「トップページ以外でも記事スライダーを使いたい!」と思ったことはありませんか?
私も最初は「え、SWELLってトップページ専用なの?」とびっくりしました。
SWELLの標準機能では、記事スライダー(投稿リストを横スライドで表示する機能)はトップページ専用。
そのため、固定ページや投稿ページに同じスライダーを入れようと思っても、デフォルトの設定ではできないんです。
私自身も「投稿ページだけにスライダーを入れたい…」と思って調べたことがあります。
それでも投稿ページや固定ページで使いたいときは?
サイトの構成によっては、こんなケースもありますよね。
- トップページはホームページ風にデザインして、スライダーは非表示にしたい
- 投稿ページや固定ページで記事スライダーを使って最新記事をアピールしたい
でも、残念ながらこのままでは対応できません。
👉 そんなときこそ、子テーマを使ったちょっとしたカスタマイズで解決できます!
今回はこの投稿ページに表示させる方法を実践しました!
SWELLのデフォルト仕様と制限
改めて整理すると、SWELLの仕様はこうなっています。
- 記事スライダーは トップページ専用
- 固定ページや投稿ページには スライダーを設置する機能が標準では用意されていない
つまり、スライダーを別ページでも活用したいなら、スクリプトを読み込んでCSSとJavaScriptで動きを加える必要があるということです。
次の章からは、「投稿ページや固定ページでも記事スライダーを表示する具体的な方法」を、初心者の方でも再現できるように解説していきます。
カスタマイズ手順(全体の流れ)
記事スライダーをトップページ以外に設置するには、子テーマを使ってスクリプトを読み込み → 投稿リストブロックを設定 → CSSで調整 → JSで初期化という流れになります。
もしカスタムJSが反映されない場合は、custom.js ファイルで管理するのが安心です。
私も最初は「思ったよりやること多い?」と感じましたが、順番に進めれば意外とシンプルでした!
では、手順をひとつずつ見ていきましょう。
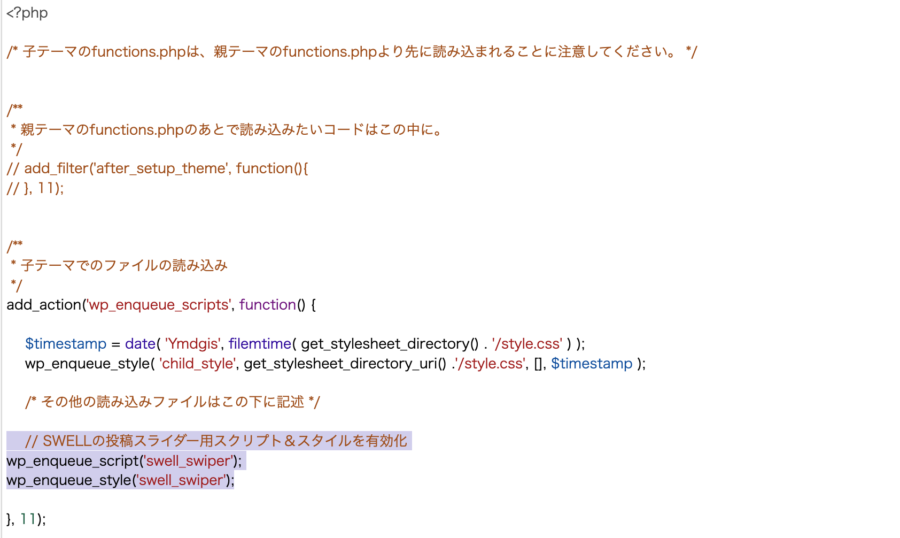
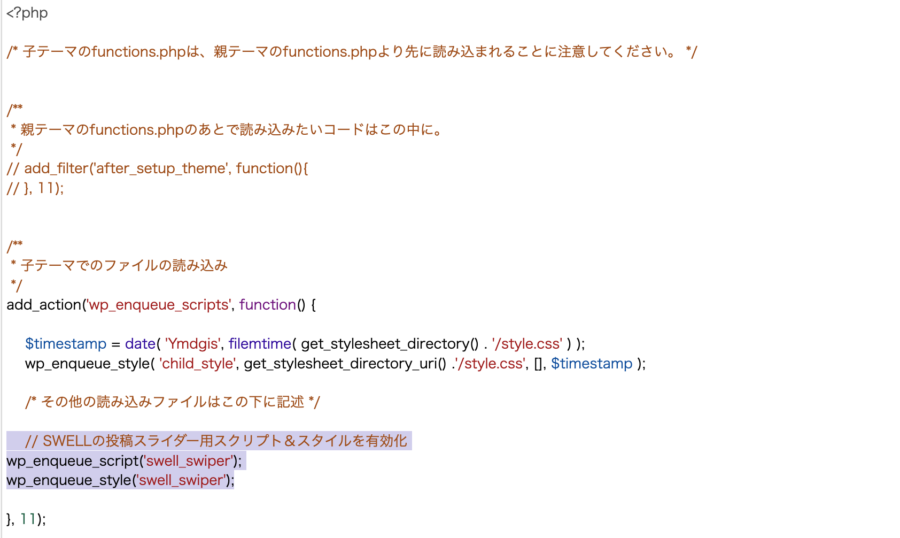
① functions.phpにコードを追加
まずは、トップページ以外でもスライダーが動作するように設定します。
- WordPress管理画面 →「外観」→「テーマファイルエディター」を開く
- 子テーマの
functions.phpに以下のコードを追加してファイルを更新
// SWELLの投稿スライダー用スクリプト&スタイルを有効化
wp_enqueue_script('swell_swiper');
wp_enqueue_style('swell_swiper');このコードを追加することで、投稿ページや固定ページでもスライダー用のスクリプトが読み込まれるようになります。
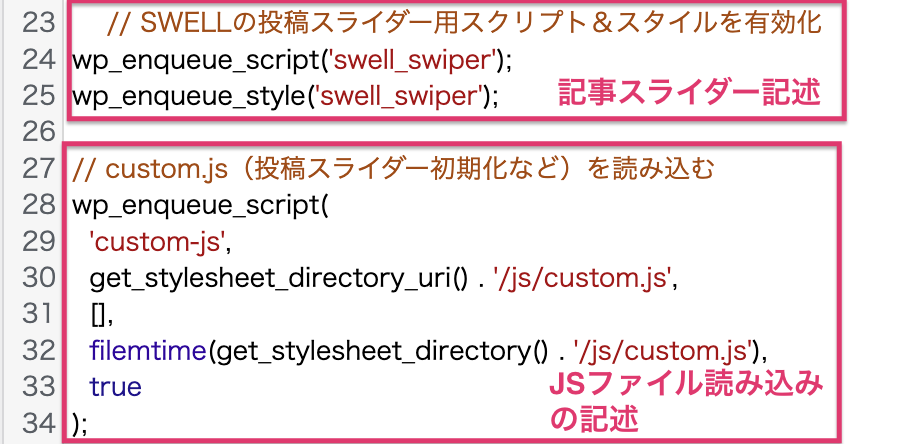
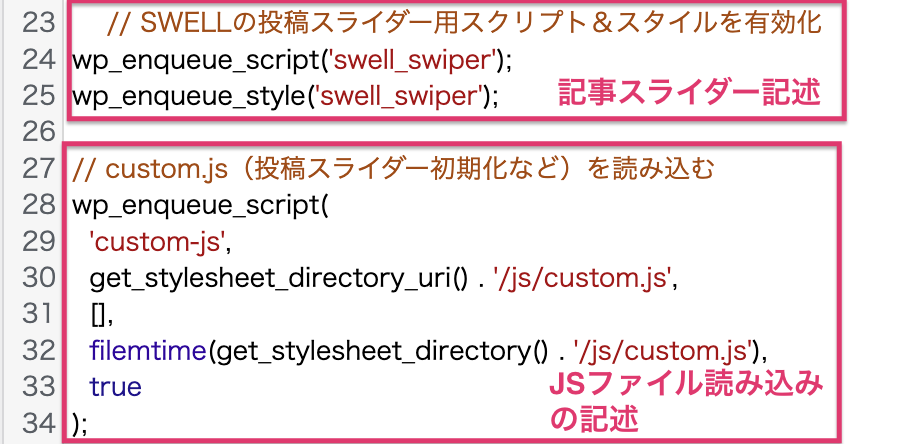
記述場所例


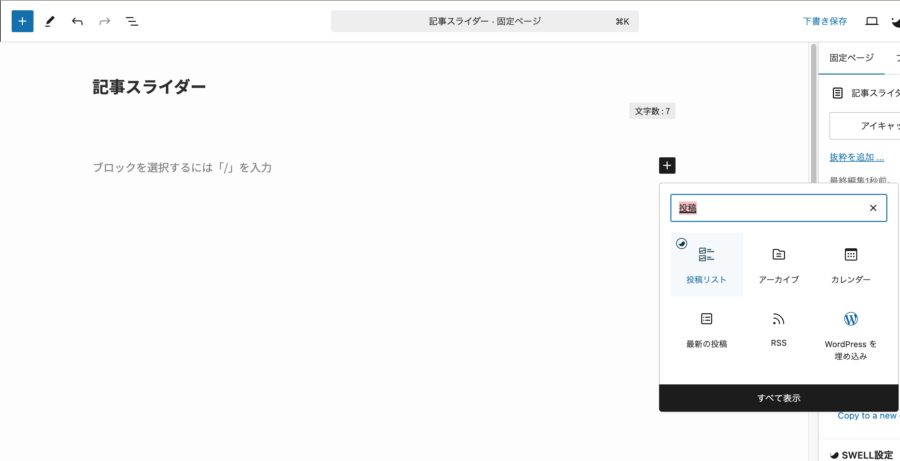
② 投稿リストブロックの追加とCSS設定
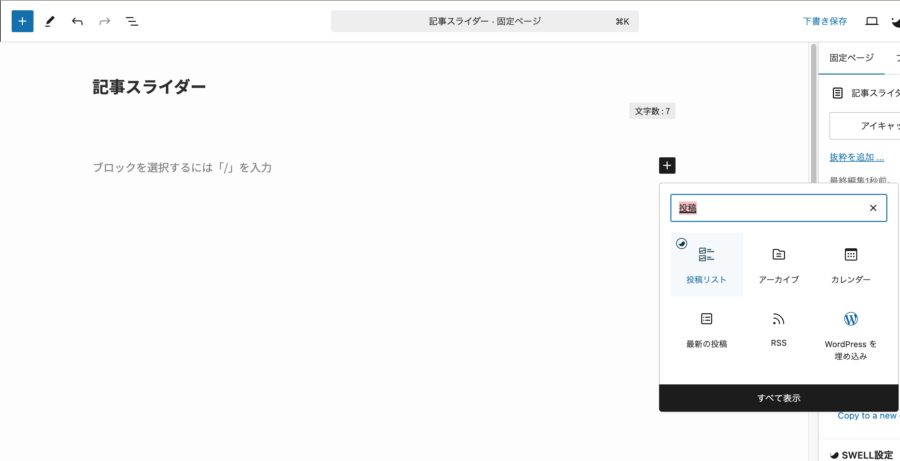
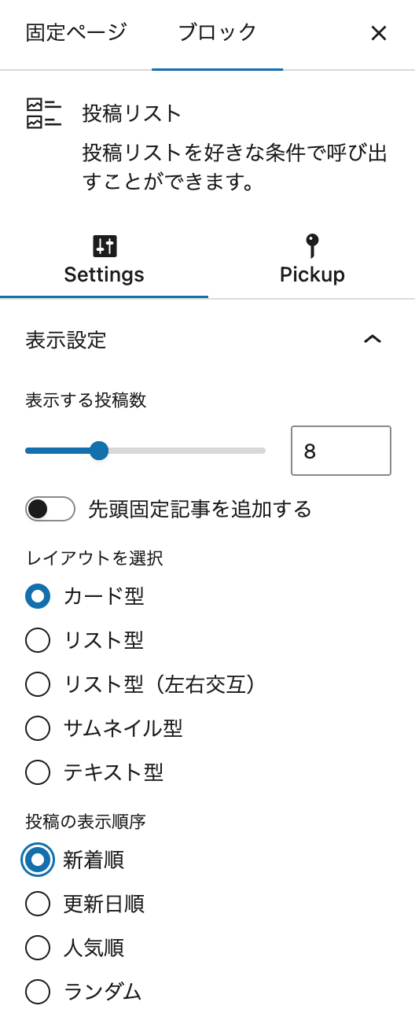
次に、スライダーを表示したいページに、「投稿リストブロック」を設置します。




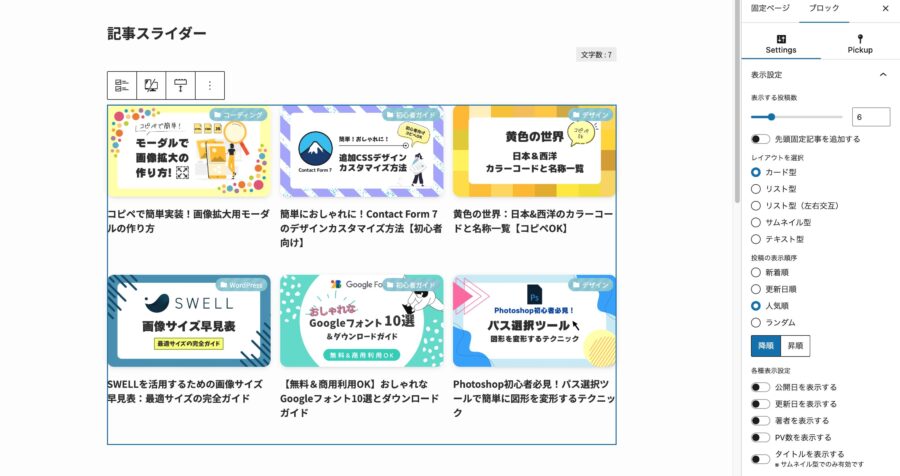
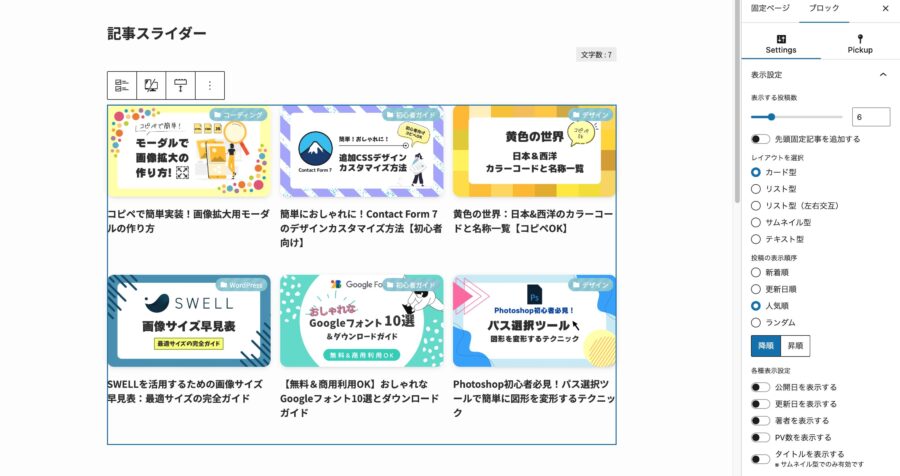
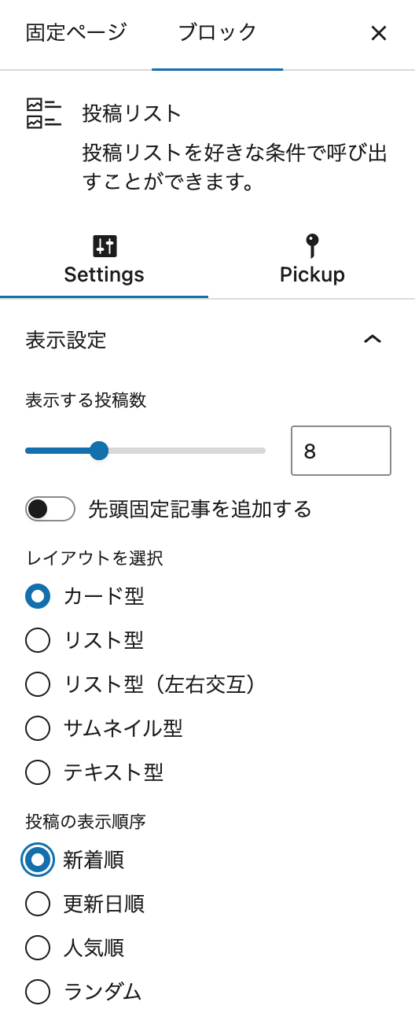
設置したら、以下の設定を行います!
設定によってデザインや表示の仕方が変わるので、どんな設定が最適かを理解しておきましょう
| 設定項目 | 推奨設定 | 理由 |
|---|---|---|
| 表示する投稿数 | 6〜8枚 | SWELLの仕様に合わせるため(※実際に表示させたい数の2倍を設定するのがおすすめ) |
| レイアウトを選択 | カード型 or サムネイル型 | スライダー向きのデザイン! |
| 投稿の表示順序 | 新着順 or ランダム | 記事を強調するか、ランダム表示で変化をつけるか! |
| カテゴリー表示位置 | お好みでOK! | 記事のカテゴリを見せるかどうか! |
| タイトルのHTMLタグ | タh2 または div | h2ならSEO的に見出し、divなら自由なデザイン! |
| 最大カラム数 (PC / SP) | どれでもOK! | スライダーには影響しない! |
| 抜粋文の文字数 (PC / SP) | お好みでOK! | PCとSPで違いをつけても良い! |
| MOREリンクの表示テキスト | 空欄 | 記スライダーでは不要 |


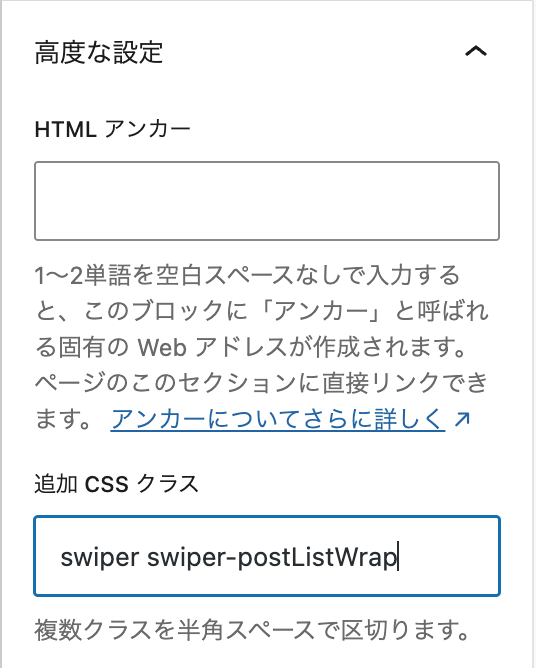
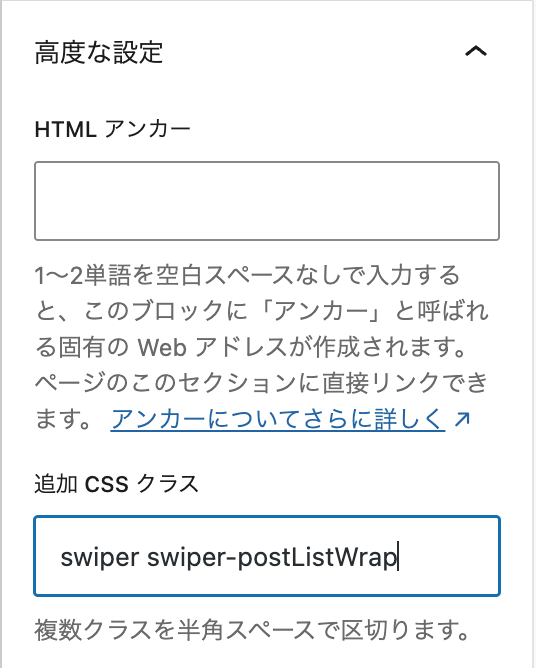
さらに、「高度な設定 → 追加CSS」に以下を入力してください。
swiper swiper-postListWrapこのクラスを指定することで、スライダーとして認識されるようになります。


③ CSSでレイアウトを整える
スライダーを綺麗に表示させるために、以下のカスタムCSSを追加します。
/* SWELL投稿スライダー用のCSS */
/* 共通設定 */
.swiper-postListWrap .p-postList {
flex-wrap: nowrap;
margin: 0;
}
/* カード型レイアウト調整 */
.swiper-postListWrap .-type-card .p-postList__item,
.swiper-postListWrap .-type-thumb .p-postList__item {
padding: 0;
}
/* ページネーションデザイン調整 */
.swiper-postListWrap .swiper-pagination-bullet {
background: currentcolor;
color: inherit;
}
/* サムネイル型レイアウト調整 */
.p-postList.-type-thumb + .swiper-pagination {
bottom: -4.5px;
}このCSSを入れることで、スライドの横並びや下部のドット(ページネーション)のデザインが整います。


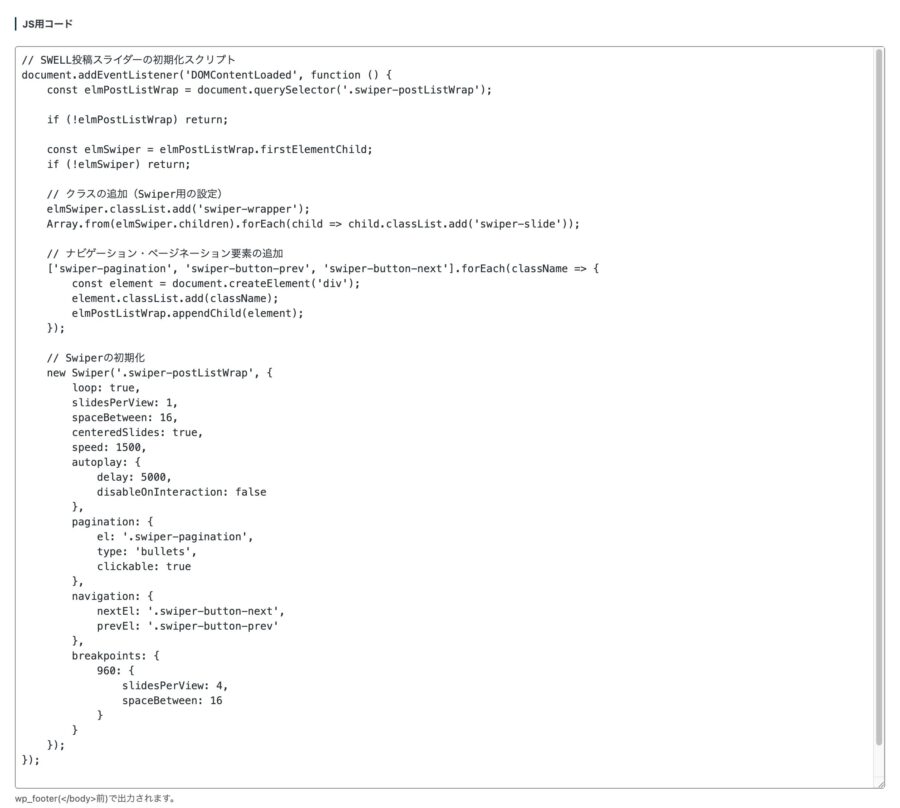
④ JavaScriptでスライダーを初期化
最後に、スライダーを動作させるためのスクリプトを追加します。
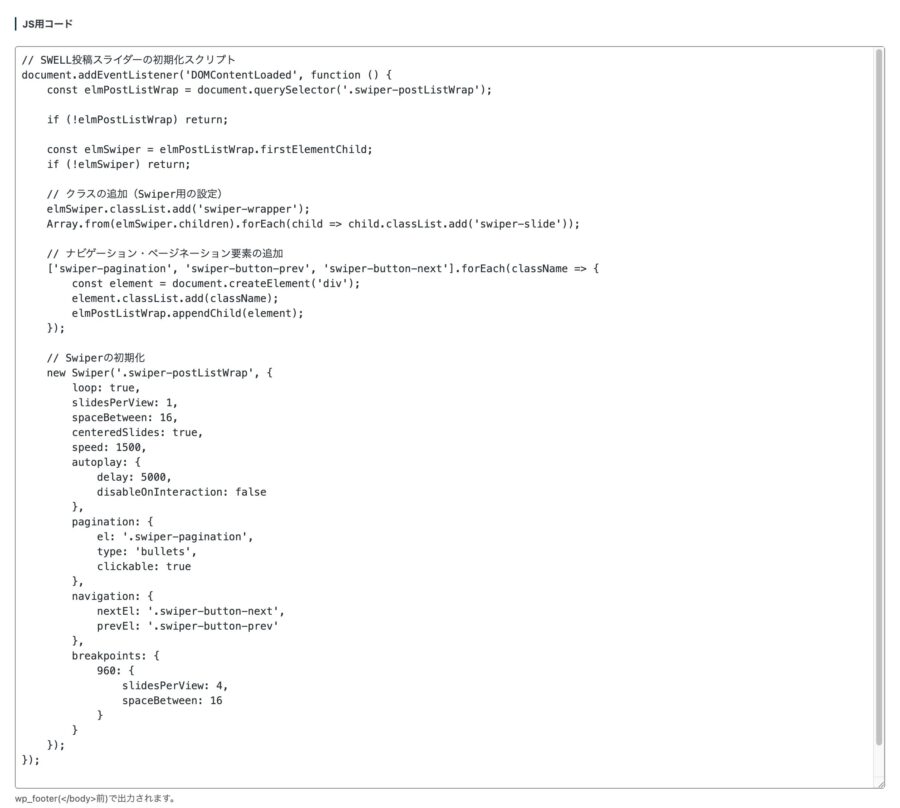
WordPressの「カスタムJS欄」や custom.js ファイルに以下を貼り付けましょう。
// SWELL投稿スライダーの初期化スクリプト
document.addEventListener('DOMContentLoaded', function () {
const elmPostListWrap = document.querySelector('.swiper-postListWrap');
if (!elmPostListWrap) return;
const elmSwiper = elmPostListWrap.firstElementChild;
if (!elmSwiper) return;
// クラスの追加(Swiper用の設定)
elmSwiper.classList.add('swiper-wrapper');
Array.from(elmSwiper.children).forEach(child => child.classList.add('swiper-slide'));
// ナビゲーション・ページネーション要素の追加
['swiper-pagination', 'swiper-button-prev', 'swiper-button-next'].forEach(className => {
const element = document.createElement('div');
element.classList.add(className);
elmPostListWrap.appendChild(element);
});
// Swiperの初期化
new Swiper('.swiper-postListWrap', {
loop: true,
slidesPerView: 1,
spaceBetween: 16,
centeredSlides: true,
speed: 1500,
autoplay: {
delay: 5000,
disableOnInteraction: false
},
pagination: {
el: '.swiper-pagination',
type: 'bullets',
clickable: true
},
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev'
},
breakpoints: {
960: {
slidesPerView: 4,
spaceBetween: 16
}
}
});
});
これで、投稿ページや固定ページでも記事スライダーが動作するようになります!


カスタムJSが反映されない・保存できないときは?
以前、別のサイトではページ下部にある 「カスタムJS欄」 にコードを書くだけで問題なく動作していました。
しかし、今回自分のサイトで同じ方法を試したところ、保存してもコードが消えてしまい、反映されないという現象が発生…。
「あれ?さっき書いたはずのコードがない!」と何度も消えてしまって焦りました…
カスタムJSが保存できない・反映されない原因
SWELLの「カスタムJS欄」に書いても動かない場合、主に次のような原因が考えられます。
<script>タグを含めて書くと、WordPressの仕様で自動削除される- セキュリティ系プラグイン(例:SiteGuard)が保存をブロックしている可能性
- サーバーのWAF(Webアプリケーションファイアウォール)が干渉している
実際に試した対処法
私もいろいろ試した結果、子テーマに custom.js を作成して、そこにコードをまとめる方法に切り替えたら解決しました!
この方法に変えたら一発で動いて「なんだ、最初からこれにしておけばよかった…!」と肩の力が抜けました(笑)
JSが反映されないときの対処手順はこちらです
カスタムJS欄に <script> タグ付き、タグなしの両方で試してみました。
でも、コードを書いたら、保存は一瞬できたように見えたのに、再度開いたらコードが消えていた…!
同じような現象があった場合は、以下の方法も参考にしてみてください。
custom.js に記述する方法
「カスタムJS欄」に書いても保存されない場合は、テーマファイルエディタで custom.js に記述するのが確実です。
手順(簡単に説明)
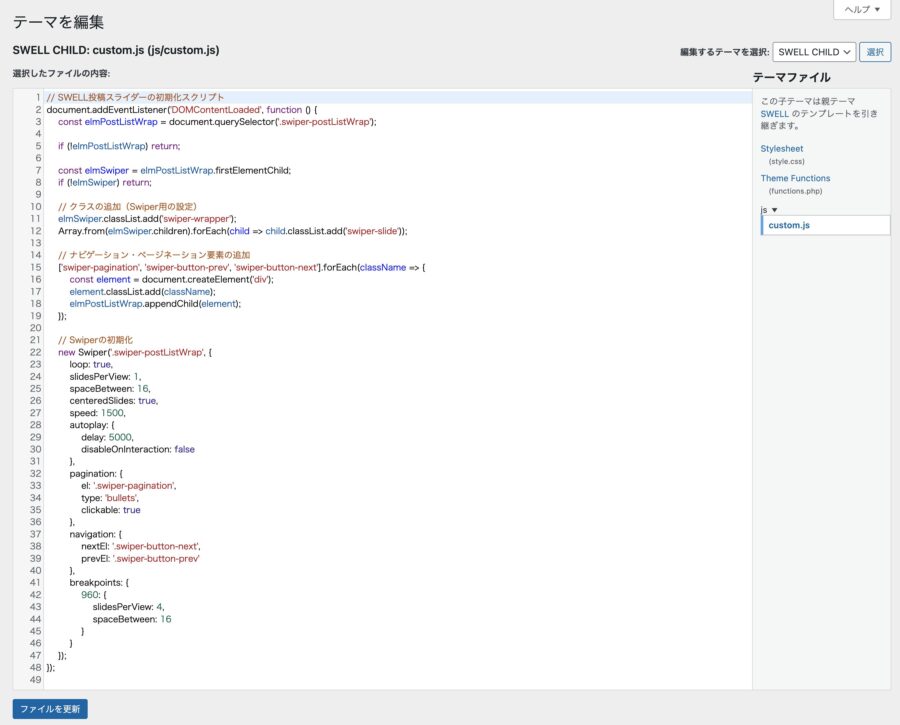
- WordPress管理画面 → [外観] → [テーマファイルエディタ] → 子テーマを編集
functions.phpを開き、custom.jsを読み込むコードを追記js/custom.jsを新規作成 or 編集- その中にスライダー用のJavaScriptを貼り付け
コピペ用コード(functions.php)
// SWELLの投稿スライダー用スクリプト&スタイルを有効化
wp_enqueue_script('swell_swiper');
wp_enqueue_style('swell_swiper');
// custom.js(投稿スライダー初期化など)を読み込む
wp_enqueue_script(
'custom-js',
get_stylesheet_directory_uri() . '/js/custom.js',
[],
filemtime(get_stylesheet_directory() . '/js/custom.js'),
true
);
ここでやっているのは、functions.php にスライダー用スクリプトと custom.js を読み込む設定を追加しているだけです。


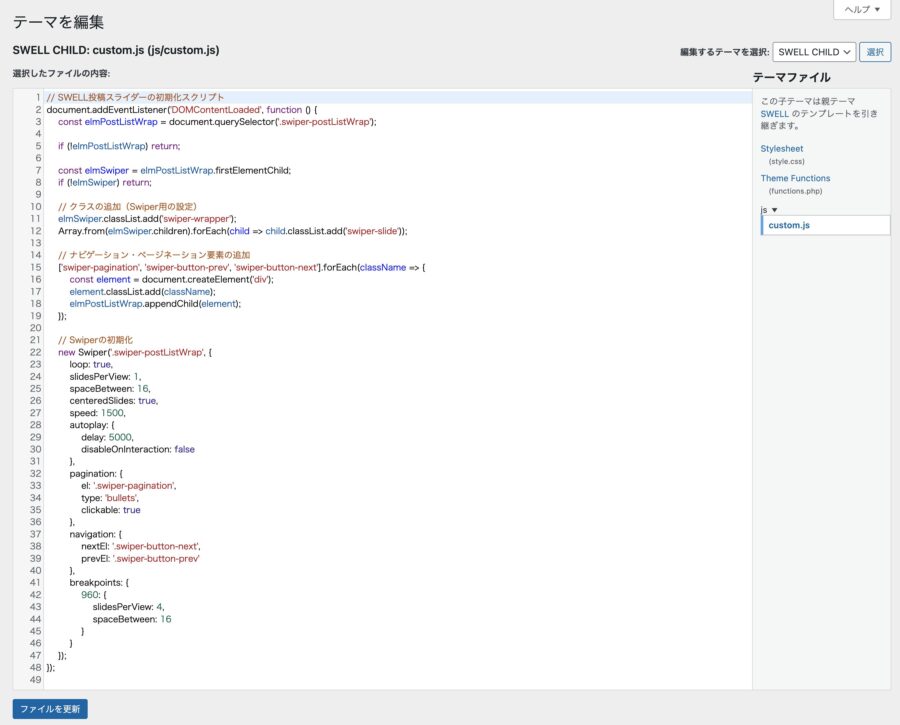
コピペ用コードJavaScript(custom.js 内)
※ページ下部のカスタムJSではなく、テーマファイルエディタのJSフォルダ > custom.js内にコードを記述
// SWELL投稿スライダーの初期化スクリプト
document.addEventListener('DOMContentLoaded', function () {
const elmPostListWrap = document.querySelector('.swiper-postListWrap');
if (!elmPostListWrap) return;
const elmSwiper = elmPostListWrap.firstElementChild;
if (!elmSwiper) return;
// クラスの追加(Swiper用の設定)
elmSwiper.classList.add('swiper-wrapper');
Array.from(elmSwiper.children).forEach(child => child.classList.add('swiper-slide'));
// ナビゲーション・ページネーション要素の追加
['swiper-pagination', 'swiper-button-prev', 'swiper-button-next'].forEach(className => {
const element = document.createElement('div');
element.classList.add(className);
elmPostListWrap.appendChild(element);
});
// Swiperの初期化
new Swiper('.swiper-postListWrap', {
loop: true,
slidesPerView: 1,
spaceBetween: 16,
centeredSlides: true,
speed: 1500,
autoplay: {
delay: 5000,
disableOnInteraction: false
},
pagination: {
el: '.swiper-pagination',
type: 'bullets',
clickable: true
},
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev'
},
breakpoints: {
960: {
slidesPerView: 4,
spaceBetween: 16
}
}
});
});

上で紹介した「④ JavaScriptでスライダーを初期化」のコードを、そのまま custom.js に貼り付ければOKです。
Sの保存・反映トラブルの原因と、custom.jsを使った解決方法はこちらの記事で詳しく解説しています👇


最後に:本番環境での注意点
ローカル環境では動いていたのに、本番サーバーにアップしたら動かない…ということはよくあります。
原因は WordPressの仕様・プラグイン・サーバー側のセキュリティ設定 など様々。
安定して動かしたいなら、JSはカスタム欄ではなく custom.js にまとめて管理するのがベストです。
まとめ
SWELLの標準機能では「トップページ専用」になっている記事スライダーを、
子テーマ+CSS+JSのカスタマイズで投稿ページや固定ページにも表示できるようになります。
- functions.php でスクリプトを読み込む
- 投稿リストブロックを設置し、CSSでデザイン調整
- JavaScriptでスライダーを初期化
- 反映されない場合は custom.js で管理
これで、トップページ以外でもスライダーを表示できるようになります。
ローカルでの検証から本番公開まで、ちょっとしたつまずきもありましたがcustom.js を使えばしっかり動かすことができます!
あなたのページにもスライダーで動きをプラスしてみてくださいね!