ホームページを作っていたときのこと。
「お客様の声、いい感じに見せたいな〜」と思い、レビュー表示のレイアウトを考えていました。
でも、ただ静的に並べるだけだと、どこか少し物足りない……。
スライダーで動きをつけたらどうだろう? と思って調べてみたところ、
「Smart Slider 3」というプラグインにたどり着きました。
ChatGPTにも「初心者ならこれが使いやすいよ〜」とおすすめされて(笑)
早速インストールしてみたんですが……
表示は日本語にはなっているんですが、
機能が多いのか「え、どこから手をつけたらいいの…?」と最初は戸惑いました。
しかも、「新しいスライダーを作る」ボタンを押しても、いきなり「プロジェクト」「スライド」など、
導入初期のUIが微妙にわかりづらいのが落とし穴なのか「ん…なんかちょっと難しい?」と正直感じました。
でも、何度か触っているうちにだんだん“コツ”がつかめてきて、
「あれ?意外といけるかも?」と感じられるようになってきたんです。
ということで今回は、そんな“初心者だった私”が作ってみた
レビュー表示スライドの実装方法を、わかりやすくご紹介します◎
同じように「お客様の声を動きのあるスライドで見せたいな〜」と思っている方の参考になれば嬉しいです!
Smart Slider 3ってどんなプラグイン?
Smart Slider 3 は、WordPressサイト上でスライダーを自由に作れるプラグインです。
レビュー表示や画像スライダー、LP風の1画面演出など、幅広い使い方ができます。
詳しくは 公式サイト(Smart Slider 3) も参考になります!
画像を横にスライドさせる、いわゆるカルーセル表示はもちろん、
画像・テキスト・ボタンなどを自由に組み合わせて動きをつけられるのが特徴です。
特に注目したいポイントは…
- テキストや画像のアニメーション効果
- 複数の「レイヤー(要素)」を1スライド内に配置できる
- スライドごとに構成やデザインを変えられる自由度の高さ
しかも、無料版でもかなり多機能なので、
「ちょっと動きのあるコンテンツを作りたいな」
という方にも、十分満足できるクオリティだと思います◎
画像スライダーだけじゃない!こんな使い方もできます
Smart Slider 3は、画像スライダー以外にもこんな“表現”が可能です。
あくまで「動きのある見せ方を作るためのビルダー」なので、以下のような構成が作れます:
✔︎ ステップ解説
✔︎ 繰り込み型の紹介セクション
✔︎ レビュー表示スライド
✔︎ アニメーション付きの特徴紹介カード
✔︎ コンセプトを伝える1画面=1スライドの構成(LP型)
✔︎ 実績・ポートフォリオ表示 など
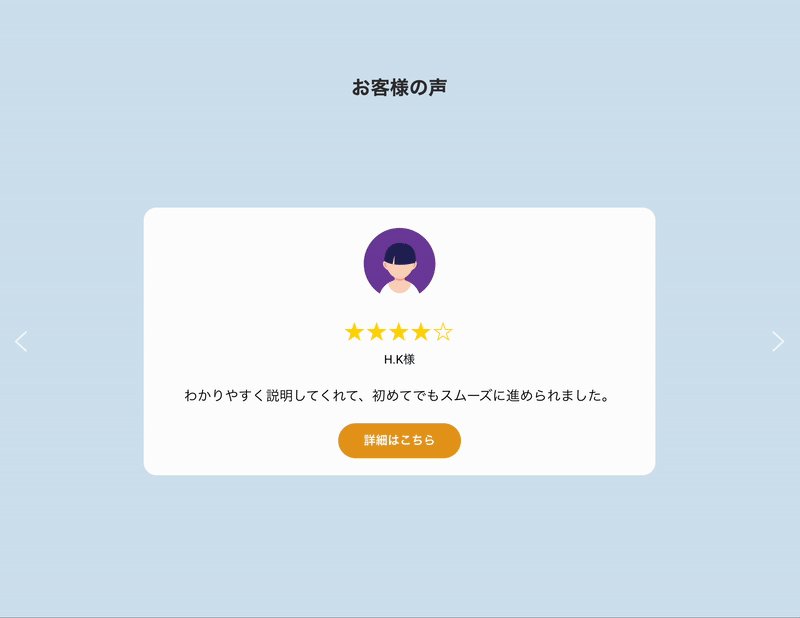
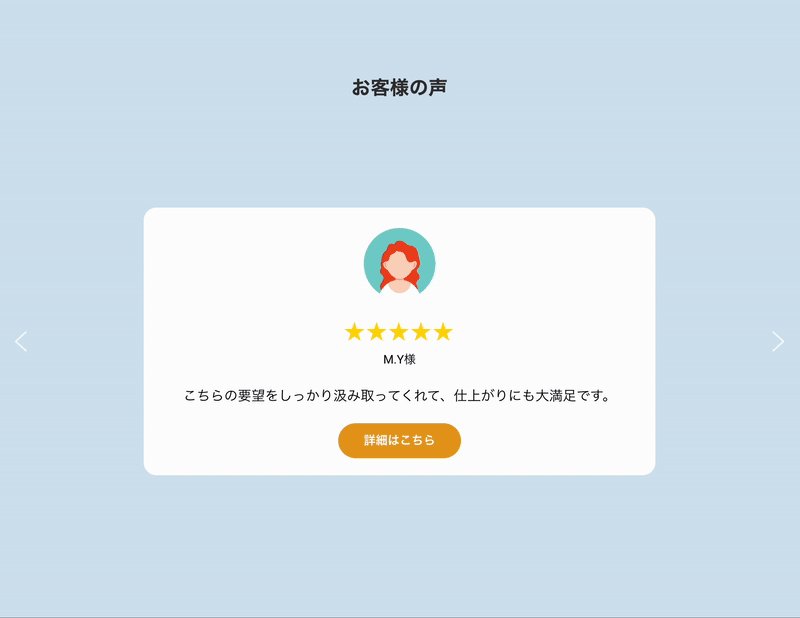
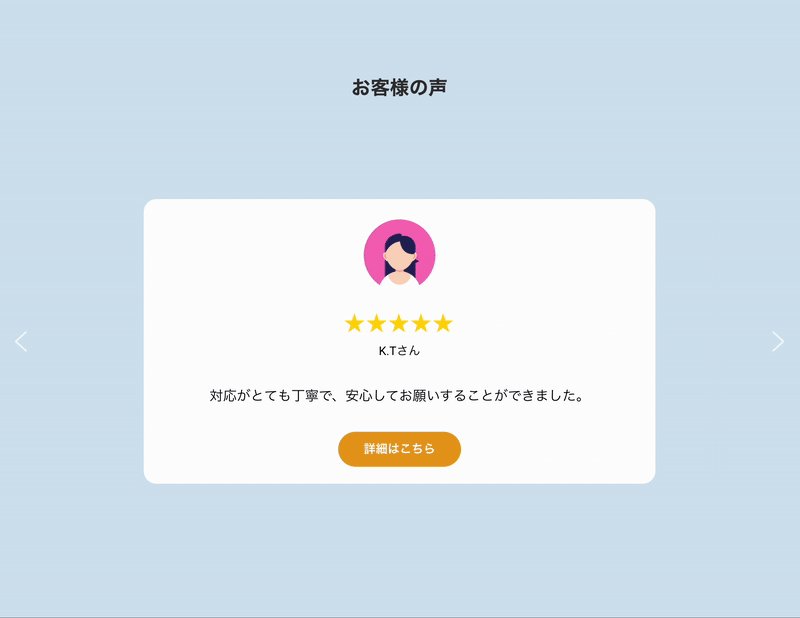
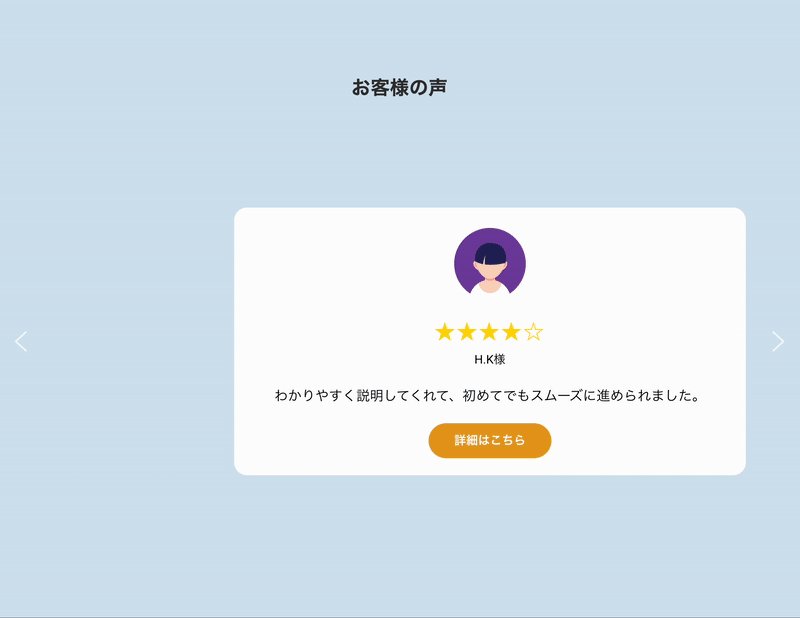
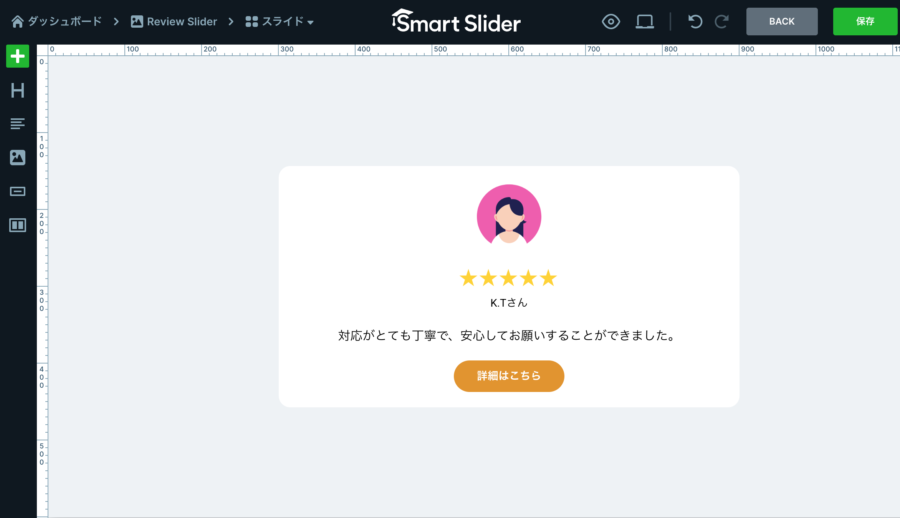
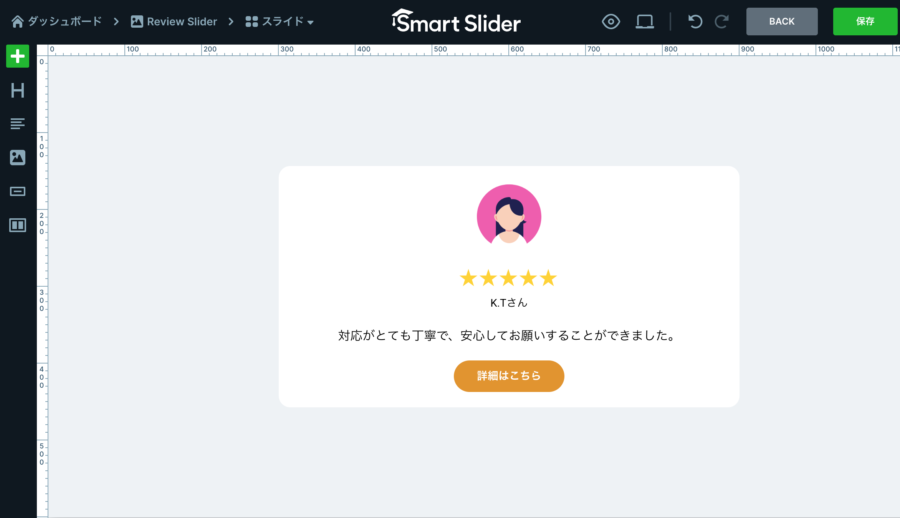
レビュー表示スライドの完成イメージはこちら
今回わたしが作ったのは、
「お客様の声」をスライド形式で順に見せるタイプのレイアウトです。
実際には、ローカル環境(テスト用のWordPress)で作成したサンプルスライドになります。
そのため、Web上で動作しているわけではなく、下記は見た目の参考としてご覧ください◎
実際のスライド動作はこちら(※ループ再生のGIFです)

※ローカル環境で作成したテストスライドです。
見た目としてはシンプルですが、動きがあるだけで一気に見栄えがアップします。
とくに、スマホでは「お客様の声」がただ縦に並ぶだけだと読み飛ばされがちですが、
スライドにすることで、テンポよく目に留まりやすくなるのがポイントです◎
※本番サイトに導入する際は、他プラグインや表示スピードへの影響もあるため、念のためテスト環境での確認をおすすめします。
Smart Slider 3でレビュー表示を作る手順
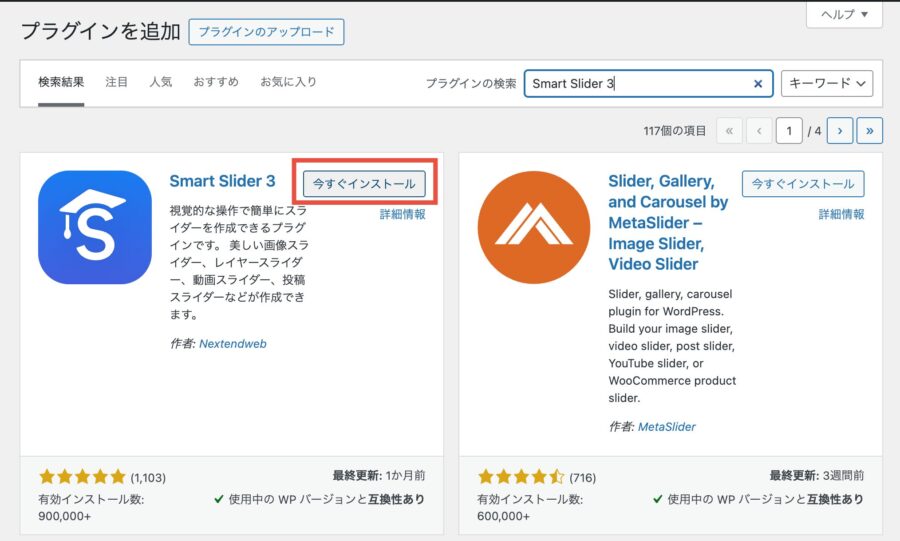
- WordPress管理画面から「プラグイン → 新規追加」
- 「Smart Slider 3」で検索してインストール&有効化

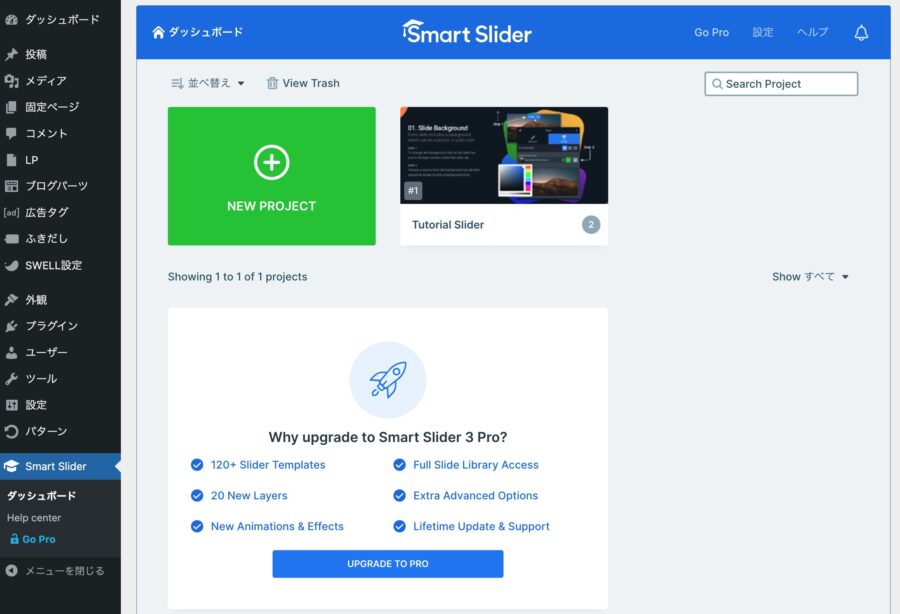
- WordPressの管理画面 → 左メニューの「Smart Slider」→「ダッシュボード」
- 緑色の大きなボタン【NEW PROJECT】をクリック

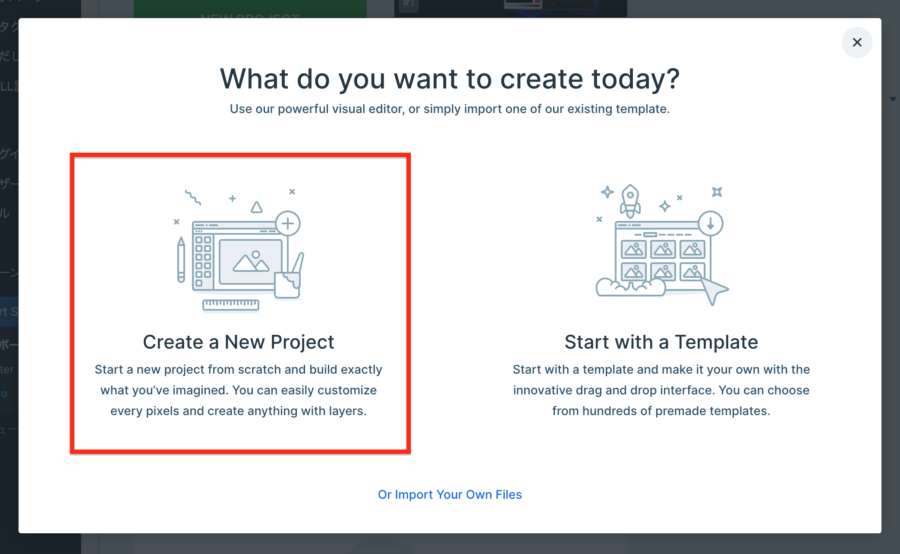
- 表示された画面で【Create a New Project】(左側)を選択 ← ※ここがちょっとわかりづらい!

Create a New Project:ゼロから自由に作る(おすすめ)
Start with a Template:テンプレートをもとに編集(Pro版向き)
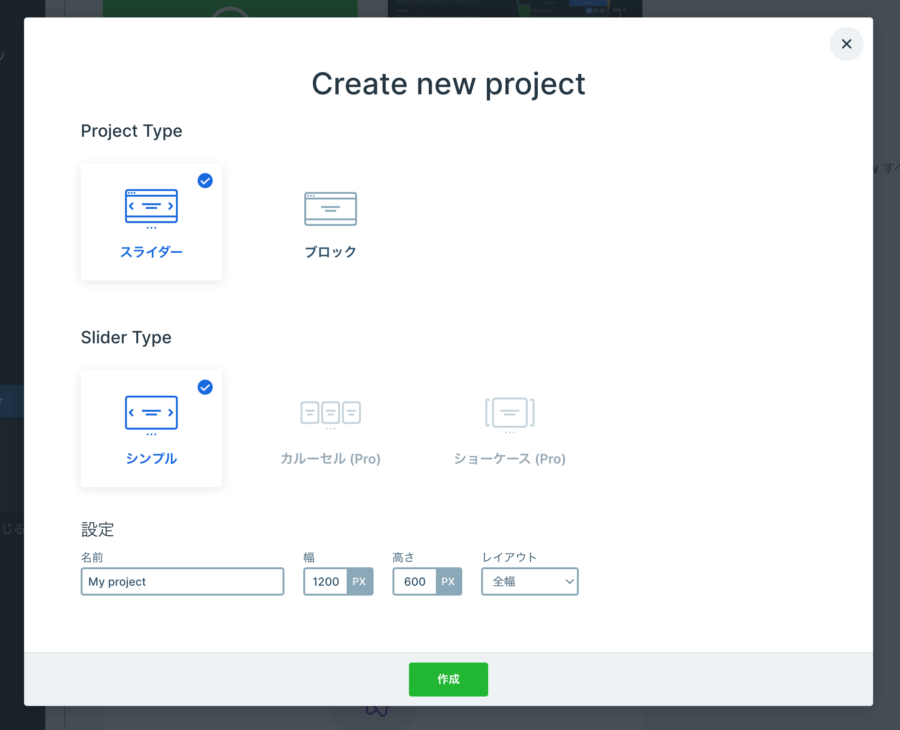
「Create a New Project」を選んだあとは、
スライダーの種類やサイズを設定する画面が表示されます(下記参照)。
実際の画面はこちら

項目ごとの説明:
- Project Type:今回は「スライダー」でOK(デフォルト選択)
- Slider Type:無料版では「シンプル」のみ選べますが、レビュー表示には十分です◎
- 名前:お好きな名前でOK(例:Review Slider)
- 幅・高さ:今回はとりあえず「幅:1200px/高さ:600px」で設定
→※後からでもサイズ変更できます - レイアウト:今回は「全幅」に設定してみました
この画面も一見シンプルですが、「どこをどう設定すればいいの?」と最初は迷いやすいポイントです。
後から編集できるので、ひとまずざっくり設定しても大丈夫◎
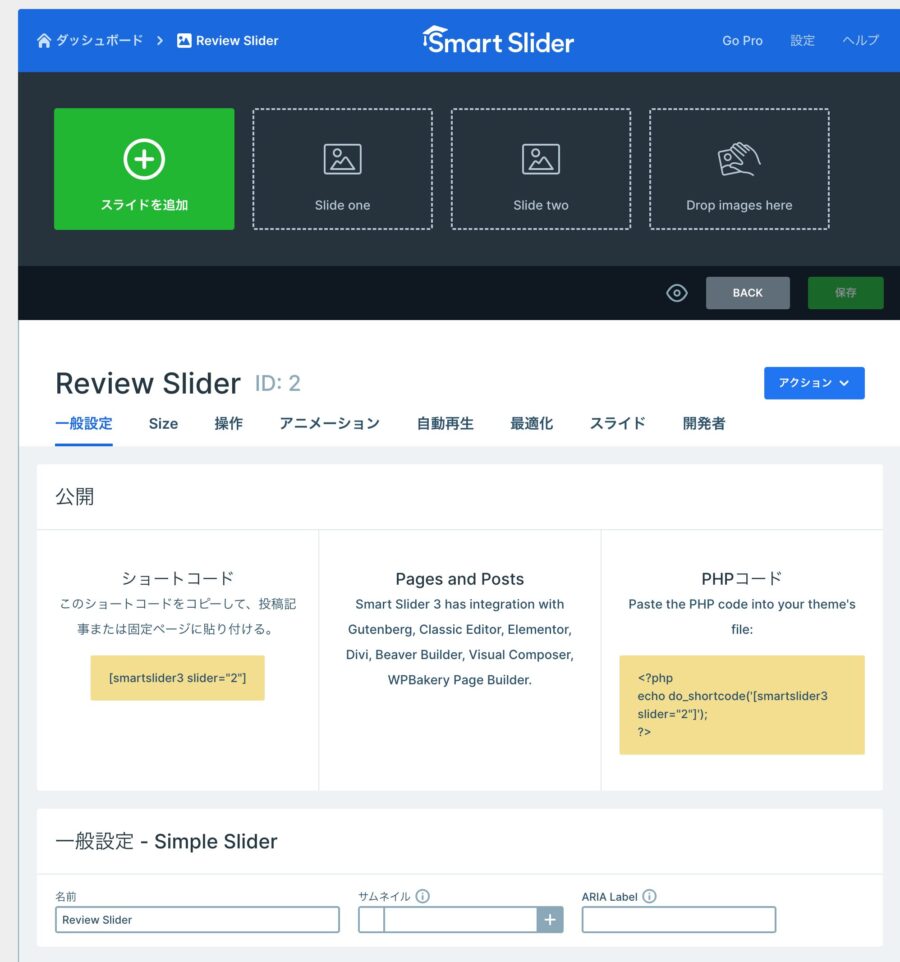
設定を終えて【作成】をクリックすると、
次のようなスライダー編集画面に切り替わります。

この画面が表示されたら、スライダー(プロジェクト)の作成は完了です!
次は、この中にレビュー内容を1つずつ追加していきましょう◎
スライダーの作成が完了したら、いよいよ中身(レビュー表示)を作っていくパートです◎
今回は、1枚のスライドに「吹き出し風のコメント・名前・顔写真/アイコン」を配置していく流れで進めていきます。
スライドの中身を編集していこう
作成したスライダーには、最初から「Slide one」「Slide two」という2枚のスライドが入っています。
これはあらかじめ用意されている空のスライドなので、そのまま使ってもOKですし、不要なら削除も可能です。
今回は、1枚目の「Slide one」をクリックして、中身を編集していきます。

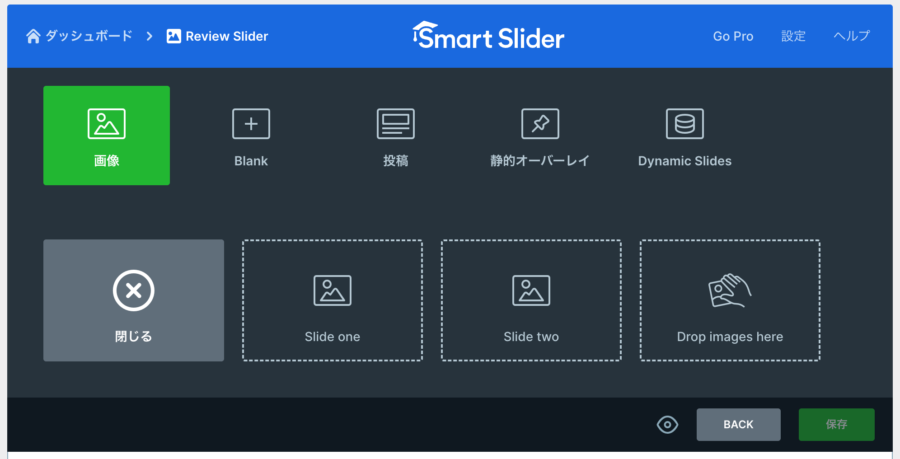
スライドタイプを選ぶ画面が出てきたら…
「Slide one」をクリックすると、上部に「画像」「Blank」「投稿」などのスライドタイプが表示されます。
今回は、自由にレイアウトを組んでレビュー表示を作りたいので、
上に表示された中から【Blank】(空の状態)を選んでスライド編集画面に進みます◎

※この画面では、テンプレートや画像スライドも選べますが、今回はすべて手作りで作るので【Blank】がおすすめです!
Smart Slider 3では、「行・列・レイヤー」のブロックを組み合わせて、レビューカードを1枚ずつレイアウトしていきます。
ここでは、作る流れや使うパーツをざっくり整理しておきます◎
※このあと実際に、1つずつ操作方法を説明していきますね!
作業の流れ
- レビュー表示に必要なパーツを追加する
→ 使用レイヤー:Image(アイコン)/Text(コメント)/Heading(名前)/Button(詳細) - 各パーツのレイアウトを整える
→ 上から縦に並べて中央寄せ/画像は円形に/余白とフォントを調整 - 吹き出し風に見せるデザインの工夫
→ レイヤー背景・角丸・影などを使ってレビュー部分を際立たせる - 星マークの表現(画像 or テキスト)
→ 画像素材を使う/文字(★)+CSSで調整するパターンの説明 - ボタンの設置とスタイル調整
→ テキスト・角丸・カラー・ホバー演出などを簡単に設定
Smart Slider 3の構造をイラスト or テキストで図解
Smart Slider 3の構造を整理すると:
🟦 スライド(Slide)
┗ 🧩 コンテンツ(Content)
┗ 🟨 行(Row)
┗ 🟩 列(Column)
┗ 🎯 レイヤー(画像・テキスト・ボタンなど)それぞれの役割、ざっくりイメージで言うと…
| 階層 | 役割 | たとえ話 |
|---|---|---|
| スライド | 1ページ分のキャンバス | A4の用紙 |
| コンテンツ | 全体の枠(中に行・列を入れる箱) | 用紙の内側の編集エリア |
| 行(Row) | 横並びのエリアをつくる | 横1列の段(ex. 2カラムとか) |
| 列(Column) | 行の中で縦にレイヤーを並べる空間 | 1カラムに縦積みするイメージ |
| レイヤー | 実際に表示する中身(画像・テキストなど) | LEGOのパーツ、積み木! |
ここまで読んで「ちょっとややこしいかも…」と思った方も大丈夫!
実際に手を動かしながら、「あ、こういうことか」って感覚でつかめるようになってくるので安心してください◎
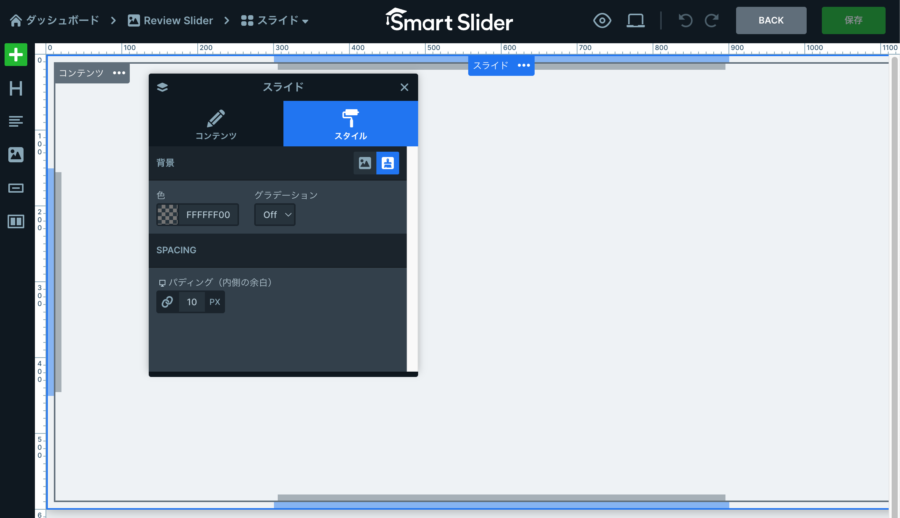
作業手順(操作方法)
「Slide one」を【Blank】で開いたあと、
いまは 何もない真っ白なスライドキャンバスが表示されている状態です。
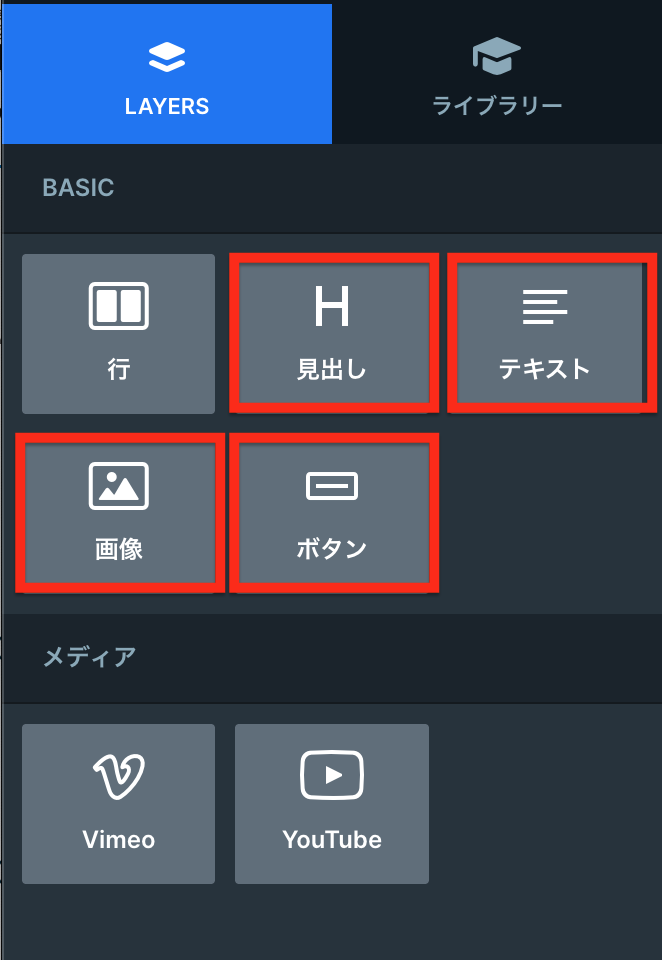
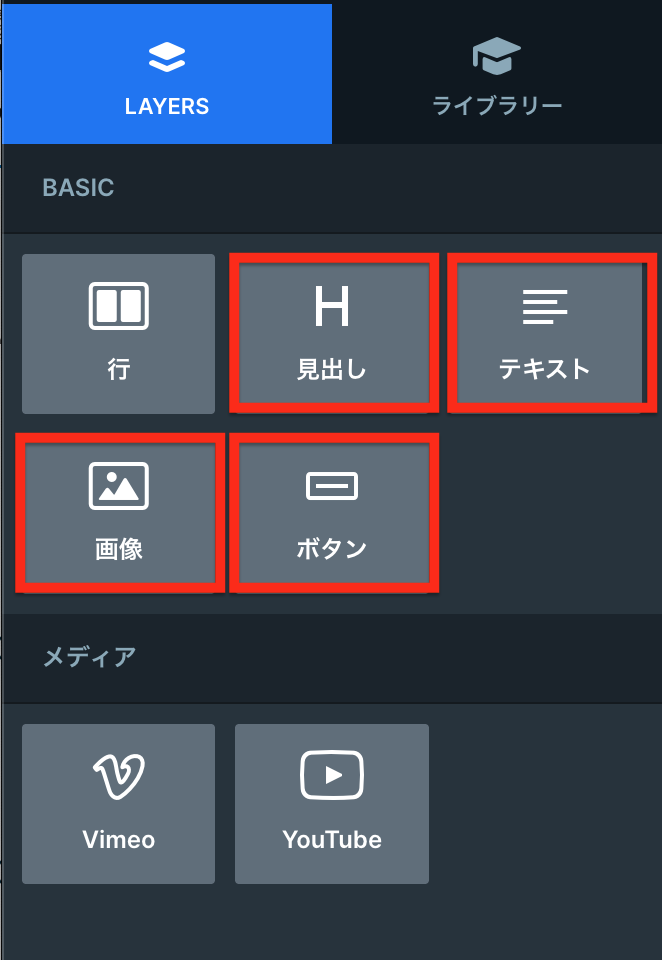
要素を追加する際には、左上の「+」マークから選択します。


レビューカードを組み立てていく手順はここから
今回は、私が実際に作ってみたサンプルデザイン(完成イメージ)をもとに手順を紹介していきますが、
あくまでひとつの例なので、ご自身のサイトに合わせてお好みのデザインにアレンジしてOK◎
レイアウトや配色は、お好みで自由にアレンジしてみてくださいね♪


Row(行)を追加してカード風背景を作成
① スライド内の「+」ボタンをクリックして、【Row(行)】を追加します。
② 最初にRowを追加すると、自動的に列(Col)が2つ入った状態で表示されます。
→今回はレビューを1カラムで縦に並べたいだけなので、
まずは左の列だけ残して、右の列は削除しておきましょう。
(不要な列をクリック → キーボードの「Delete」キー or ゴミ箱マーク)


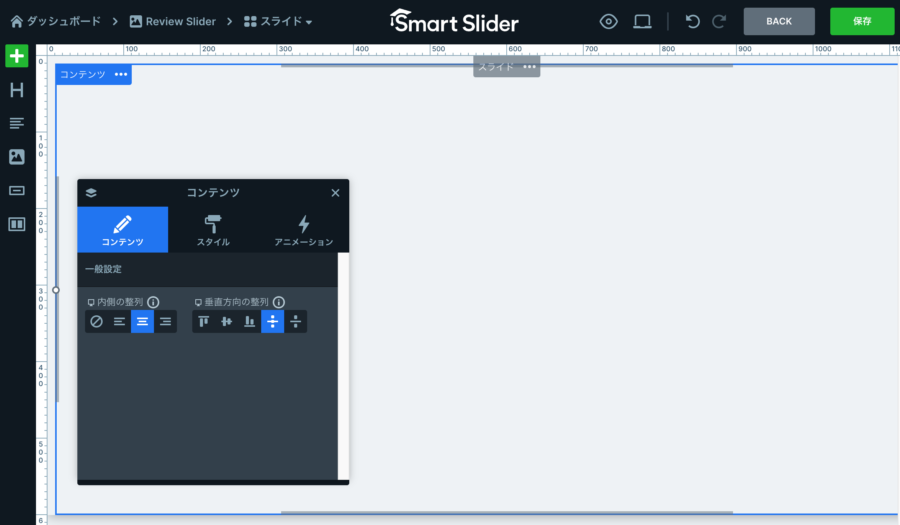
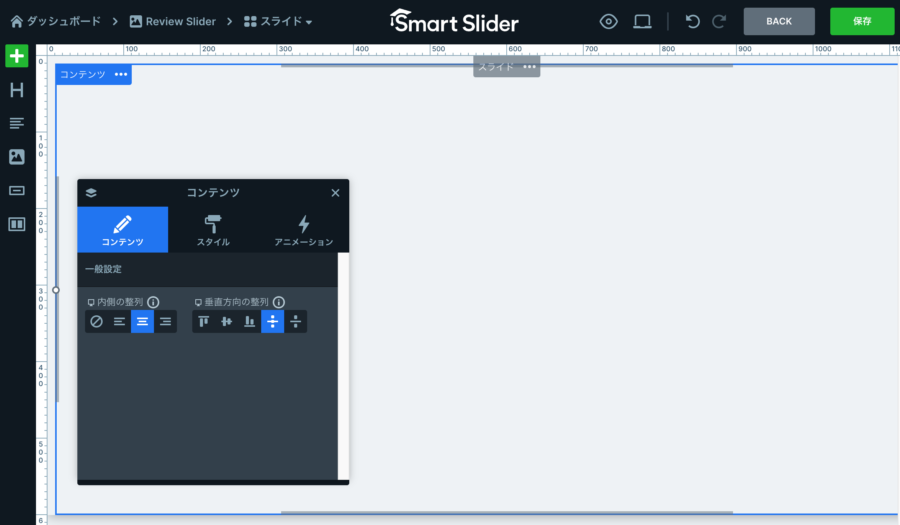
③ 次に、Row全体の設定を整えて“カードっぽい枠”を作ります。
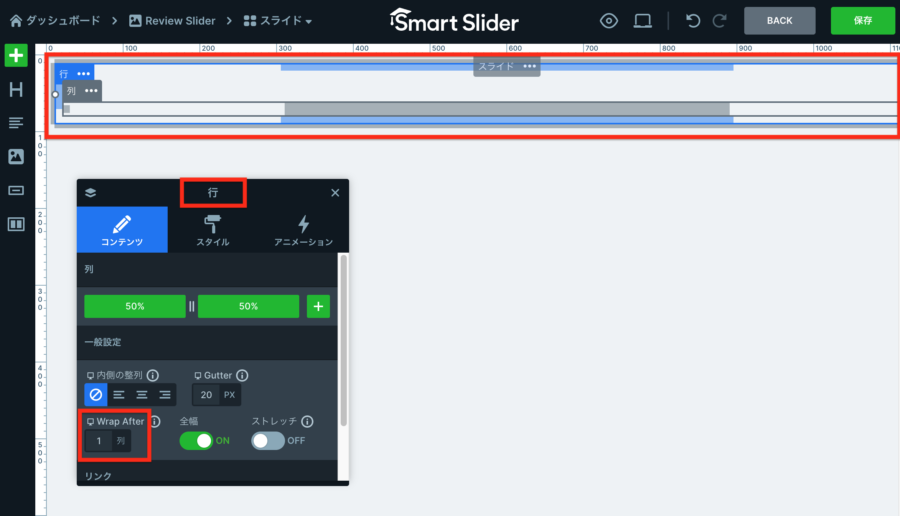
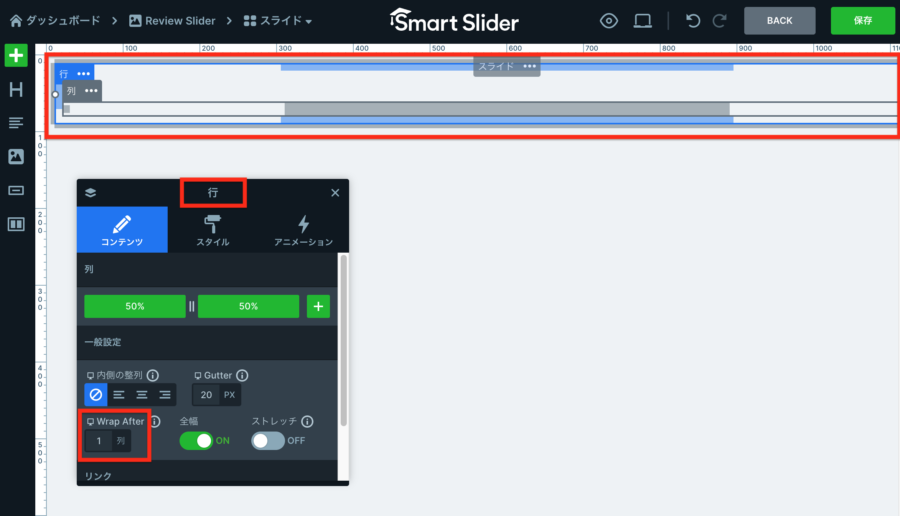
【行の設定項目】
まずは、レビュー表示の枠となる「行(Row)」に基本的なスタイルを設定していきます。
コンテンツタブでの設定
Wrap After :「1」に設定
→列はこの時点で2つありますが、今回は1列のみ使うため、片方は削除しておきましょう。
列をクリック → ゴミ箱マーク or Deleteキーで削除できます。
スタイルタブでの設定
背景色:#FFFFFF(白)
角丸:15px
最大幅:600px
ここまでの設定で、レビューカードの外枠(白くて角丸の背景)ができました!
この時点では「高さ」は気にしなくてOK!
レビューの中身(画像・テキスト・ボタンなど)を順番に配置していくことで、
自然と高さが出てくるので、今の時点では「幅」さえ整っていれば大丈夫◎
レビューの中身をレイヤーで追加していこう!
それぞれのレイヤー(要素)は、「列」の中に順番に追加していきます。
| 種類 | レイヤー項目 | 補足 |
|---|---|---|
| アイコン画像 | 画像 | 丸くトリミング+中央配置 |
| ⭐️⭐️⭐️⭐️⭐️ | テキスト | テキストレイヤーで星マーク入力 |
| イニシャル名 | テキスト | 中央寄せ、小さめ文字で |
| 「詳細はこちら」 | ボタン | 背景色・角丸などのスタイル調整あり |


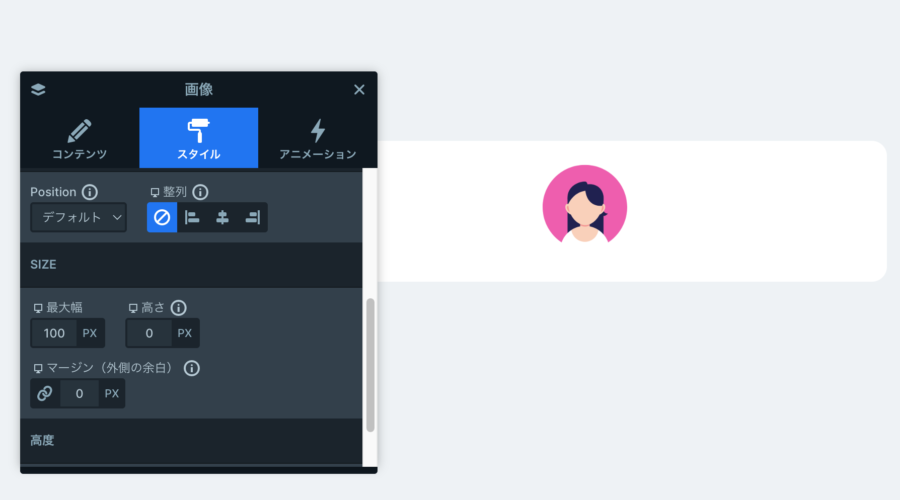
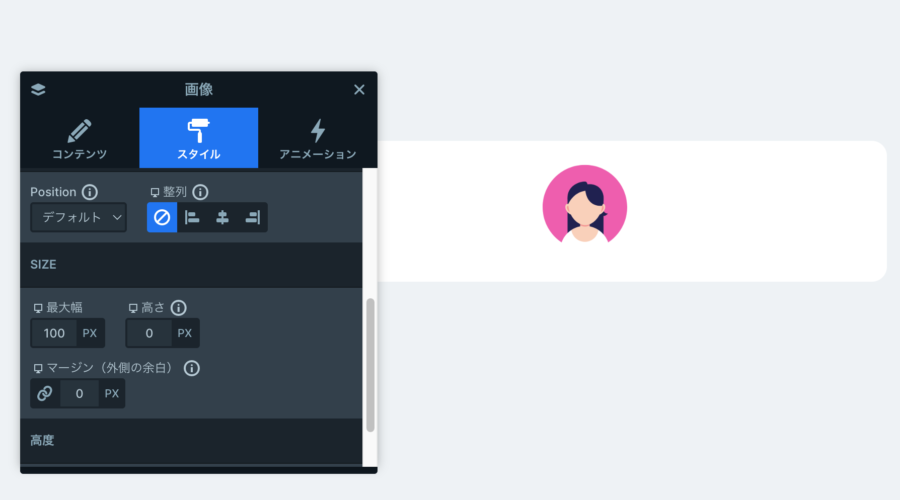
アイコン画像
「画像」レイヤーを選択し、
メディアライブラリからレビュー用のアイコン画像を選びます。
最大幅:100px


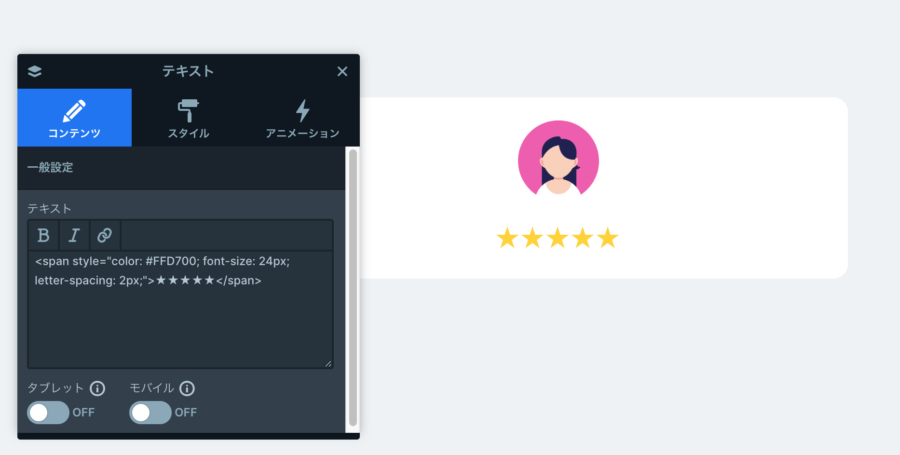
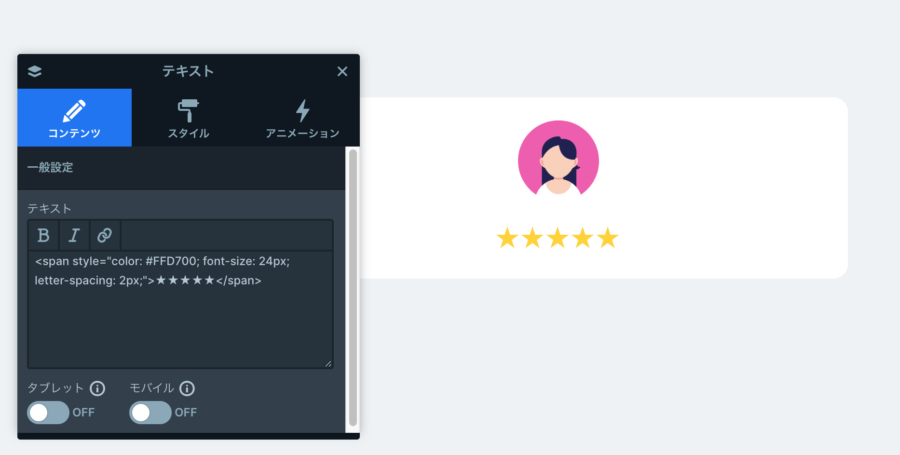
星マーク(★5つ)
「テキスト」レイヤーを選択し、
以下のコードをそのまま貼り付けると、見た目もキレイな星マークが表示されます◎
<span style="color: #FFD700; font-size: 24px; letter-spacing: 2px;">★★★★★</span>#FFD700 はゴールドのカラーコードです。font-size や letter-spacing はお好みで調整OK!


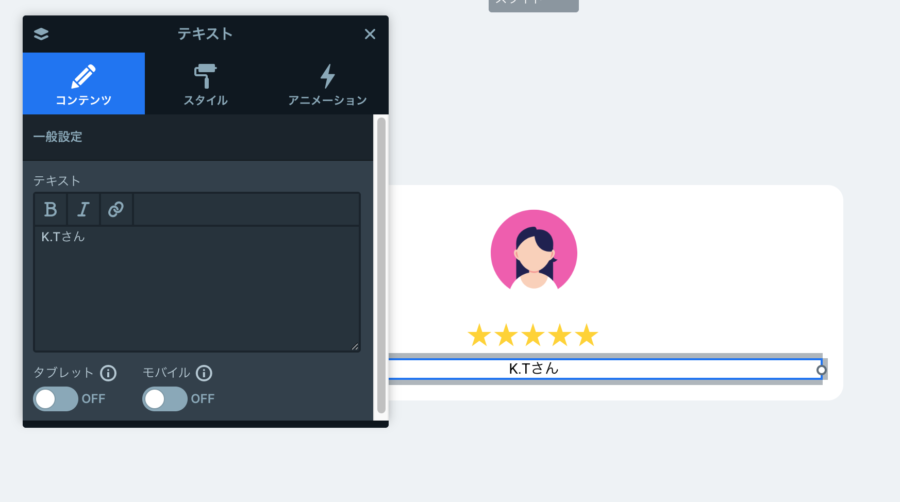
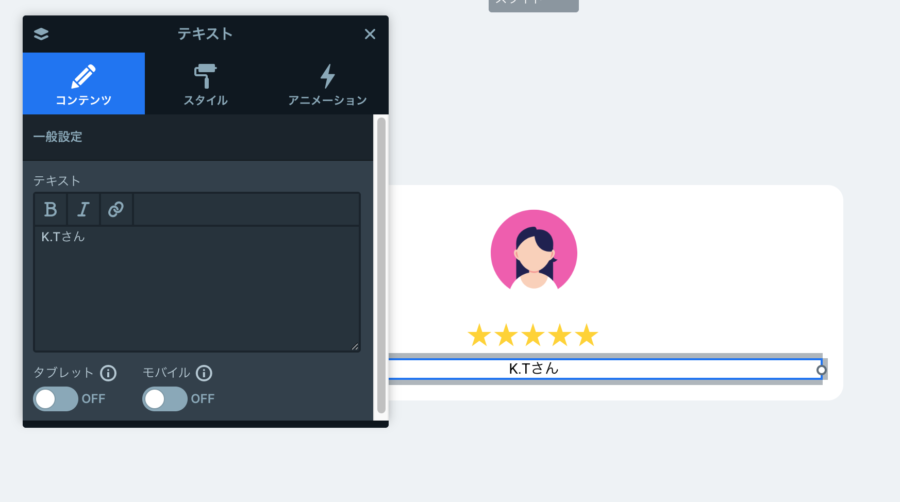
名前(イニシャル)
「見出し」または「テキスト」レイヤーを追加し、
例:[K.Tさん] のように入力するだけでOK!
フォントサイズやカラー、余白の調整は、スタイルタブからお好みで◎


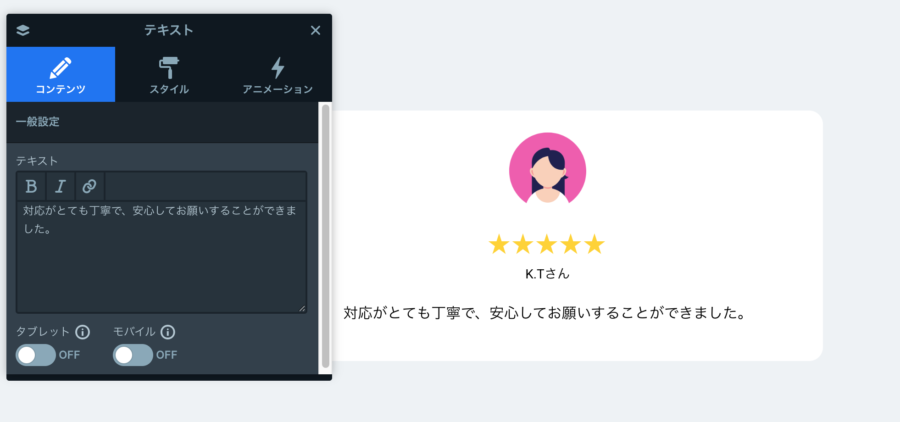
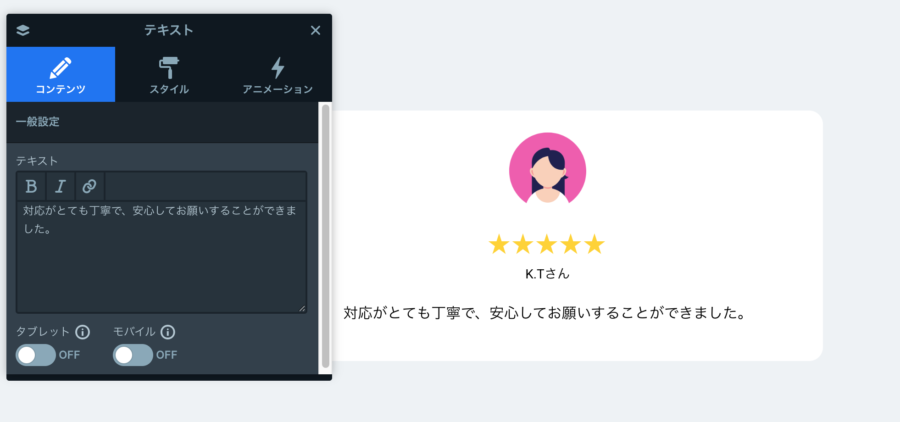
コメント文(レビュー本文)
「テキスト」レイヤーを追加し、
「テキスト」レイヤーを追加し、
レビューコメントの文章をご自身で入力してください。


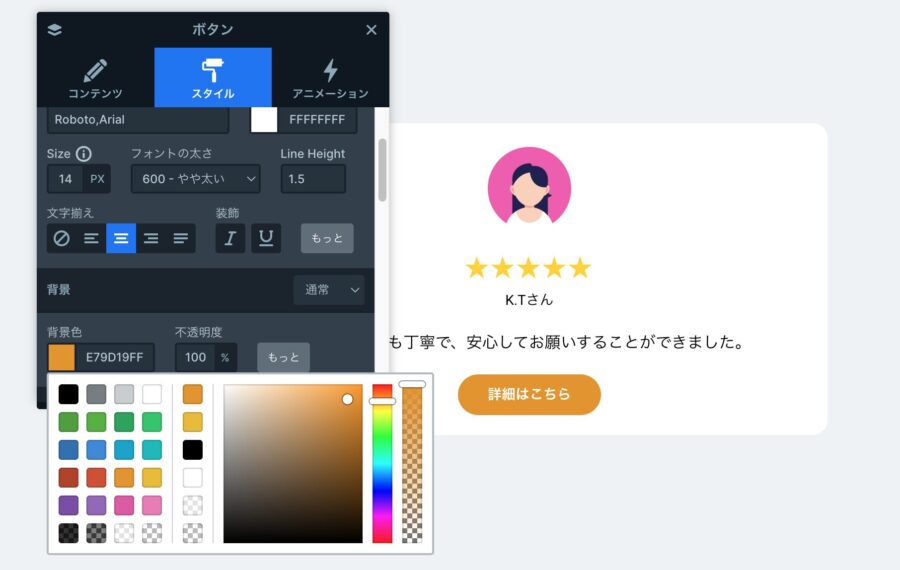
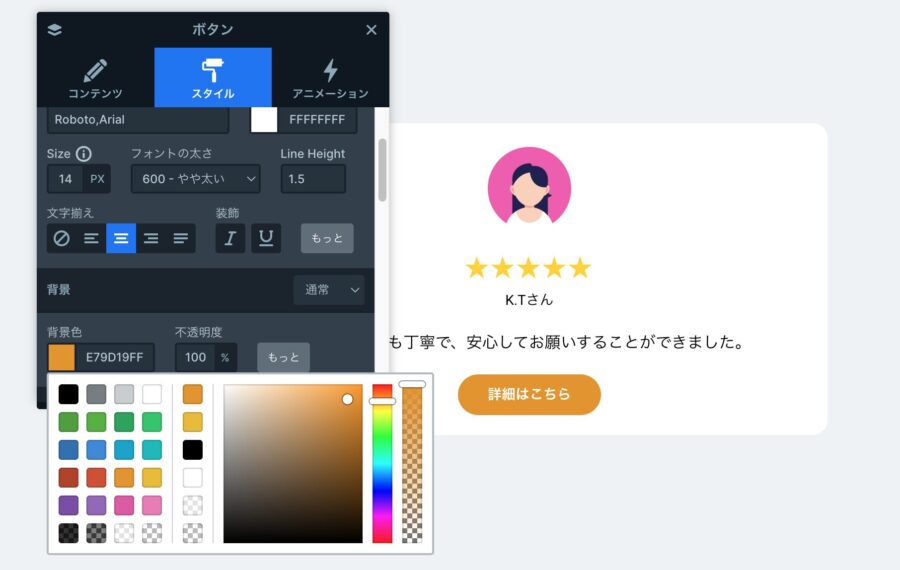
ボタン(詳細はこちら)
「ボタン」レイヤーを追加し、
ボタンテキストに 詳細はこちら を入力します。
背景色・文字色・角丸・ホバー演出なども、スタイルタブで簡単に設定できます◎


あとの細かいスタイル(文字の大きさ・色・間隔など)は、
コンテンツタブやスタイルタブで自由に調整できますので、
ご自身のサイトに合わせてお好みのデザインで仕上げてみてくださいね◎
これで1つ目のレビューカードが完成です!
忘れないうちに、右上の【保存】ボタンをポチッとしといてくださいね♪
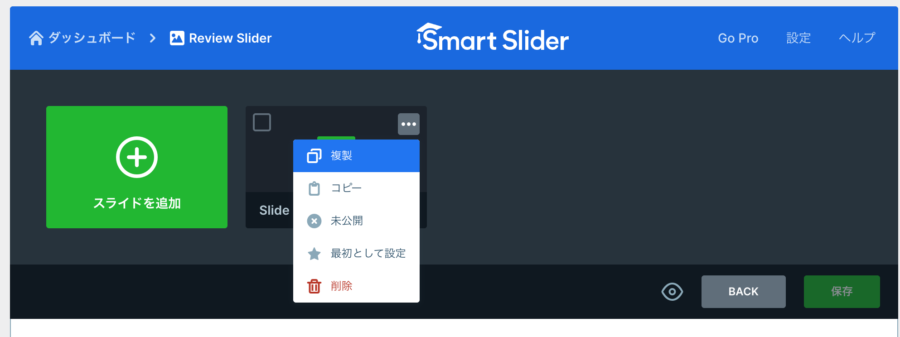
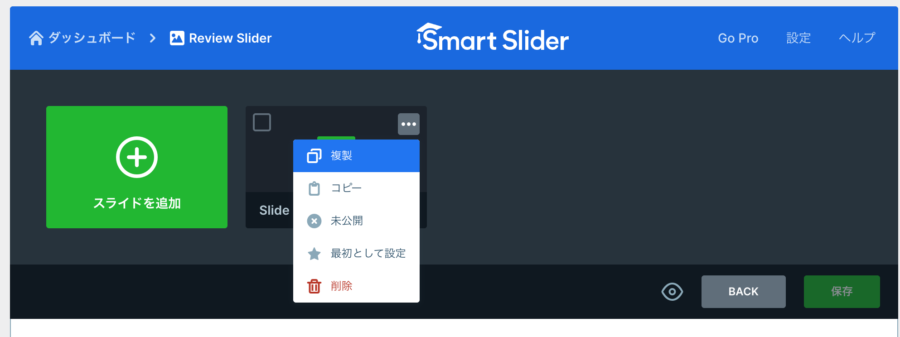
1人分できたら、あとはコピーでOK!
1レビュー目が完成したら、同じ構成で「Slide two」や「スライドを追加」を使って、
2人目・3人目のレビューも追加していきましょう!


操作方法は1枚目とほぼ同じなので、
必要なレイヤー(画像・テキスト・ボタン)をコピーして、中身だけ入れ替えればOK!
1人分〜複数レビューのスライドが完成したら、
最後に動き方や表示の調整をして、仕上げに入っていきましょう◎
- 自動再生(Autoplay)の有無
- アニメーションの調整
- モバイル用のレスポンシブチェック
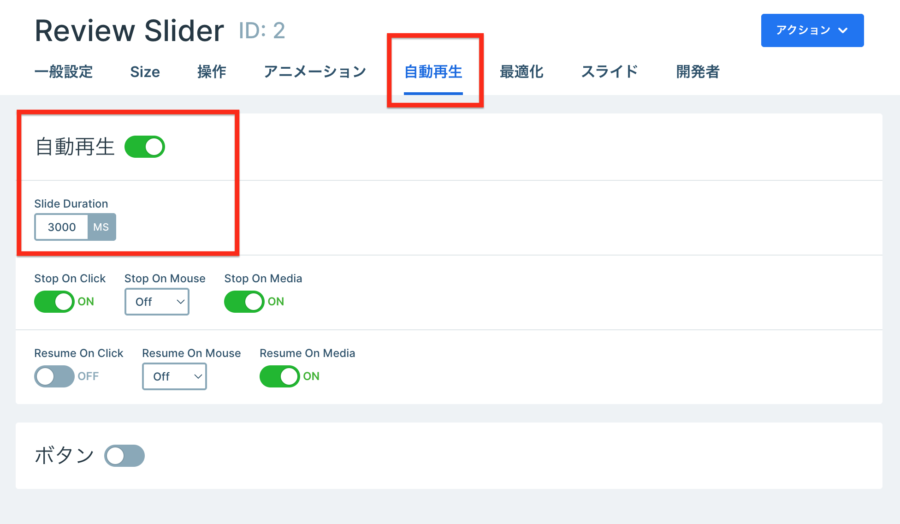
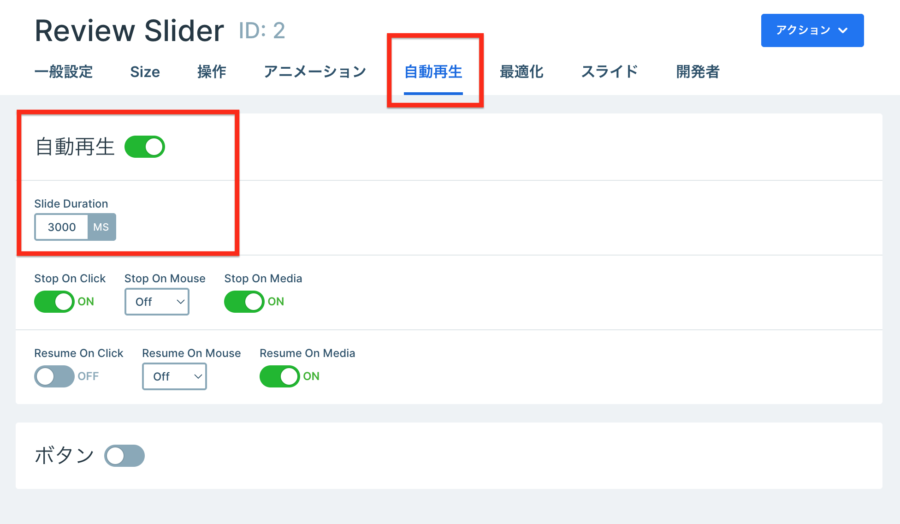
自動再生(Autoplay)の有無を決める
スライドを自動で切り替えたい場合は、以下の設定をONに。
- 上部メニューの【自動再生】タブを開く
- 「Autoplay(自動再生)」をON
- 切り替えの間隔(例:5000ms=5秒)をお好みで調整
じっくり読ませたいレビューならオフ(手動切り替え)もおすすめ!


アニメーション調整
- 上部の【アニメーション】タブを開く
- 切り替え効果(Fade/Slide/Zoom など)を選択
- スピードや方向も調整可能!


「方向」= Main Animation の選択肢
| 選択肢 | 内容 |
|---|---|
| 水平方向 | 横にスライド(左右へ切り替わる)※デフォルトによく使うやつ |
| 垂直方向 | 上下にスライド |
| フェード | ふわっと切り替わる(スライドしない) |
| ズーム | 拡大/縮小しながら切り替わる |
「スピード」= Duration(継続時間)
切り替えアニメーションが何ミリ秒かけて再生されるかを決める設定!
たとえば:
| 値 | 説明 |
|---|---|
| 800ms(デフォルト) | 0.8秒でアニメーションが切り替わる(標準) |
| 500ms | パッと切り替わってやや軽快な印象 |
| 1200ms〜 | ゆったり/ふんわりした演出になる |
サイトに表示するには?(ショートコードの使い方)
スライダーが完成したら、最後にページや投稿にショートコードを貼り付けるだけでOK!
Smart Slider の編集画面に表示されている、
このようなショートコードをコピーしておきましょう:
[smartslider3 slider="2"]※スライダーのID(数字)はスライダーごとに異なります。
貼る前に、編集画面で確認してくださいね!
貼り付け場所
そのまま、表示させたいページや投稿の本文エリアに貼り付ければOK!
投稿・固定ページどちらでも使えます◎
「ショートコード」ブロックがある場合は、そこにペーストしてもOK!
おつかれさまでした!
これで、Smart Slider 3 を使った「レビュー表示スライド」の完成です!!!
お好みに合わせて色や構成をアレンジして、あなただけのレビューエリアを作ってみてくださいね!
モバイル表示のチェック(念のため見ておこう!)
Smart Slider 3は、スマホでも自動で調整されるレスポンシブ対応ですが、
表示崩れがないか、一度プレビューでチェックしておくのがおすすめです◎
チェック方法
- 上部のアイコンから「スマホ表示」に切り替え
- 中央寄せや余白がずれていないか確認
- 必要があれば、レイヤーや列のPadding/Marginを調整
特にボタンやテキストは、スマホだと折り返しや大きさが変わることがあるので要注意!
実際に使ってみて感じたこと
最初は正直、「なんか使いづらいな…」という印象がありました。
全体的には日本語表示なんですが、UIが少しわかりにくくて、
どこから設定すればいいのか迷ってしまったのが本音です。
特に「プロジェクト」や「スライド」といったメニューが出てきても、
最初はそれが何を指しているのかピンとこなくて、「直感的ではないな」と感じました。
でも、いろいろ調べたり、AIに聞きながら試していくうちに、
「レイヤー構成の仕組み」や「アニメーションの使い方」が少しずつわかってきて、
気づけば“作るのが楽しい”と感じられるようになっていました。
「自由にデザインを組み立てられる」という点は、
他のスライダープラグインではなかなかできないことなので、
“見せ方にこだわりたい人”にはぴったりのツールだと思います◎
まとめ|レビュー表示もスライダーで自由にカスタムできる!
今回は「Smart Slider 3」を使って、
お客様の声をスライドで見せる方法をご紹介しました。
スライダーと聞くと「画像を横に流すだけ」と思われがちですが、
こんなふうにレビュー表示やカード型コンテンツにも応用できます。
静的なレイアウトでは伝わりづらい“リアルな声”を、
少し動きのある見せ方で届けることで、より魅力的なホームページになると思います!
この記事が、同じように「レビューの見せ方に悩んでいた方」の参考になればうれしいです◎
Smart Slider 3、使いこなせると楽しいので、ぜひチャレンジしてみてくださいね!