「CSSを書いたのに、デザインが変わらない…?」
こんな経験、ありませんか?
私も最初これでめちゃくちゃ悩んでひとりで焦っていました(何度もリロードしまくってたなぁ…笑)
WordPressでは、「追加CSS」に
「コードを入れたのに適用されない」
「ボタンや画像のデザインが変わらない」
など、CSSが反映されないトラブルがよく発生します。
でも大丈夫! CSSが適用されないのには、必ず原因があります!
多くの場合、いくつかのチェックポイントを確認すれば、簡単に解決できるはず!
この記事では、CSSが反映されない時の原因と対処法を、初心者でもわかりやすく解説!
「なぜ適用されないのか?」をチェックしながら、順番に確認すれば確実に解決できますよ
 シロくま
シロくまCSS書いたはずなのに…なんで効かないの〜!?(泣)
私も最初、何度コードを見直しても反映されなくて…
まさかWAFの設定だったとは!(涙)気づくまで地味に沼った〜
ワンクリックで目的地へGO!
CSSが反映されない?まずはこの6つをチェック!
「CSSを書いたのに、デザインが変わらない…」
そんな時は、次の6つのポイントをチェックしてみましょう!
| 原因 | チェックポイント&解決策 |
|---|---|
| ①クラス名が正しく設定されていない | 「追加CSSクラス」を適用する対象にちゃんと設定した? → WordPressの「高度な設定」→「追加CSSクラス」に正しく入力されているか確認! |
② !important が必要な場合がある | CSSが別のスタイルに上書きされていない? → !important をつけて適用されるか試す! |
③ border-radius などのプロパティが適用される要素を指定していない | 背景の角丸と画像の角丸、適用対象が違うのでは? → .クラス名 img など、適切なタグを指定! |
| ④ キャッシュの影響 | 古いCSSが残っていない? → スーパーリロード(Ctrl+Shift+R / Cmd+Shift+R)やキャッシュ削除を試す! |
| ⑤ WordPressのWAF(Web Application Firewall)がブロックしている | 追加CSSを保存しようとしたらエラーが出る? → WAF設定を一時的にオフにして保存し、適用後にONに戻す! |
| ⑥ WordPressの「追加CSS」と「カスタムCSS」の違いを理解していない | 全体に適用 or ページごと適用? → どちらを使うべきか整理! |
各チェックポイントの詳細(解決策)
クラス名の設定
- 「追加CSSクラス」に正しく入力しているか確認!
- クラス名の前に
.(ドット)がついているかチェック! - クラスを適用する要素(
divやimgなど)を間違えていないか?
CSSが上書きされていないか?
- テーマやプラグインのスタイルが優先されている可能性あり!
!importantを試して、強制的に適用できるか確認!- ブラウザの開発ツール(F12 → 検証)で、CSSが適用されているかチェック!
キャッシュの影響
- スーパーリロード(Ctrl+Shift+R / Cmd+Shift+R)を試す!
- キャッシュ系プラグインを使っている場合は、一時的に無効化!
- サーバーのキャッシュ設定を確認し、クリアする方法があるかチェック!
WAFの影響
- CSSが保存できない or 適用されない場合は、サーバーのWAFを確認!
- 各サーバーの管理画面で「WAF設定」をチェックし、ブロックされていないか確認!
- ConoHa WING → 「サイト管理」→「WAF」
- エックスサーバー → 「サーバーパネル」→「WAF設定」
- ロリポップ → 「セキュリティ」→「WAF設定」
- 一時的にWAFをオフにして保存し、適用後に再度ONにする!
WAFの除外設定をもう少し詳しく知りたい方は👇
【追記】WAF除外でCSS保存エラーを解決した方法(ConoHa WING編)
CSSが保存できない・反映されない原因として、WAF(Web Application Firewall)の影響があることはすでに触れましたが…
実際に私がConoHa WINGを使っている中で経験したケースを、もう少し詳しく補足します。
私の場合|ConoHa WINGでCSSが反映されなかったときの対処法
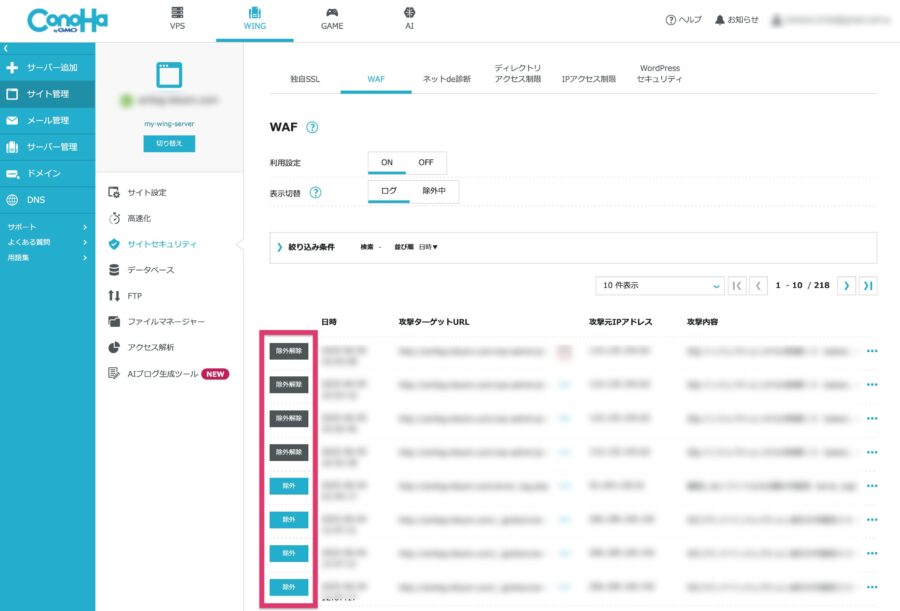
WAFの設定画面で「除外」操作をすることで解決しました。
- ConoHa WINGの管理画面にログイン
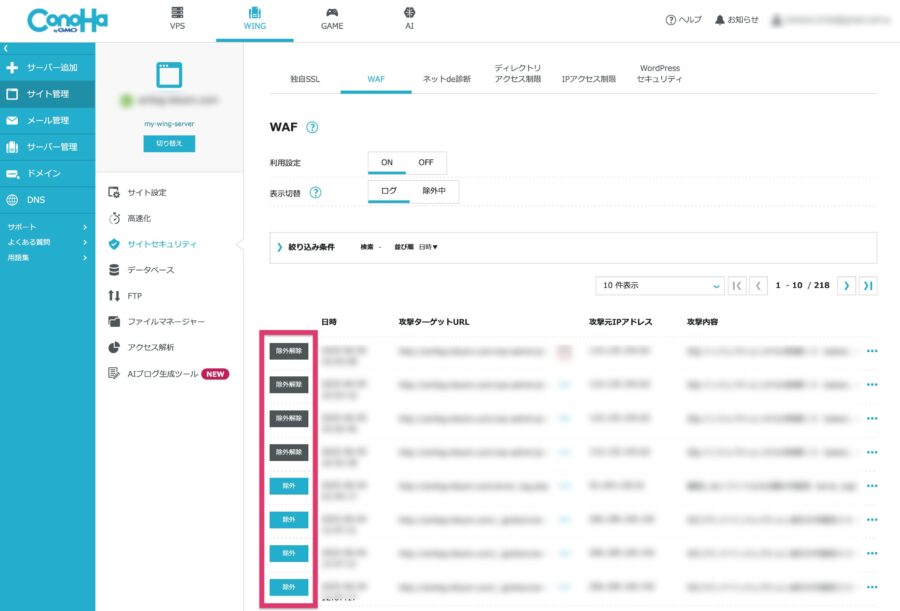
- 左メニュー「サイト管理」→「WAF」をクリック
- 対象ドメインのタブを開くと、ブロックされた操作一覧(ログ)が表示されます
- 「除外」ボタンをクリックすると、そのリクエストがWAFの対象外の「除外解除」となり、再度CSSの保存や反映が可能になります


除外設定はセキュリティレベルを一部下げる行為でもあるので、作業完了後はWAF全体をOFFにせず、ピンポイントの「除外」だけにするのが安全です。
追加CSS or カスタムCSSの使い分け
- 「サイト全体に適用するCSS」なら「追加CSS」
- 「投稿ページごとに適用するCSS」なら「カスタムCSS欄」
- 目的に合わせて、適切な場所に記述する!
まとめ
CSSが適用されない場合は、
- クラス名が正しいか?
- 他のスタイルに上書きされていないか?
- キャッシュやWAFの影響がないか?
を順番にチェックするのがポイント!