・ reCAPTCHA v3のバッジを非表示にする方法を知りたい人向け
・デザインをスッキリさせたい人向け
・Googleのルールを守って正しく非表示にする方法を解説
「reCAPTCHA v3のバッジ、デザイン的に邪魔…!」
Googleが提供するreCAPTCHA v3は、スパム対策としてとても便利ですが、デフォルトでは画面の右下にバッジが表示され、デザインの邪魔になったり、他の要素と重なってしまうことがあります。
私のサイトでも、UIと重なって視認性が悪くなり、「非表示にできるならしたい!」と思いました。
ただ、バッジを非表示にするには Googleの利用規約に注意する必要がある ことが分かりました。
そこで今回は、reCAPTCHA v3のバッジを非表示にする方法 と Googleのルールを守りながら設定するための注意点 について分かりやすく解説します!
「問い合わせページだけにバッジを表示したい!」という方法については、別の記事で紹介します!
reCAPTCHA v3のバッジは非表示にできる?
CSSを使えば簡単に非表示にできる
ただし、Googleの利用規約では 「reCAPTCHAの利用を明示すること」が必須!
以下の2つをセットで対応することが推奨!
- フォームの近くに「このサイトはreCAPTCHAによって保護されています」などの文言を表示する
- プライバシーポリシーへの記載が必要
reCAPTCHA v3を非表示にする方法
Googleの規約を守りながら reCAPTCHA v3のバッジを非表示 にするためには、以下の 2つの作業をセットで行う必要があります。
バッジを非表示にする作業
① CSSを追加してバッジを非表示にする
② Googleの規約を守るために「reCAPTCHAの利用を明示する文言」をフォーム近くに追加する
(この2つをセットで対応しないと、Googleの規約違反になる可能性あり!)

具体的な作業手順
① CSSでバッジを非表示にする
以下のCSSを「追加CSS」または「style.css」に記述
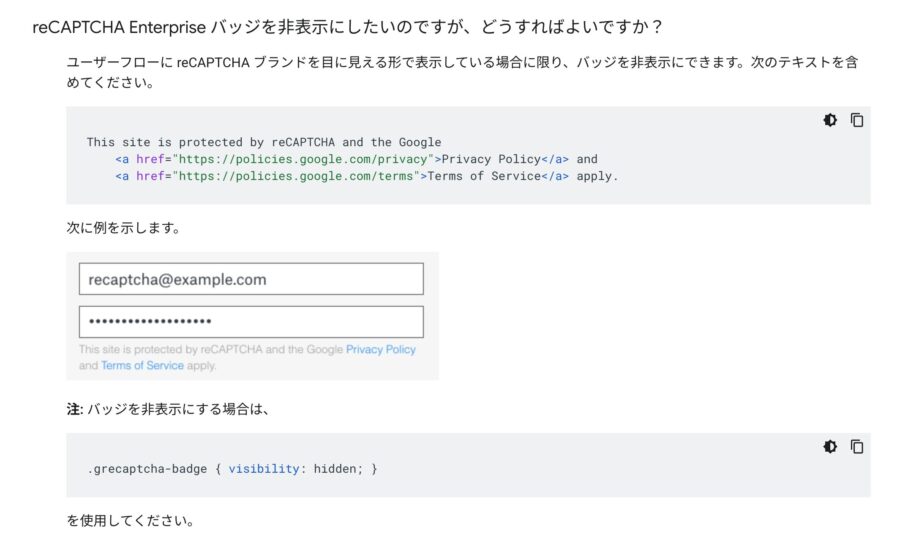
.grecaptcha-badge {
visibility: hidden;
}この方法でバッジが非表示になるが、Googleの規約を守るために次の作業が必要!
② フォーム近くに「reCAPTCHAの利用を明示する文言」を追加する
Googleの利用規約では、reCAPTCHAのバッジを非表示にする場合、reCAPTCHAの利用を明示する必要がある ため、フォームの近く に以下のテキストを追加する必要があります!
このサイトはreCAPTCHAによって保護されており、
<a href="https://policies.google.com/privacy">Googleのプライバシーポリシー</a> および
<a href="https://policies.google.com/terms">利用規約</a> が適用されます。 「フォームの近く」とは?
• お問い合わせフォームのすぐ下 に記載するのが理想(ユーザーがフォーム送信前に確認できる位置)
• WordPressの Contact Form 7 を使っている場合、フォーム編集画面で 送信ボタンの下に追加 するのが簡単
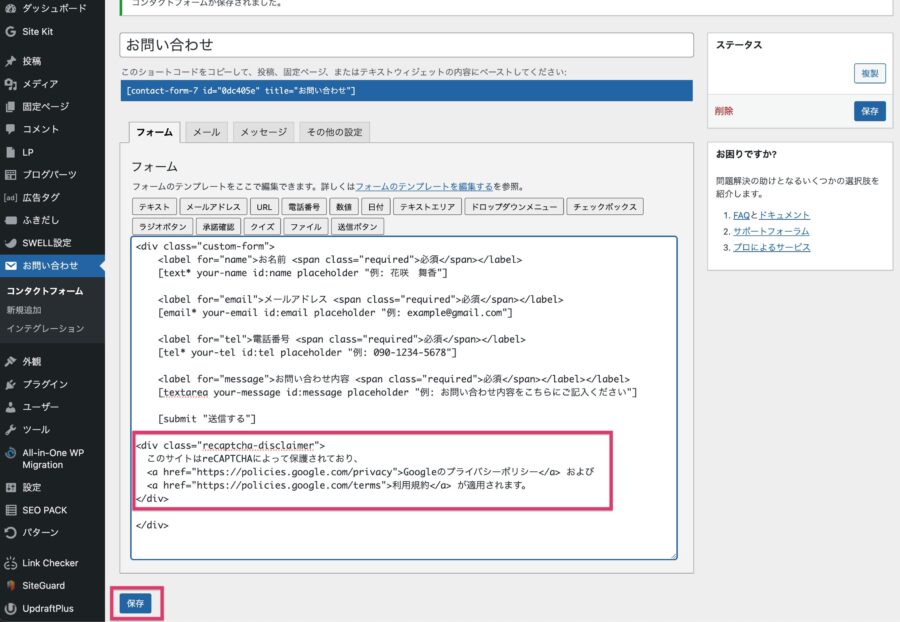
③ Contact Form 7を使っている場合の具体的な対応方法
「②の作業」を Contact Form 7 でやる場合の手順
<div class="recaptcha-disclaimer">
このサイトはreCAPTCHAによって保護されており、
<a href="https://policies.google.com/privacy">Googleのプライバシーポリシー</a> および
<a href="https://policies.google.com/terms">利用規約</a> が適用されます。
</div>
プライバシーポリシーに記載するべき内容
Googleの規約では、フォームの近くにreCAPTCHAの利用を明記することが求められています が、プライバシーポリシーに記載することで、サイト全体でreCAPTCHAを利用していることを明確にする役割 があります。
【例文】プライバシーポリシーページに、以下のような文言を追加 しておくと安心です!
当サイトでは、スパム防止のためGoogle reCAPTCHA v3を利用しています。
これにより、Googleのプライバシーポリシーおよび利用規約が適用されます。
Googleのプライバシーポリシー:https://policies.google.com/privacy
Googleの利用規約:https://policies.google.com/terms「フォームの近くに記載する」のと「プライバシーポリシーに記載する」のは別の目的があるので、両方対応するのが安心!
まとめ
- CSSでバッジを非表示にするのは簡単!
- でも、Googleの規約を守るために、フォームの近くに文言を追加する必要がある!
- さらに、プライバシーポリシーにも記載しておけば、サイト全体でのreCAPTCHAの利用が明示できる
- この2つの対応をセットで行えば、デザインをスッキリさせつつGoogleのルールも守れる!