「背景や画像の角を少し丸くしたら、ブログやサイトのデザインがもっとオシャレに見えるかも?」
そう思ったことはありませんか?
実は私も最初は「角丸ってちょっとした見た目の違いでしょ?」と思ってたんですけど、
実際に使ってみたら、全体の雰囲気がやわらかくなって、パッとみた時に見やすいしなって感じました!
実は、角を少し丸くするだけで、デザインに柔らかさや高級感が生まれ、より洗練された印象になります。
- 親しみやすく、やわらかい雰囲気になる(冷たい印象をなくす)
- シンプルなのに、デザイン性がグッとアップ(おしゃれ感が増す)
- 視線の流れがスムーズになり、読みやすさ向上(角張ったデザインより優しい印象)
でも、「Swellテーマの設定だけで角丸を自由に調整できるの?」と気になりますよね?
結論から言うと、Swellの標準機能だけでは細かい角丸調整はできませんが、
CSSを使えば、Swellだけでなく他のWordPressテーマでも角丸デザインを自由自在にカスタマイズできます!
そこでこの記事では、CSSを使って簡単に角丸デザインを適用する方法を紹介!
たった1行のコードを追加するだけで、画像・ボックス・背景などを自由自在に角丸にカスタマイズできますよ!
「CSSはちょっと苦手…」という方も、コピペで簡単に使えるコード付きで解説するので、ぜひ最後までチェックしてください♪
こんな角丸デザインが作れる!完成イメージ
角を少し丸くするだけで、デザインの印象は大きく変わります。
まずは、どんな角丸デザインが作れるのか? 完成イメージを見てみましょう!
基本的な角丸デザイン
全体的に角丸を適用し、統一感のあるデザイン
- 画像の角を少し丸める
(やわらかい雰囲気に) - ボックス(枠)の角を丸くする
(カード型デザインに最適) - ボタンを丸くする
(クリックしやすいデザインに)
応用パターン
片側のみ角丸を適用し、動きをつけたデザイン
- 片側だけ丸くする
(デザインにアクセントを加える) - 角丸の大きさを自由に調整する
(やりすぎない自然な丸みもOK) - 画像を完全に丸くする
(プロフィール写真やアイコンに最適)
次のセクションでは、実際にこの角丸デザインを適用するCSSの書き方を解説!
角丸デザインを自由自在に!CSSを追加するだけでOK!
Swellテーマを使っている人はもちろん、どのWordPressテーマでも適用可能!
このCSSを追加するだけで、カラム背景や画像の角を丸くできます✨
4つ角すべてを丸くする
基本的な角丸デザイン:全体的にやわらかい印象を与えたいときに最適!
/* 基本的な角丸デザイン(全体に適用) */
.rounded-blue {
border-radius: 15px; /* 角丸のサイズ */
background-color: #D6EEFF; /* スカイブルー */
padding: 20px;
}
片方だけ丸くする(右上・左下だけなど)
応用パターン:デザインにちょっとしたアクセントを加えたいときにピッタリ!
/* 応用パターン(右上・左下のみ角丸) */
.rounded-green {
border-radius: 0 30px 0 30px; /* 右上・左下だけ丸くする */
background-color: #D9F8C4; /* ライトグリーン */
padding: 20px;
}
画像にも角丸を!実際に適用する手順を解説
!
イメージ


ここでは、実際に画像に角丸を適用する方法 を解説します!
- 「高度な設定」→「追加CSSクラス」にクラスを設定する!
- 「外観」→「追加CSS」にコードを記述する!
画像の場合はCSSの書き方が少し違うので注意!imgタグを追加で入れる必要がありますので、気をつけてくださいね!
まずは、角丸を適用する画像を用意しましょう!
今回は、Unsplashからダウンロードした桜の花の画像 を使います
WordPressのメディアライブラリに画像をアップロードしてください。
次に、以下のCSSを追加!
このページだけに適用したい場合 → 投稿ページ下部の「カスタムCSS」欄に追加
すべてのページで使いたい場合 → 「外観 → カスタマイズ → 追加CSS」に追加
・「投稿ページ下部のカスタムCSS」欄を使えば、このページだけに適用できるので、サイト全体のデザインに影響を与えません!
・「追加CSS」に記述すると、全ページで使えるので、複数の画像に適用したい場合に便利です!
画像は .クラス名 img にしないと適用されないので注意!
.rounded-image img {
border-radius: 0 50px 0 50px; /* 右上・左下だけ丸くする */
display: block;
max-width: 100%;
}


えっ、画像にクラス名だけじゃなくて img も付けないとダメなの!?
そうなの!私も最初そこ見落として『なんで角丸にならないの!?』って焦ったけど(笑)
でも、.クラス名 img って指定すればちゃんと反映されるから安心して大丈夫だよぉ♪
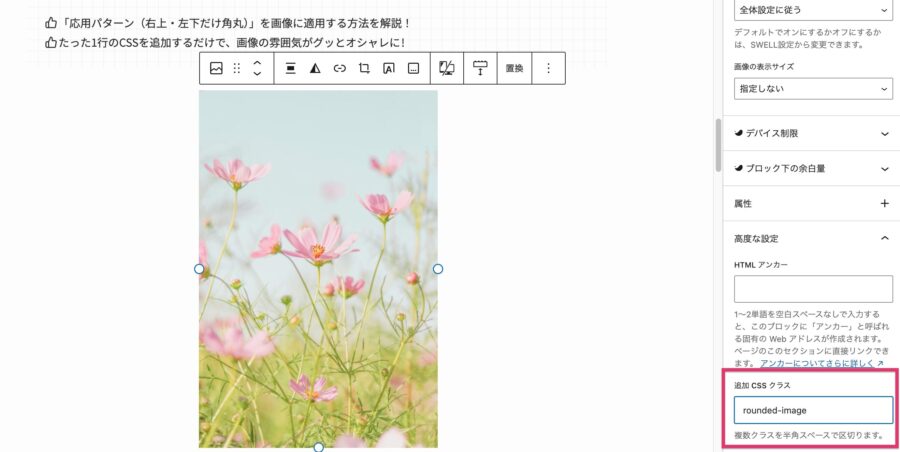
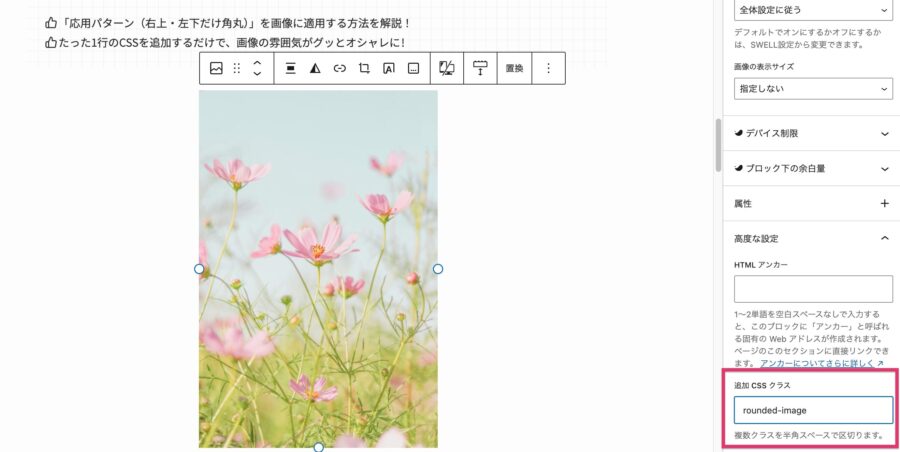
投稿ページで、以下の手順で画像に「追加CSSクラス」を設定!
- 投稿編集画面で、角丸にしたい画像を選択
- 「ブロック」タブ → 「高度な設定」
- 「追加CSSクラス」に
rounded-imageを入力 - 更新を押して完了!


ページをプレビューして、桜の花の画像が「右上・左下だけ角丸」になっているかチェック!
もし反映されない場合は…
スーパーリロード(Ctrl + Shift + R / Cmd + Shift + R)でキャッシュをクリア!CSSの入力ミスがないか確認!
まとめ|CSSで簡単!角丸デザインを取り入れよう
角丸デザインを取り入れるだけで、ブログの印象はグッと柔らかく、おしゃれになります!
この記事で学んだこと
- 背景や画像の角を自由に丸くできる!
- クラスを追加 → CSSを記述するだけで簡単に適用!
- 背景と画像では、CSSの書き方が少し違うので注意!
- 「投稿ページのカスタムCSS欄」or「追加CSS」好きな方法で適用できる!
ちょっとしたデザインの工夫で、サイトの雰囲気が大きく変わります!
ぜひ、あなたのブログにも 角丸デザイン を取り入れて、より洗練されたデザインを楽しんでくださいね♪
もしCSSが反映されない場合は?
「追加CSSに書いたのに反映されない…」「保存しようとするとエラーが出る…」
そんな時は、こちらの記事をチェック!


クラスの設定ミスやWAFの影響、キャッシュ問題など、CSSが反映されない原因を解説!
→ 「CSSが効かない原因」と「今すぐできる対処法」がすぐにわかる!