACKの基本的な使い方
- OGP画像とアイキャッチ画像の違い
- 投稿ごとに設定するメリット
を、私自身の経験を交えながら分かりやすく解説します。
「設定してるつもりだったのに、見落としてた…!」
そんな気づきがあるかもしれません◎
SEO SIMPLE PACKとは?
SEO SIMPLE PACKは名前の通り「シンプルで使いやすいSEO対策プラグイン」です。
複雑な操作はなく、必要最低限の項目を整えるだけでSEOの基礎が完成します。
“必要なところだけを最小限で整えられる”のが、初心者にとってのいちばんの魅力!
特にSWELLユーザーにおすすめできる理由は、開発元が同じLoos Inc.だから。
テーマとの相性問題がなく、安心して使えるのは大きな強みです。
- 投稿・固定ページごとにSEOタイトルや説明文を設定できる
- SNSシェア用のOGP画像を記事単位で登録できる
- 国産・日本語対応で分かりやすい
- 軽量設計でSWELLの動作を邪魔しない
私自身、テーマとプラグインの相性でレイアウト崩れに悩んだ経験がありますが、このプラグインはその心配がなく安心でした。はSWELLとの相性が非常に良く、私自身も安心して使えています◎
インストール方法(初心者でも3分で完了)
SEO SIMPLE PACKは公式プラグインなので、WordPressの管理画面からすぐに導入できます。
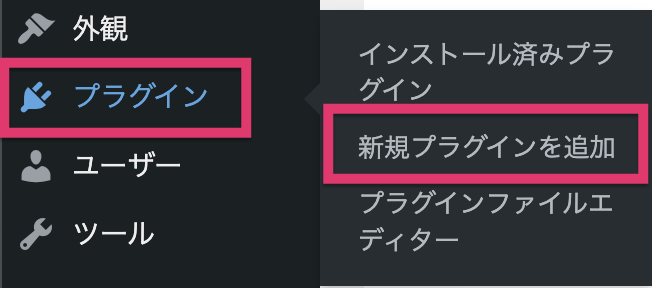
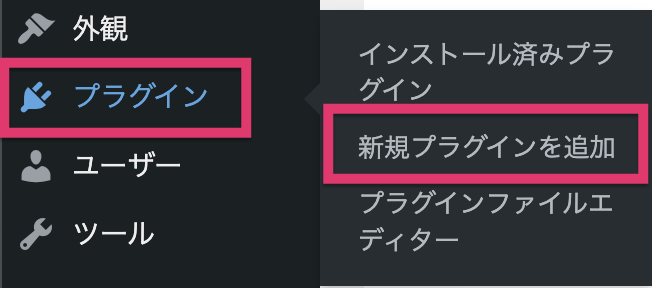
- 管理画面の「プラグイン」→「新規追加」をクリック
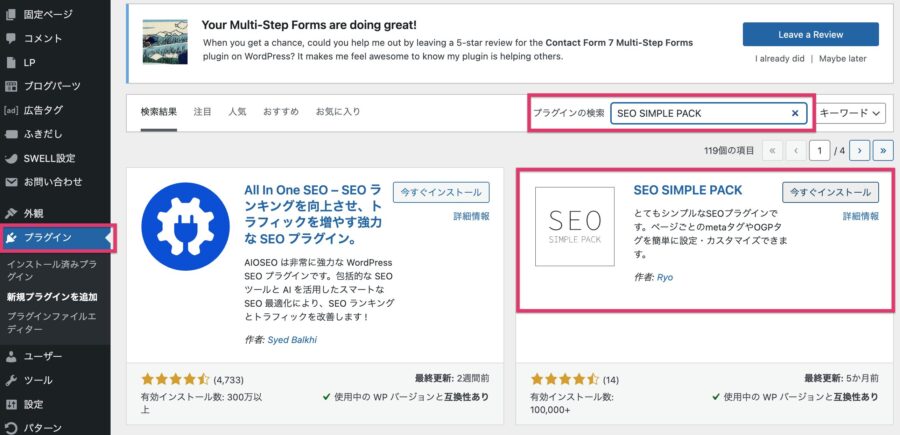
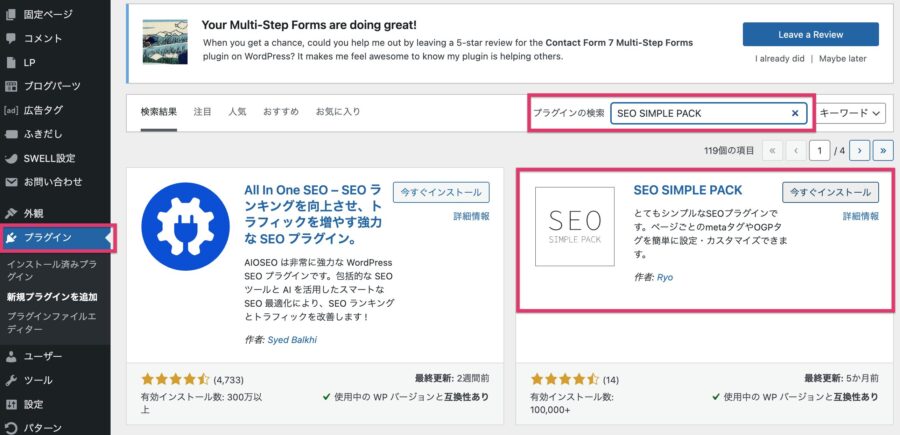
- 検索バーに「SEO SIMPLE PACK」と入力
- 該当プラグインが表示されたら「今すぐインストール」→「有効化」
- 左メニューに「SEO PACK」が追加されれば準備完了!
初心者でも迷う部分はほとんどありません。私もこの流れでスムーズに導入できました。
1. WordPress管理画面で「プラグイン」→「新規追加」をクリック
まずはダッシュボードにログインし、左メニューから「プラグイン」→「新規追加」を選びます。


2. 検索バーに「SEO SIMPLE PACK」と入力
画面右上の検索バーに「SEO SIMPLE PACK」と入力すると、対象プラグインが表示されます。


3. 「今すぐインストール」→「有効化」をクリック
該当プラグインが見つかったら、「今すぐインストール」をクリック。
インストールが完了したら、「有効化」ボタンを押してアクティブにします。


4. 左メニューに「SEO PACK」が追加されれば準備完了!
プラグインの有効化が完了すると、左側のメニューに「SEO PACK」という項目が追加されます。
これで準備は完了です!


STEP1|まずはサイト全体の基本設定(ここまではできてる人が多い)
SEO SIMPLE PACKを導入したら、まずは“サイト全体”の基本設定を確認しておきましょう。
- 一般設定
→ サイト全体のSEOタイトル/ディスクリプションの入力、他にも複数のタブあり - OGP設定
→ ここに Twitterカード/Facebookカードなどの細かいSNS設定タブあり
このステップまではできている方も多いですが、
実は「記事ごとの設定」が見落とされがち。
次のSTEP2では、その重要性もくわしく解説していきます◎
一般設定タブ:トップページのSEO情報
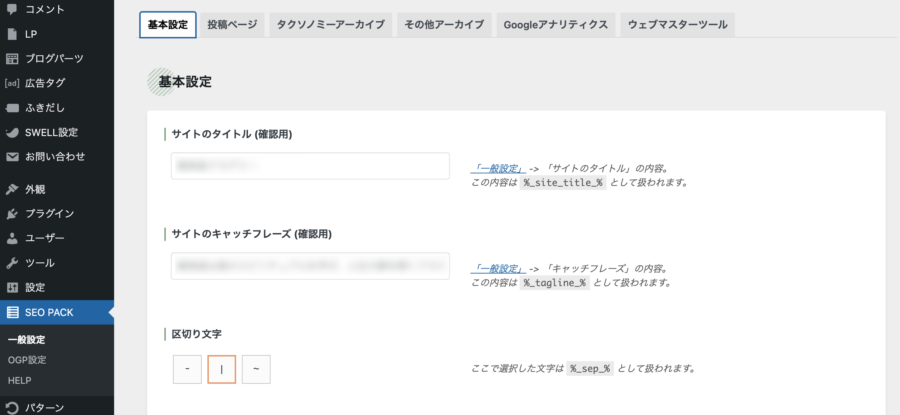
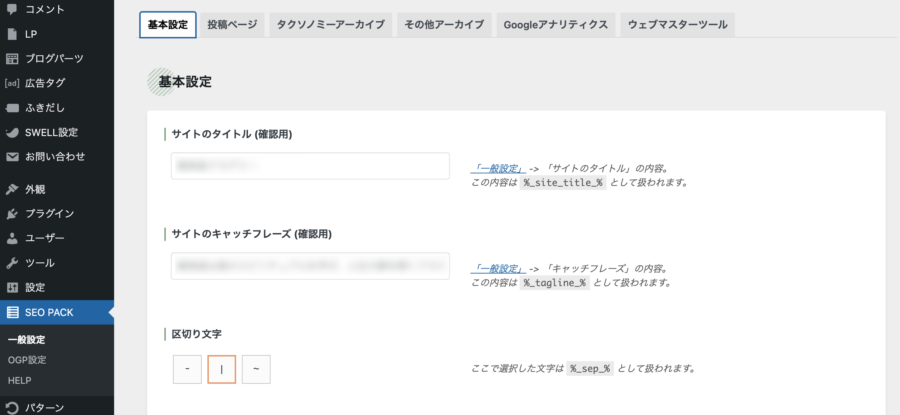
「ダッシュボード」>「SEO PACK」>「一般設定」>「基本設定」タブを開くと、
検索エンジンに表示される「サイトのタイトル」と「キャッチフレーズ」を入力・変更できます。
ここはGoogle検索に表示される場所なので、サイトの目的や特徴を端的に表す一文を入れておきましょう。


※WordPressの「一般設定」で入力した情報がすでに反映されている場合もありますが、ここで自由にカスタマイズすることも可能です。
Googleアドセンスの審査でもチェックされる場所なので、
「誰に・どんな情報を届けるサイトか」を明確にしておくのがおすすめです!
もしキャッチフレーズをまだ設定していない場合は、この機会にサイトの目的や特徴が伝わる一文を入れてみるのもおすすめです◎
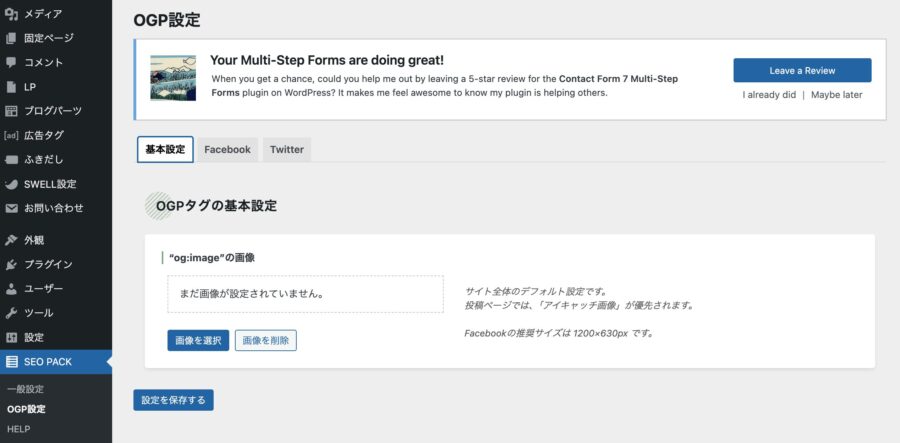
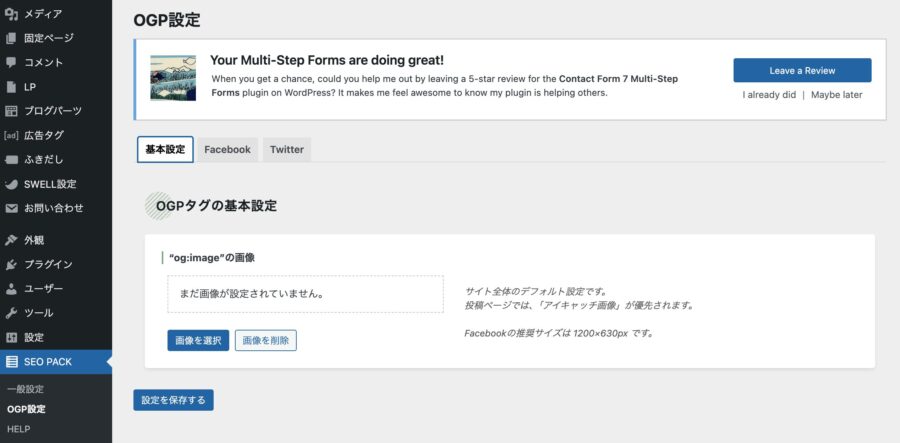
OGP設定タブ:デフォルト画像の設定
「ダッシュボード」>「SEO PACK」>「OGP設定」タブでは、
SNSで記事がシェアされたときに使われる“共通の画像(デフォルトOGP)”を設定できます。


これは、投稿ごとにOGP画像を設定していない場合に代わりに使われるもので、
言い換えれば、SNSに表示される“予備の顔”のようなものです。
- サイト全体のテーマや雰囲気が伝わる1枚のビジュアルを選びましょう
- 文字が入ったバナーやロゴ画像もOKですが、極端に縦長・横長な画像は避けるのが無難です
- 推奨サイズは 1200×630px(横長)
→SNSでの表示に最も適した比率です(Facebook・X共通)
この推奨サイズで作っておくと、SNSで画像がトリミングされず、意図通りの見え方になりやすくなります。
SNSごとの設定も、サラッと確認しておこう!
「OGP設定」内には、Facebook・Twitter(X)専用の設定タブも用意されています。
- Twitterのカードタイプは「summary_large_image」にしておくのが一般的
→ SNSで大きく目立って表示され、クリック率にも効果あり - Facebookの設定は基本的に初期値のままで問題ありませんが、
アプリIDなどを入力したい場合はここで設定可能です(※任意)
OGP画像は、SNSでの“見え方”をコントロールできる大切な要素。
まずはこのデフォルト画像を1枚登録しておくだけでも、
ブログの印象がグッと整います◎
STEP2|投稿ごとの設定を忘れずに!
実は私が一番見落としていたのが「記事ごとの設定」。
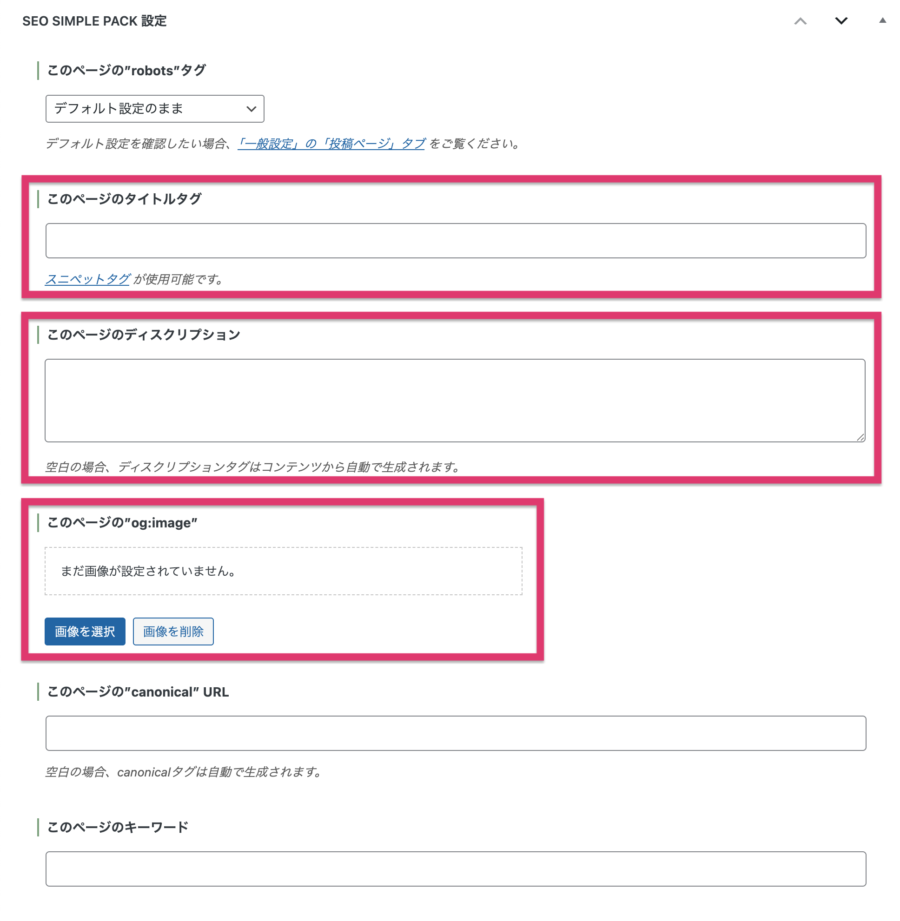
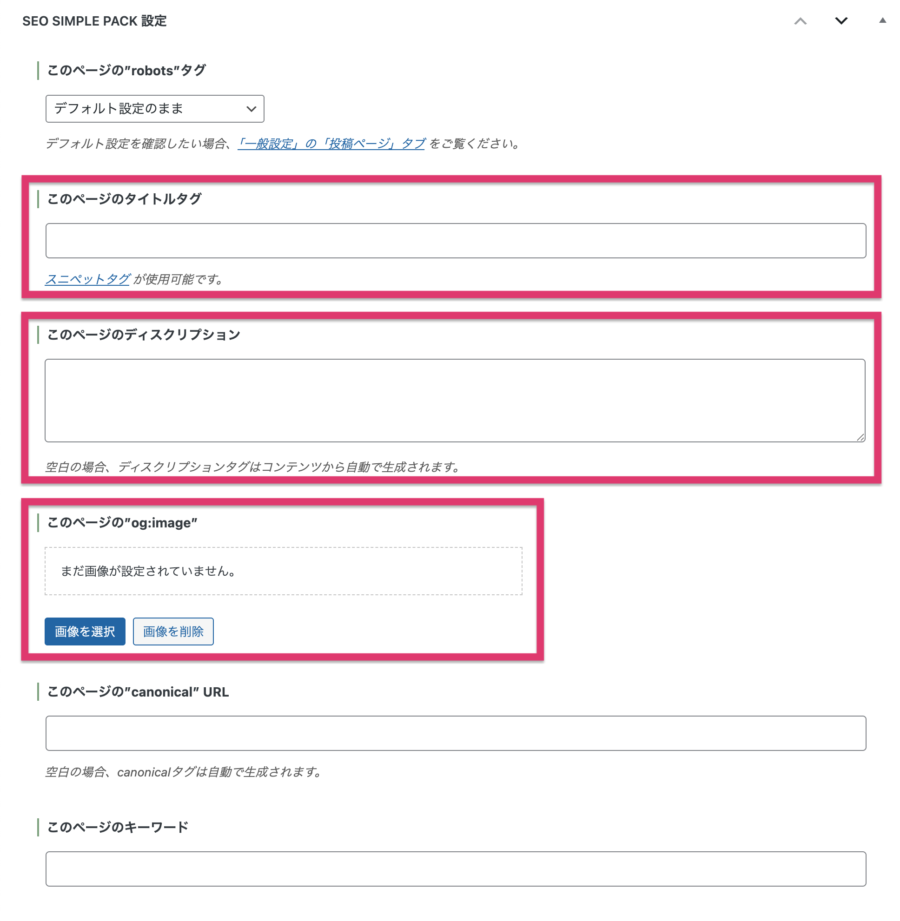
投稿画面の下にある以下3つの入力欄を、最初はほとんど触っていませんでした。
- SEOタイトル(検索結果に表示されるタイトル)
- メタディスクリプション(検索結果に表示される説明文)
- OGP画像(SNSでシェアされたときに表示される画像)
この3つ、見落とさずに設定できていますか?一度チェックしてみるのがおすすめです◎


実際に投稿ごとの設定を行うことで得られるメリット
- SNSシェア時の見え方が記事ごとに最適化される
- 検索結果でクリックされやすくなる
- サイト全体の完成度が高く見える
「SEO対策=キーワード選定や文章構成」だけではありません。
“どんな情報が、どう表示されるか”という視覚的な整え方も立派なSEO対策の一部です。
補足:私自身が気づいた“もったいない使い方”
正直、私も最初は「STEP1の基本設定ができていればOK」と思っていました。
投稿画面の下の方に出てくるSEO設定欄についても、
「これって何のためにあるんだろう?」
「アイキャッチも設定してるし、特に必要ないのでは?」
…と、あまり深く考えずスルーしていたんです。
でも調べてみるうちに、SNSでの表示や検索結果の見え方に関わる大事な項目だと知って、
「あ、これ使わないともったいないやつだった!」と気づきました。
※SEOタイトルや説明文は、検索順位を決める直接の要因ではありませんが、
クリック率や記事の伝わり方を整えることで、結果的にSEOに良い影響を与える可能性があります。
それぞれの入力欄のポイント
SEOタイトル(検索結果に表示されるタイトル)
検索エンジンで表示される記事タイトルの部分です。
空欄のままでも、投稿タイトルがそのまま使われますが──
検索キーワードに合ったわかりやすいタイトルに整えることで、クリックされやすくなります。
たとえば、あなたが「ブログ OGP画像 設定 方法」で検索したとします。
表示された記事タイトルが以下のようだったら、どちらをクリックしたくなりますか?
- ×「OGP画像の設定」(何をどうするのか分かりにくい)
- ○「初心者でもできる!OGP画像の設定方法と表示チェック」(具体的で検索意図に合っている)
こんなふうに、検索する人の目線に立ってタイトルを整えることで、
読者に「自分のための記事だ」と思ってもらいやすくなります。
メタディスクリプション(検索結果の説明文)
Googleなどで検索したとき、記事タイトルの下に表示される説明文(スニペット)です。
ここも空欄でも自動生成されますが、
自分の言葉で記事の要点を端的にまとめることで、読者が安心してクリックしやすくなります。
目安は80〜120文字程度。
記事の内容・ターゲット・読むメリットが伝わるように意識してみてください。
OGP画像(SNSシェア時のサムネイル)
SNS(XやFacebookなど)でシェアされたときに表示される記事サムネイル画像です。
ここに設定された画像は、アイキャッチ画像よりも優先されて表示されます。
未設定の場合は自動的にアイキャッチ画像やサイトのデフォルト画像が使われますが、
…“ズレ”が起こることもあるため、できれば投稿ごとに画像を整えておくのがおすすめです。
毎回設定するのは少し手間に感じるかもしれませんが、
「その記事にぴったりの1枚」を用意しておくことで、SNSでの見え方の質が格段に上がります。
ここに毎回入力するのは、たしかにちょっと手間かもしれませんが、検索結果やSNSで“どう見えるか”は、読者にとっての第一印象。
ほんの数十秒のひと手間で、
記事の“伝わり方”が整い、SEOにもSNSシェアにもきちんと効いてくる。
アドセンス申請を目指す方にとっても、
「丁寧に整えられているサイトかどうか」は、見え方から判断される部分もあります。
だからこそ、この3項目の入力は、
ブログをより伝わりやすく整える“日々の仕上げルーティン”として活用してみてください。
ちなみに、同じ設定欄にある「このページのキーワード」という項目については、
現在のSEOには影響がないため、空欄のままで問題ありません。
SEO対策としては、「タイトル」「説明文」「本文構成」をしっかり整えるほうがはるかに効果的です◎
アイキャッチ画像とOGP画像の違い
「アイキャッチとOGP画像って、何が違うの?」と迷うことはありませんか?
混同しやすいので整理しておきます。
- アイキャッチ画像:ブログ内や記事一覧で表示される記事の代表ビジュアル
- OGP画像:SNSシェア時に優先表示されるサムネイル
アイキャッチ画像
- ブログ記事の代表ビジュアル
- 一覧ページ・関連記事・ブログ内での見た目に使われる
- SEOには直接関係なし
OGP画像
- SNSでシェアされたときに表示される画像
- 「どんな画像で記事を見せたいか」を指定できる
- 投稿ページ下部で個別に設定が可能(アイキャッチよりも優先される)
優先される順番
| 優先順位 | 表示される画像 |
|---|---|
| 1位 | 投稿・固定ページで指定したOGP画像 |
| 2位 | アイキャッチ画像 |
| 3位 | デフォルトOGP画像(共通画像) |
つまり「SNSでどう見せたいか」を考えるなら、OGP画像を毎回設定するのがベストです。
Googleアドセンス審査にも効果あり?
もちろん、「この設定をすれば確実に審査に通る」というものではありません。
ただし、記事ごとにSEO情報を丁寧に整えているサイトは、読者や審査側から見ても「信頼できる印象」を与えます。
- サイト全体が整っているか
- ユーザーが見やすい構造になっているか
- 一貫性があるか
こうした点はアドセンスのチェック項目にも関わるので、小さな工夫がプラスに働く可能性があります。
SEO SIMPLE PACKを使うことで自然に整えられること
- 記事ごとにSEOタイトルと説明文を設定できる → 記事の内容が伝わりやすくなる
- SNSでの見え方(OGP画像)を整えられる → サイト全体の完成度が高く見える
- SWELLとの相性もよく、レイアウト崩れの心配が少ない
これらは、サイト全体に「きちんと運営されている印象」を持ってもらうための土台作りにつながります。
- 「コンテンツの質が低い」と判定されてしまった
- アイキャッチだけで済ませていた
- どこを改善すればいいか迷っている
そんな方は、まず記事ごとの設定を丁寧に整えることが、
アドセンス通過の第一歩につながるかもしれません。
まとめ|今日からできる“伝わるブログ”への一歩
SEO SIMPLE PACKは、初心者でも扱いやすく、SWELLとの相性も良いプラグインです。ただ“入れるだけ”ではもったいないプラグインです。
最初の基本設定に加えて、
投稿ごとのOGP画像やSEO情報を丁寧に設定しておくことで、
SNSや検索結果での“見え方”が整い、サイト全体の印象や信頼感が高まります。
- 記事の見え方が整い
- SNSシェア時の印象が良くなり
- SEOの“伝わり方”がより強化されます。
- トップページのSEO設定(タイトル・説明文)
- デフォルトOGP画像の登録(共通設定)
- 投稿ページごとのSEO情報&OGP画像の入力
これだけでも検索結果やSNSでの見え方が改善され、ブログ全体の完成度がグッと上がります。
「記事をどう見せるか」を意識することは、読者にとっての第一印象づくり。
アドセンス審査を目指す方にとっても有効な第一歩になるはずです。
ぜひ、今日の記事から試してみてください◎