VSCodeの拡張機能「Live Sass Compiler」を使えば、誰でも簡単にSassを使い始めることができます。
面倒なコマンド操作は不要で、保存するだけでCSSが自動生成される便利なツールです。
この記事では、初心者の方でも迷わずに設定できるように、Live Sass Compilerの導入から基本的な使い方、設定のポイントまでをわかりやすく解説します。
この記事でわかること
- Live Sass Compilerの基本的な使い方
- Sassコンパイルの設定方法
- 初心者でも簡単にSassを使い始められる
Live Sass Compilerとは?
「Live Sass Compiler」とは、VSCode専用の拡張機能で、Sassファイル(.scssまたは.sass形式)を保存するだけで、対応するCSSファイルを自動生成してくれるツールです。
- 簡単操作
コマンド操作は一切不要。保存するだけでOK。 - リアルタイム更新
ファイルを編集・保存するたびにCSSが更新されるので、開発効率がアップ。 - 初心者でも安心
インストール後すぐに使えるシンプルな設計。
「Sassに興味はあるけれど、設定が難しそう…」という方にぴったりのツールです。
「Live Sass Compiler」導入手順
以下の手順で簡単にLive Sass Compilerを導入できます。
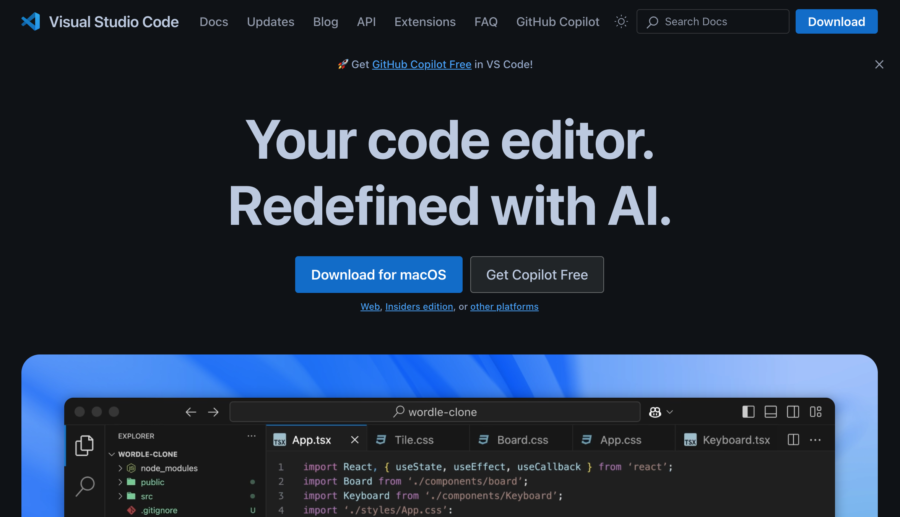
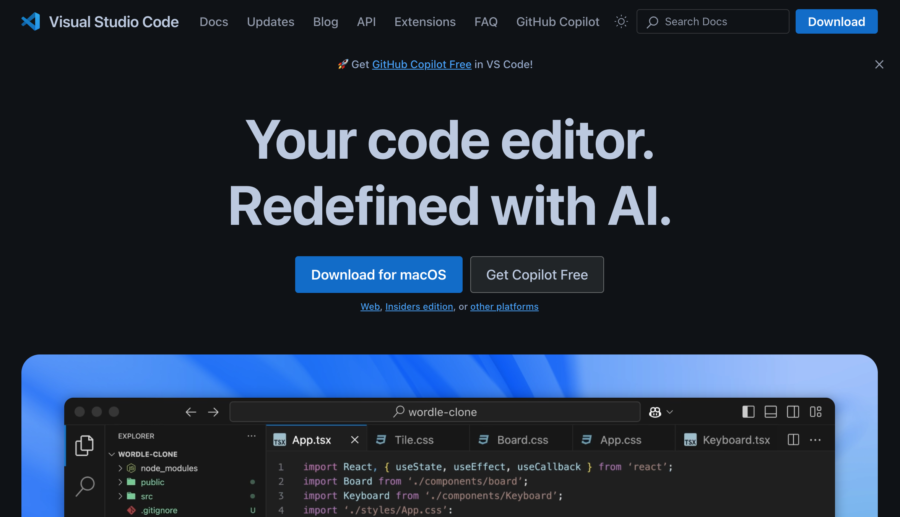
1. VSCodeをインストール
公式サイト(https://code.visualstudio.com/)から最新バージョンのVSCodeをインストールします。


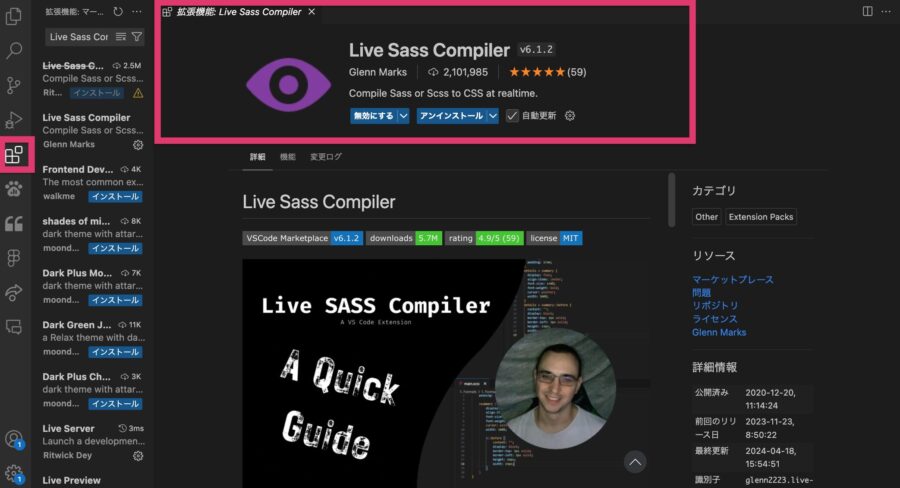
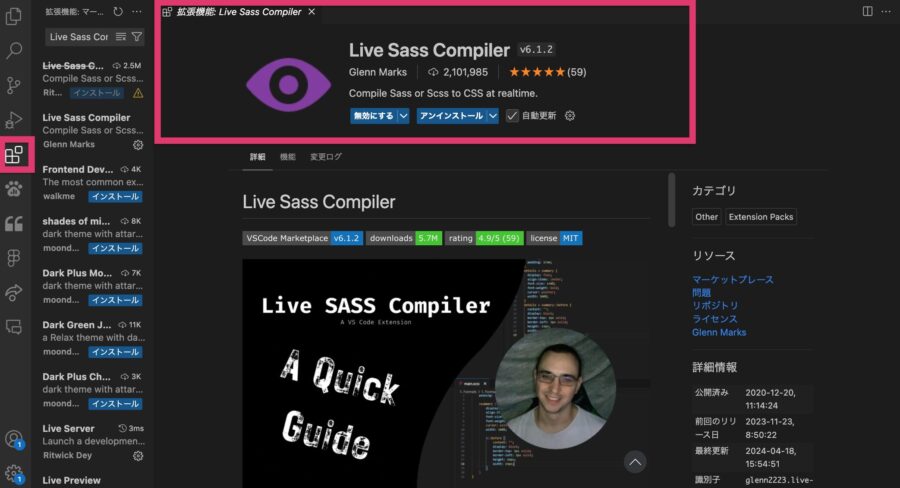
Live Sass Compilerをインストール
①VSCodeの「拡張機能」タブ(画面左側の四角いアイコン)をクリックします。
②検索バーに「Live Sass Compiler」と入力し、該当する拡張機能を選択。
③「インストール」ボタンをクリック。


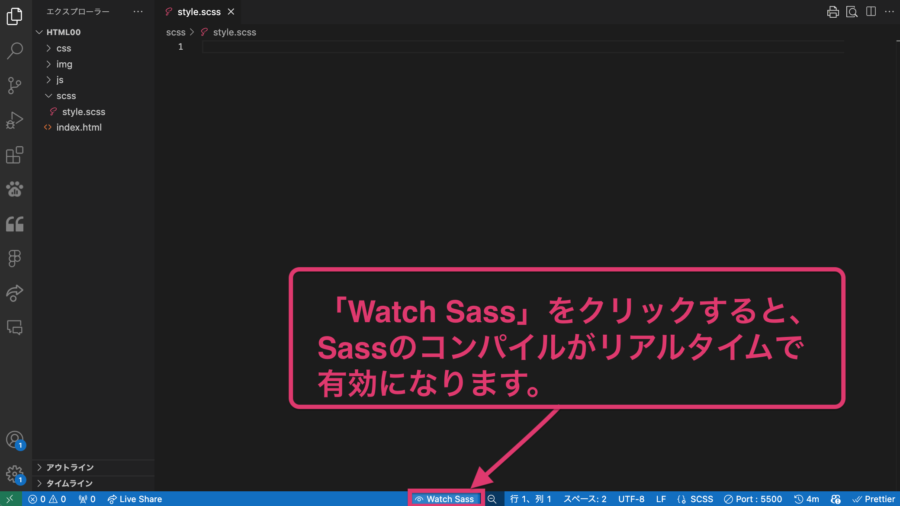
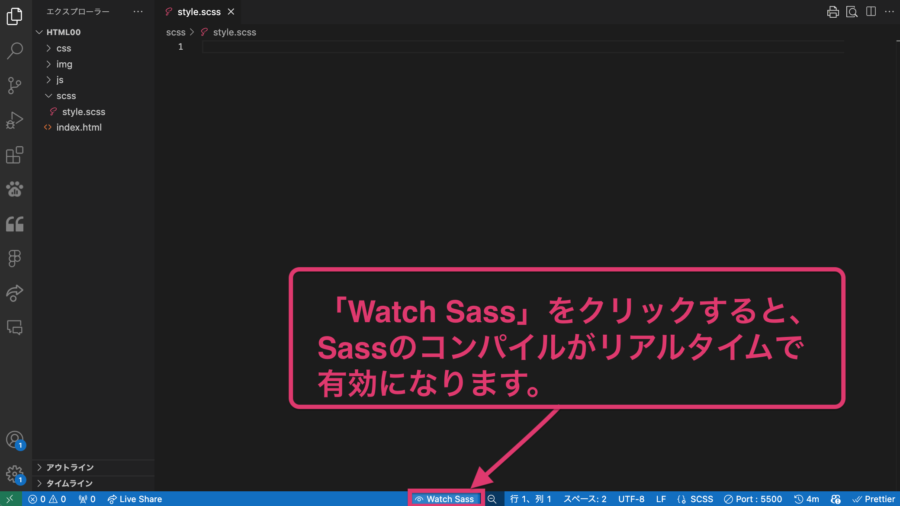
拡張機能の起動方法
- .scssファイルを作成し、VSCodeでそのファイルを開きます。
- 「Watch Sass」ボタンをクリックして、コンパイルを開始します。
※「Watch Sass」をクリックすると、Sassのコンパイルがリアルタイムで有効になります。 - .scssファイルを編集して保存するだけで、対応するCSSファイルが自動的に生成されます。
- 出力されたCSSファイルは、デフォルト設定では同じフォルダ内に保存されます。
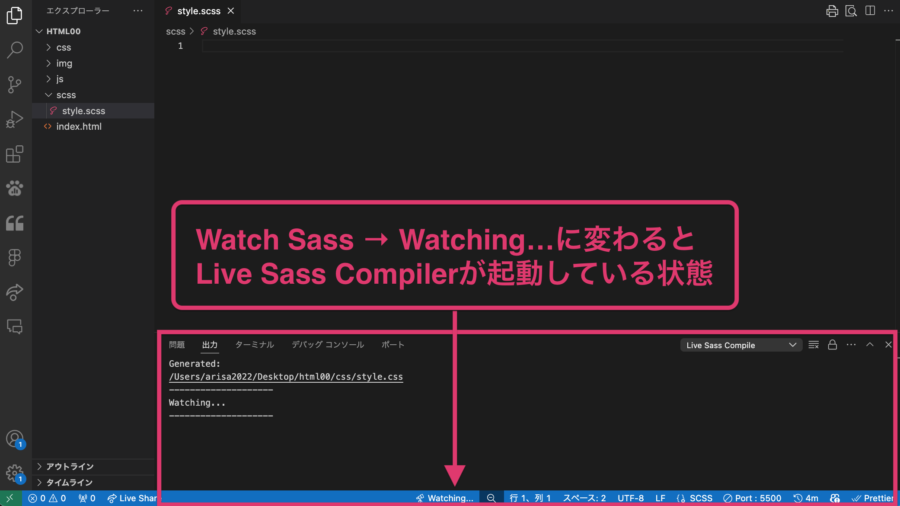
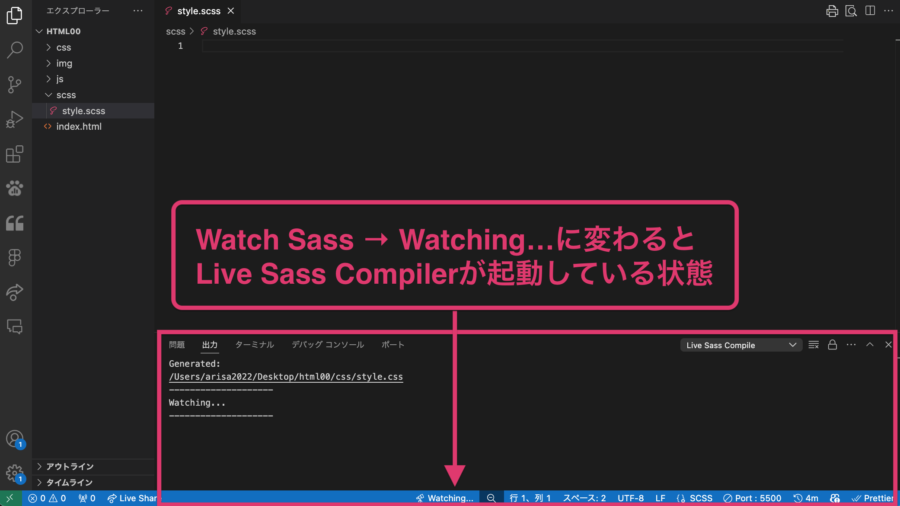
コンパイルを開始する


Live Sass Compiler起動中


Live Sass Compiler設定方法
Live Sass Compilerの設定をカスタマイズすることで、出力先やCSSの形式を自由に変更できます。
設定ファイルの場所
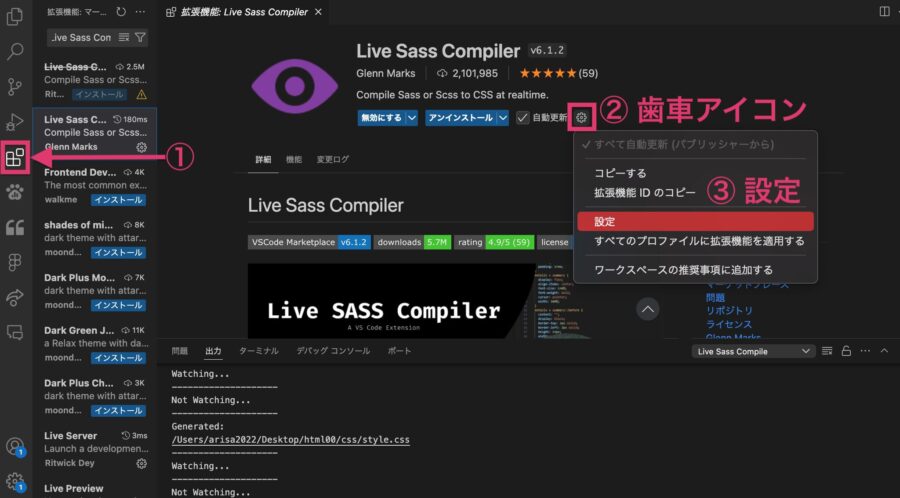
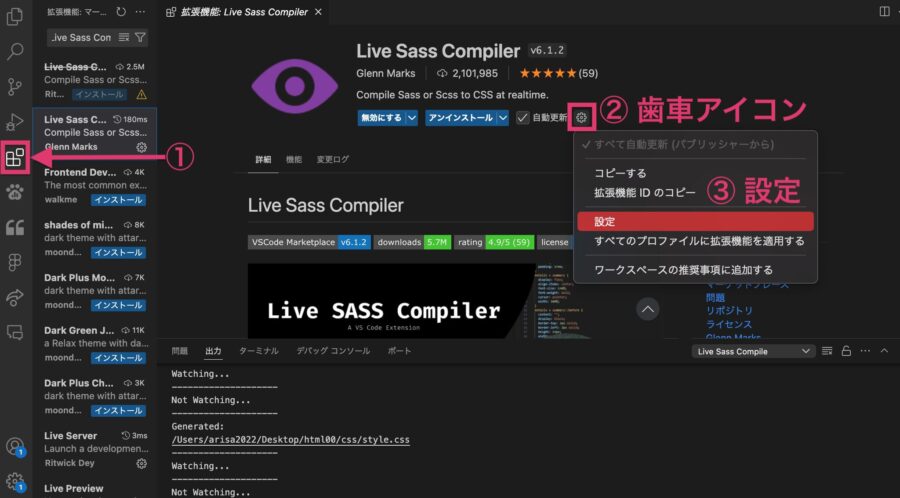
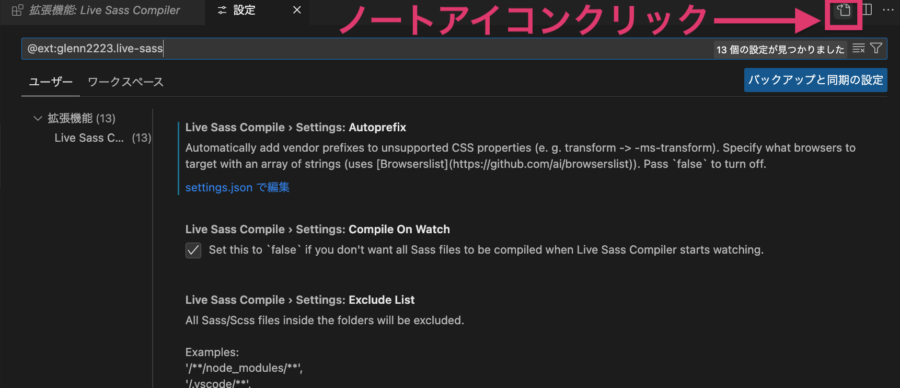
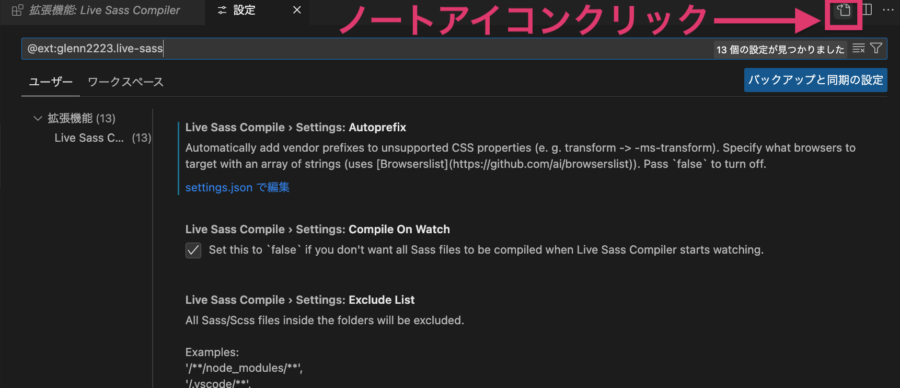
①「拡張機能アイコン」(画面左側の四角いアイコン)をクリック
②「歯車アイコン」をクリック
③「設定」をクリック


④「アイコン」をクリックして設定場所「settings.json」を開く


設定例
以下のコードを追加すると、CSSの出力先や形式を変更できます。
"liveSassCompile.settings.formats": [
{
"format": "expanded", // CSSの形式(expandedは整った形式、compressedは圧縮形式)
"extensionName": ".css", // 出力ファイルの拡張子
"savePath": "~/../css" // 保存先フォルダのパス(Sassファイルからの相対パス)
}
]format: "expanded"
出力するCSSの形式を指定します。expandedにすると、コードが整った形で出力されます。
見やすく、編集しやすいCSSを生成。初心者でもコードを理解しやすく、スタイルの調整が簡単です。extensionName: ".css"
コンパイル後のファイルの拡張子を指定します。.cssに設定すると、普通のCSSファイルが生成されます。
コンパイルしたファイルがそのままウェブで使用できるCSSファイルになります。すぐにプロジェクトに組み込むことができます。savePath: "~/../css"
出力されたCSSファイルを保存する場所を指定します。ここではcssフォルダに保存する設定です。
プロジェクト内で生成されたCSSファイルが整理されて保存され、後で管理しやすくなります。
この設定は、見やすく管理しやすいCSSを簡単に生成できるので、初心者でもすぐに使いやすく、開発の効率がアップします。
Live Sass Compilerは、Sassのコンパイルをとにかく簡単にしてくれる拡張機能です。
この記事で紹介した導入手順や設定方法を参考に、手軽にSassを活用してみましょう!