お問い合わせフォームを設置するとき、
・「とりあえずフォームを置きたい」
・「入力→確認→完了ページまでしっかり作り込みたい」
このように、求める機能やデザインはサイトによって異なりますよね。
Contact Form 7を使うと手軽にシンプルなフォームを作成できるので、初心者の方でもスムーズに設定が可能です。
とはいえ、Contact Form 7を使ったお問い合わせフォーム「デフォルトのデザインがちょっと…」とか「少し物足りない…」と思っている方も多いのではないでしょうか?
私自身も、初めてこのプラグインを使ったとき「シンプルすぎてデザインを変えたい!」と思い、色々とカスタマイズ方法を模索しました。
今回の記事では、初心者向けに「シンプルだけどオシャレに見えるContact Form 7のカスタマイズ方法」をご紹介します!
- とにかく手軽におしゃれなフォームを作りたい
- フォームは入力だけの1ステップで十分
- ちょっとしたお問い合わせや申し込み用に使いたい
1ページ完結のベーシックなデザイン。
最低限のカスタマイズで、初心者さんでも取り入れやすい内容です。
標準のデザインはシンプルすぎて、少し味気なく感じることがありますよね。
(※テーマによって異なる場合があります)

フォームをおしゃれにカスタマイズすることで、サイト全体の印象が洗練され、訪問者にとってもより魅力的で使いやすい見栄えになります。
見た目が良ければ、フォームに対する信頼感も高まるので、ぜひ今回の方法を参考に、基本を押さえて自分好みのフォームデザインを作成してみましょう!
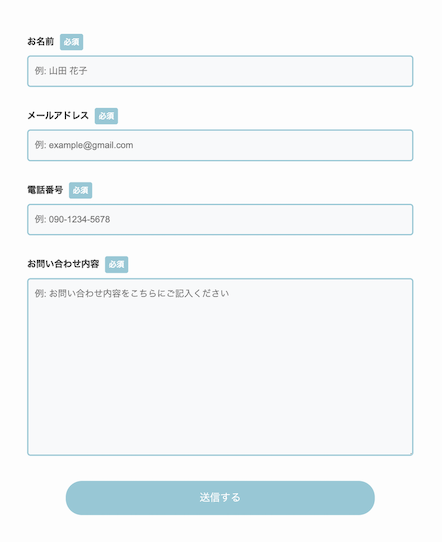
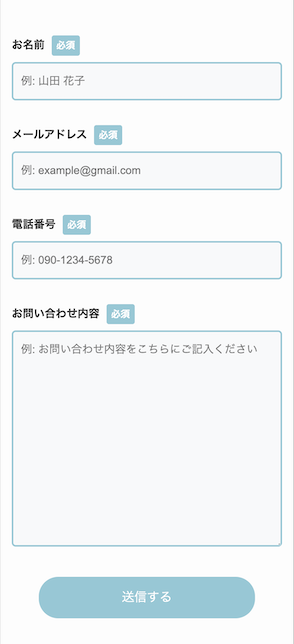
【完成形】この記事で作れるお問い合わせフォームのデザイン
フォームのデザインをカスタマイズすると、サイト全体の印象がアップ!
- 見やすく、おしゃれなデザイン
- PCでもスマホでも快適に使えるレスポンシブ対応
- 初心者でも簡単に実装可能!
完成イメージはこちら!
PC版(パソコンでの見栄え)

SP版(スマートフォンでの見栄え)

おしゃれなフォームを実現するために、デフォルトのフォームデザインをカスタマイズする具体的な手順を次のセクションで解説していきます!
ステップ式のフォームをContact Form 7で実装する方法は以下の記事で紹介しています。

Contact Form 7の設定&デザインのカスタマイズ方法
初心者の方でも安心してカスタマイズできるように、手順をステップごとに解説していきます!
①Contact Form 7(プラグイン)のインストール
まずは、Contact Form 7プラグインをWordPressにインストールしましょう。
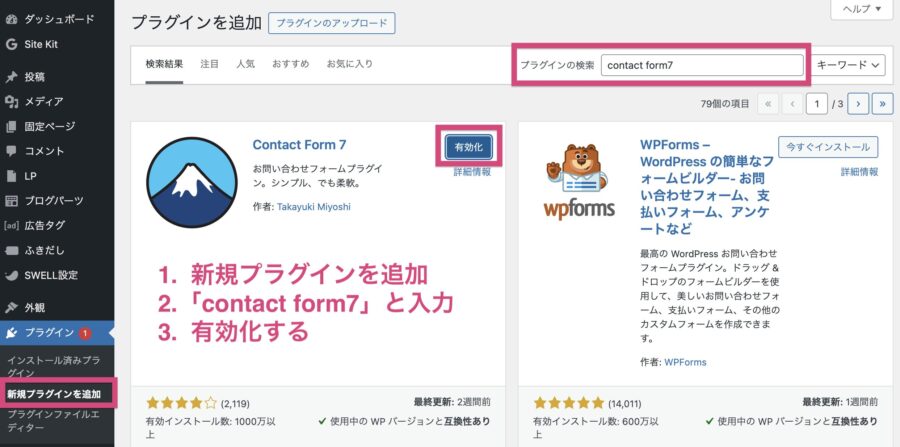
- WordPressのダッシュボードで「プラグイン」→「新規追加」を選択
- 検索窓に「Contact Form 7」と入力
- 「今すぐインストール」→「有効化」

インストールが完了すれば、フォーム作成の準備は整います!
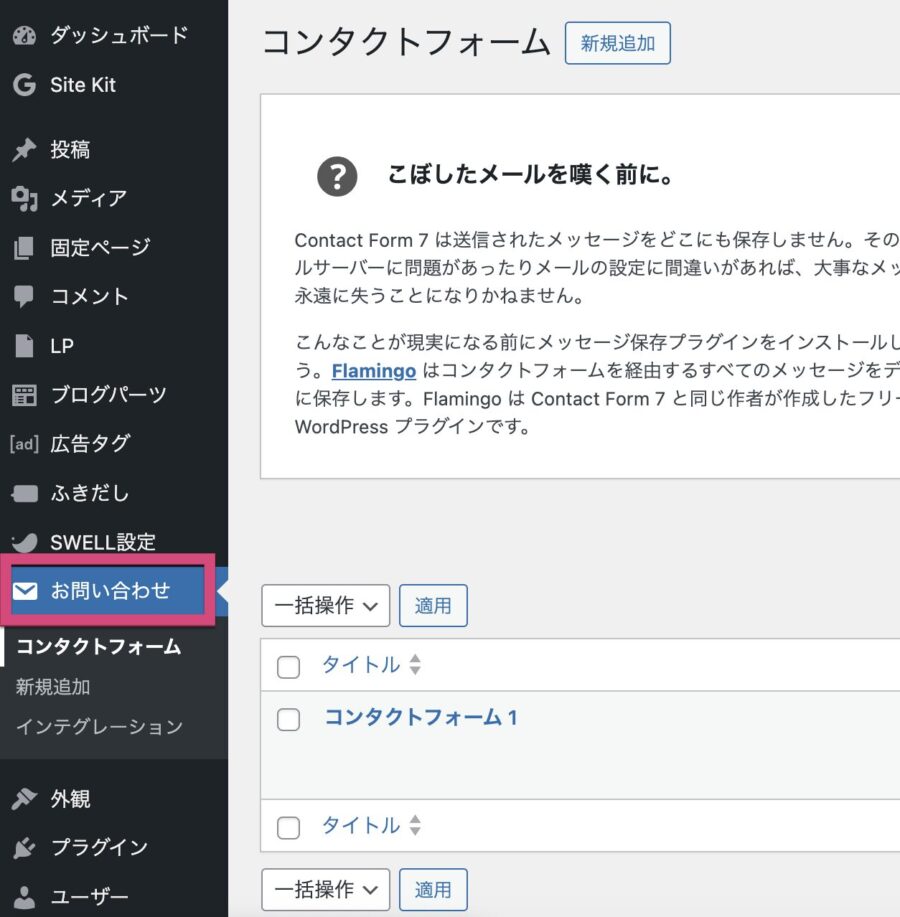
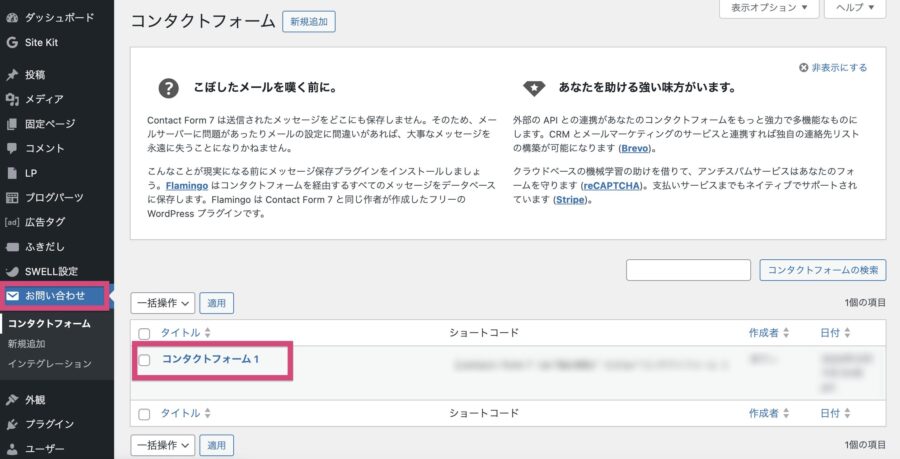
有効化するとダッシュボードに「お問い合わせ」という項目が追加されます。

② フォームの基本設定
フォームにどんな項目を含めるかを洗い出し、必要な項目を整理します。
- お名前(必須)
- メールアドレス(必須)
- 電話番号(必須)
- 問い合わせ内容
- 送信ボタン
③デフォルト→カスタムHTMLコードに書き換える
デフォルトのコードをカスタムHTMLコードに書き換え、サイトに合ったフォームを作り上げます。
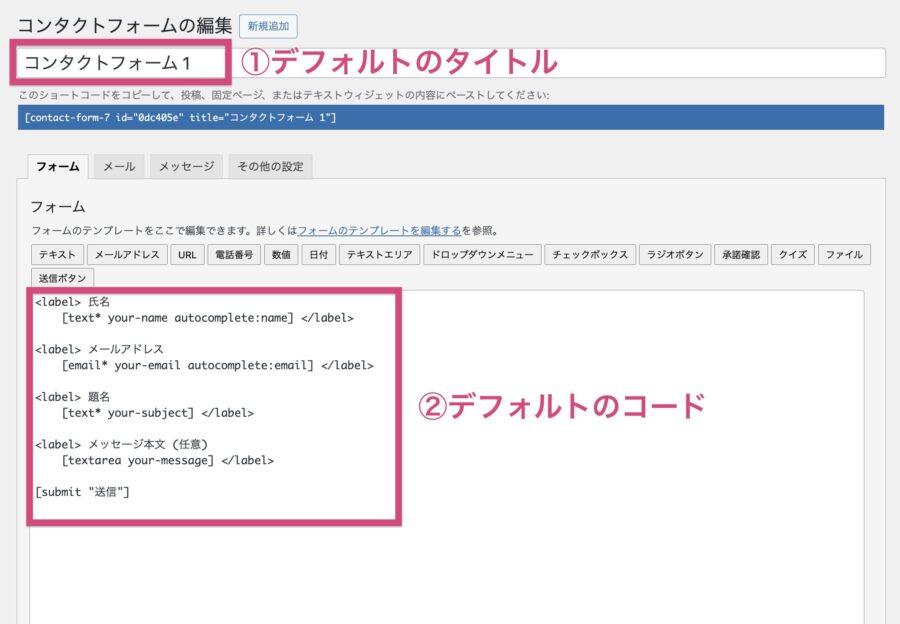
デフォルトコードの確認
まずは、ダッシュボードの「お問い合わせ」という項目から「コンタクトフォーム1」をクリックしてデフォルトのコードを確認します。

Contact Form7デフォルトのコードが記載されています。

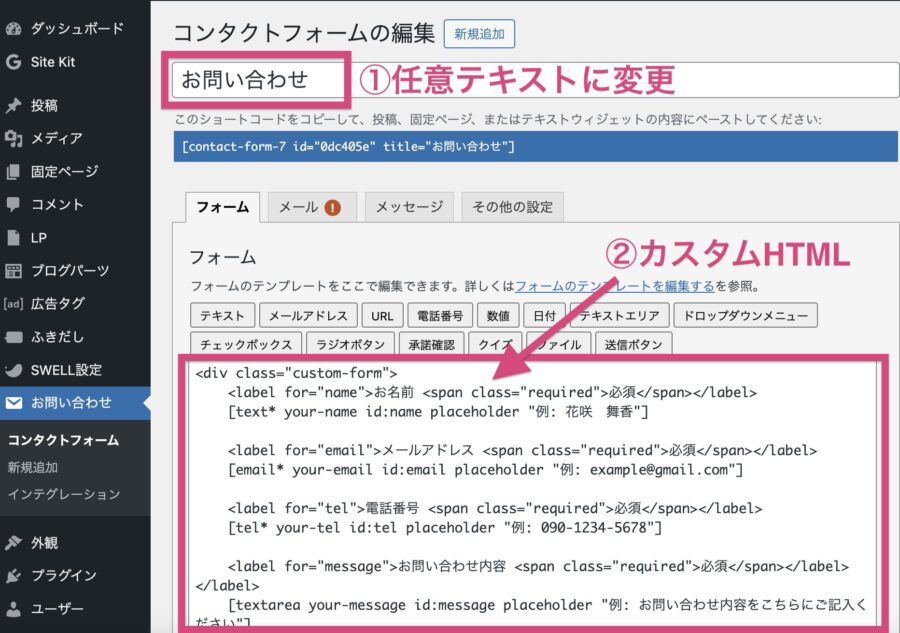
カスタムHTMLコードに書き換え
コンタクトフォームの編集画面で以下の項目を書き換えます。

HTML(Contact Form 7のショートコード)
以下のショートコードをContact Form 7のフォーム編集画面に貼り付けます。
<div class="custom-form">
<label for="name">お名前 <span class="required">必須</span></label>
[text* your-name id:name placeholder "例: 山田 花子"]
<label for="email">メールアドレス <span class="required">必須</span></label>
[email* your-email id:email placeholder "例: example@gmail.com"]
<label for="tel">電話番号 <span class="required">必須</span></label>
[tel* your-tel id:tel placeholder "例: 090-1234-5678"]
<label for="message">お問い合わせ内容 <span class="required">必須</span></label></label>
[textarea your-message id:message placeholder "例: お問い合わせ内容をこちらにご記入ください"]
[submit "送信する"]
</div>ワンポイント!
・placeholder(プレースホルダー)を追加すると、入力しやすくなる
・idを指定することで、CSSでのデザイン調整が簡単に!
HTMLコードを貼り付けたら、ついでにメール設定も行なっておきましょう!
④メールの設定
フォームから送信された情報がきちんと届くように、メール設定を行います。
送信先のメールアドレスや、送信内容をカスタマイズしましょう!
メニューの「メール」タブをクリック

※メールには2つのフィールド設定を行います。
メール
メール設定画面での設定例です。
送信先 (To):[_site_admin_email]
受信したいメールアドレスを入力します。通常、ブログ運営者や管理者のメールアドレスを指定します。
送信元 (From):[_site_title]< wordpress@example.com>
フォームから送信されたメールの「送信元」として表示されるアドレスを指定します。
題名:お問い合わせ:[_site_title]
メールの件名を設定します。訪問者が入力したデータを差し込むことも可能です。
追加ヘッダー:Reply-To: [your-email]
返信用のメールアドレスを指定する場合に使用します。
メッセージ本文:
実際にメールで受信する内容をカスタマイズします。以下の例を参考にしてください。
==================================
■ お問い合わせ内容のご確認
==================================
▼ お名前
[your-name]
▼ メールアドレス
[your-email]
▼ 電話番号
[your-tel]
▼ お問い合わせ内容
[your-message]
==================================
このメールは、お問い合わせフォームから送信されました。メール(2) タブの活用
「メール(2)」を使えば、訪問者に自動返信メールを送ることができます。
メール(2)にチェックを入れる
送信先 (To):[your-email]
送信元 (From):[_site_title]< wordpress@example.com>
題名:[_site_title] “お問い合わせありがとうございます”
追加ヘッダー:Reply-To: [_site_admin_email]
メッセージ本文:
==================================
■ お問い合わせ受付のご確認
==================================
[your-name] 様
この度はお問い合わせいただき、ありがとうございます。
以下の内容で受付いたしましたのでご確認ください。
----------------------------------
▼ お名前
[your-name]
▼ メールアドレス
[your-email]
▼ 電話番号
[your-tel]
▼ お問い合わせ内容
[your-message]
----------------------------------
ご返信までしばらくお待ちください。
今後ともよろしくお願いいたします。
上記を例に、ご自身のサイトにあった内容に変更してみてください。
⑤フォームのデザインカスタマイズ(追加CSS)
フォームの色やフォント、レイアウトなど調整し、より魅力的なデザインに仕上げていきましょう!
CSSを使って、フォームのデザインをおしゃれにカスタマイズします。
- WordPressのダッシュボードから、[外観] > [カスタマイズ] を開きます。
- [追加CSS] のセクションに下記のCSSコードを貼り付けます。
- 以下のコードをコピペ!
/* フォーム全体のスタイリング */
.custom-form {
max-width: 600px; /* フォーム全体の最大幅を指定し、中央寄せでバランスを整える */
margin: 0 auto; /* 中央に配置 */
font-family: 'Arial', sans-serif; /* フォーム全体のフォントを指定 */
color: #333; /* テキストの色を濃いグレーに設定 */
}
.custom-form label {
display: inline-block; /* ラベルを独立したブロック要素として扱う */
margin-bottom: 8px; /* ラベル下に余白を追加して間隔を調整 */
font-weight: bold; /* ラベルの文字を強調 */
font-size: 14px; /* ラベルの文字サイズを調整 */
}
/* 必須ラベルのスタイリング */
.custom-form .required {
display: inline-block; /* 必須ラベルをインラインで表示 */
margin-left: 5px; /* ラベルと必須マークの間隔を調整 */
padding: 2px 6px; /* 内側の余白を設定して視認性を向上 */
font-size: 12px; /* 必須ラベルの文字サイズを指定 */
color: #fff; /* テキスト色を白に設定 */
background-color: #8ccad7; /* 必須ラベルの背景色をメインカラーに設定 */
border-radius: 3px; /* ラベルを角丸にして柔らかい印象に */
font-weight: bold; /* ラベルの文字を太字に */
}
/* 入力フィールド */
.custom-form input[type="text"],
.custom-form input[type="email"],
.custom-form input[type="tel"],
.custom-form textarea {
width: 100%; /* フィールド幅をフォームに合わせて最大化 */
padding: 10px; /* 内側の余白を設定して入力しやすくする */
margin-bottom: 30px; /* 各フィールドの下に余白を設定して間隔を広げる */
border: 2px solid #8ccad7; /* メインカラーを枠線に適用 */
border-radius: 5px; /* 入力フィールドを角丸に */
background: #f8f9fa; /* フィールド背景を薄いグレーに設定 */
font-size: 14px; /* フィールド内テキストのサイズを指定 */
transition: border-color 0.3s ease, background-color 0.3s ease; /* フォーカス時のスムーズな変化を設定 */
}
.custom-form input[type="text"]:focus,
.custom-form input[type="email"]:focus,
.custom-form input[type="tel"]:focus,
.custom-form textarea:focus {
border-color: #8ccad7; /* フォーカス時の枠線色を強調 */
outline: none; /* ブラウザデフォルトのフォーカス枠を削除 */
background: #e6f7fa; /* フォーカス時の背景色をメインカラーの薄いバリエーションに変更 */
}
/* 送信ボタンの調整 */
.custom-form input[type="submit"] {
display: block; /* ブロック要素として中央揃えしやすく設定 */
width: 80%; /* ボタン幅を適度に制限 */
margin: 0 auto; /* ボタンを中央寄せ */
padding: 12px 20px; /* ボタン内側の余白を調整 */
border: none; /* 枠線を削除してシンプルなデザインに */
border-radius: 25px; /* ボタンを丸みのある形状に設定 */
background: #8ccad7; /* ボタン背景にメインカラーを適用 */
color: #fff; /* ボタン文字を白に設定 */
font-size: 16px; /* ボタン文字のサイズを指定 */
cursor: pointer; /* ボタンにホバーポインタを表示 */
transition: background-color 0.3s ease; /* ホバー時の背景色変更をスムーズに */
}
.custom-form input[type="submit"]:hover {
background: #6faebd; /* ボタンホバー時にメインカラーの濃いバリエーションを表示 */
}⑥仕上げ!お問い合わせページを作成
「お問い合わせページ」を作成し、カスタマイズしたContact Form 7のフォームを設置します。
ページの作成手順や注意点を解説するので、簡単にフォームを公開できます!
1. 固定ページの追加
「ダッシュボード」→「固定ページ」→「新規固定ページ」を追加をクリック

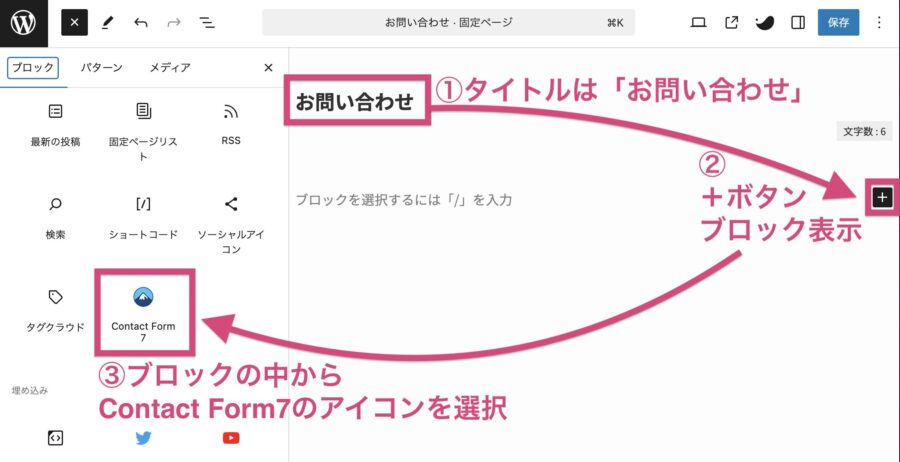
ページタイトルに「お問い合わせ」と入力してください。
2. Contact Form 7のショートコードを挿入する
ページの編集画面で、次の手順を実行します:
• エディタツールバーにある 「+(ブロック追加)」アイコン をクリック。
• ブロックメニューから 「Contact Form 7」 を選択します。

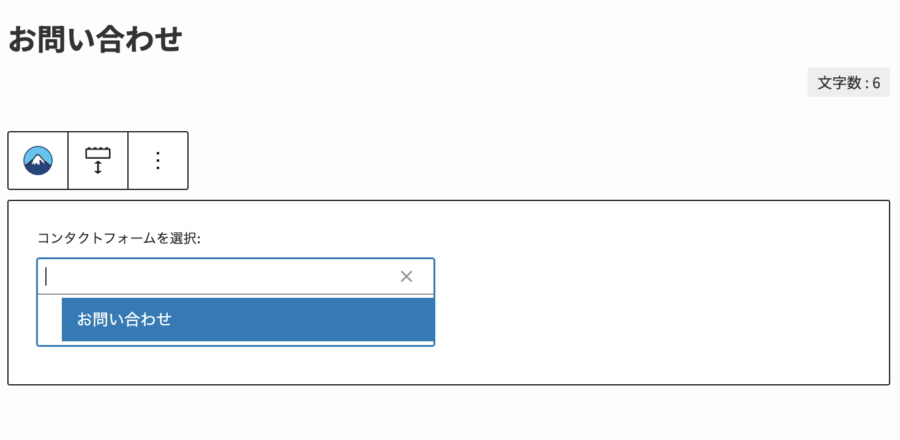
3. フォームを選択
「コンタクトフォームを選択」というプルダウンメニューが表示されるので、ここからContact Form 7で設定したフォーム名(例:「お問い合わせ」)を選択してください。

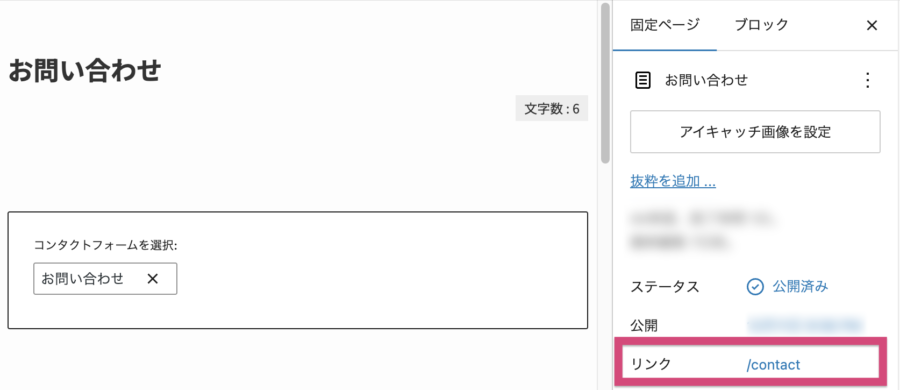
4. 公開する
フォームを選択すると、画面にショートコードが自動的に挿入されます。
この状態で「公開」をクリックすれば、お問い合わせページが完成です!

これで、おしゃれなお問い合わせフォームが完成!
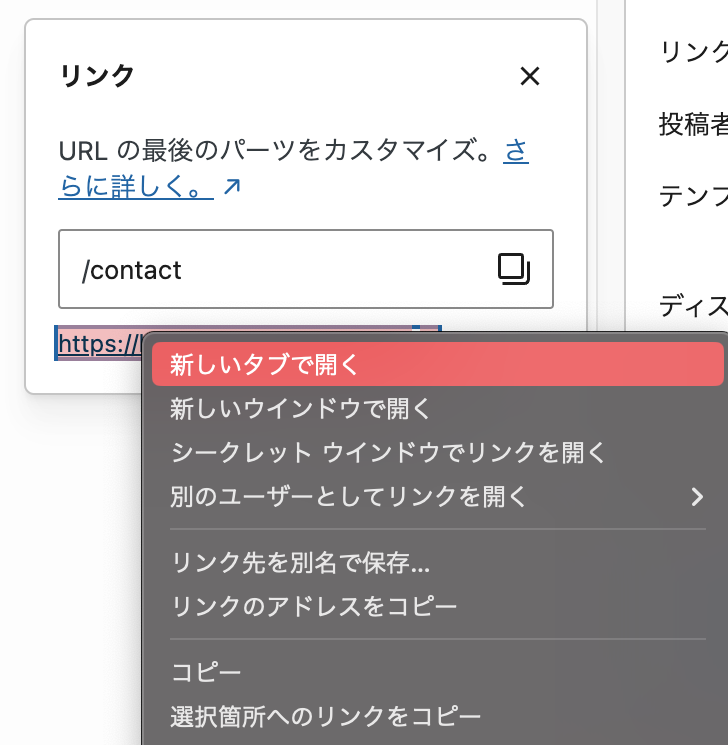
補足:お問い合わせページの確認方法
リンクをクリック→「https://」から始まるリンクを右クリック→「新しいタブで開く」からお問い合わせページの表示が確認ができます。

⑦送信完了メッセージのデザインを整える
Contact Form 7では、フォーム送信後に訪問者に向けたメッセージが表示されます。
このメッセージのデザインも調整することで、より洗練された印象を与えることができます。
「デフォルトのままでも問題ない」という方は、このSTEPはスキップしても構いません。
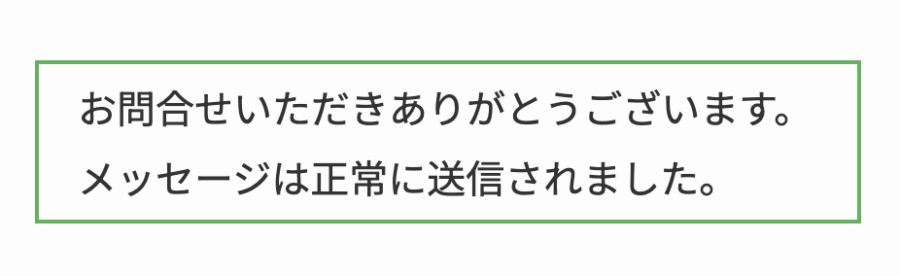
デフォルト

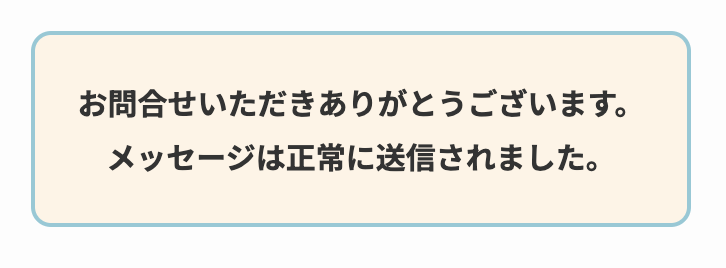
カスタマイズ

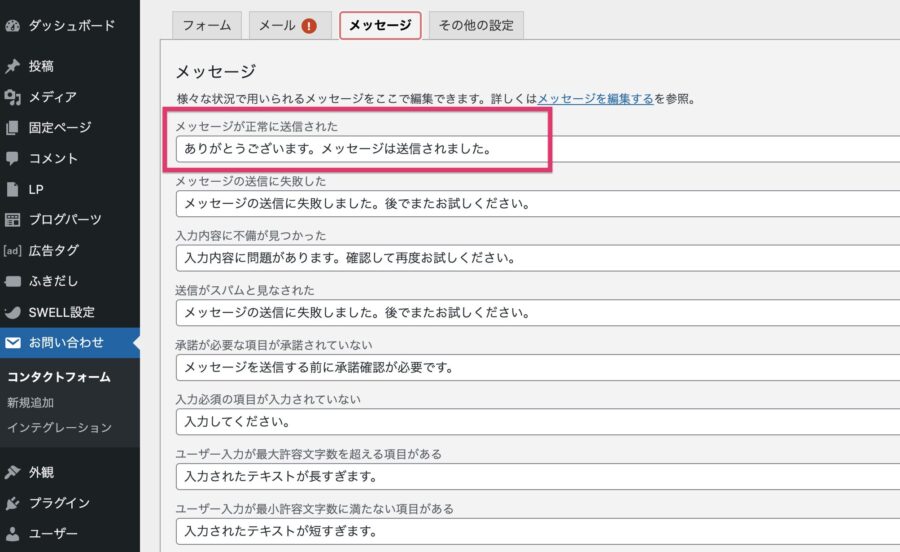
補足:メッセージの文面はこちらで修正できます。
Contact Form 7管理画面 > メッセージタブ > 任意のメッセージ

追加CSSに下記コードを追加すれば「送信完了メッセージ」にもスタイルを当てることができます。
/* 送信完了メッセージのカスタマイズ */
.wpcf7 form.sent .wpcf7-response-output {
background-color: #fff4e6; /* 薄い黄色 (背景) */
color: #333; /* 文字色 (暗めの色) */
border: 2px solid #8ccad7; /* メインカラーのボーダー */
padding: 20px;
border-radius: 10px;
text-align: center;
font-size: 15px;
font-weight: bold;
margin-top: 20px;
}
/* メッセージの間に余白を追加 */
.wpcf7 form.sent .wpcf7-response-output p {
font-size: 16px;
line-height: 1.5;
}
/* メッセージが表示された時にアニメーション */
.wpcf7 form.sent .wpcf7-response-output {
opacity: 0;
animation: fadeIn 1s forwards;
}
/* アニメーションの定義 */
@keyframes fadeIn {
from {
opacity: 0;
}
to {
opacity: 1;
}
}⑧送受信のテスト
最後に、フォームの動作確認を行います。実際に送信テストをして、正常に動作することを確認しましょう。
送受信のテスト方法
- テスト用の入力を行う
フォームに実際に名前、メールアドレス、電話番号、メッセージなどを入力してみましょう。 - 送信ボタンをクリック
入力が完了したら、「送信する」ボタンを押します。正しく動作していれば、送信完了メッセージが表示されるはずです。
→ 表示されない場合は、送信完了メッセージの設定を見直してください。 - メールの受信を確認
• 管理者メール: 管理者が設定したメールアドレスに通知が届いているか確認します。
• 送信者メール: 自分が入力したメールアドレス宛に自動返信メールが届いているか確認します。
※自動返信メールが届かない場合、メールの設定を再確認しましょう。
この記事では、Contact Form 7を使ったお問い合わせフォームをシンプルかつおしゃれにカスタマイズする方法をご紹介しました。
標準のデザインでは物足りなさを感じていた方も、今回の手順を参考にすることで、訪問者に好印象を与えるフォームを作成できたのではないでしょうか?
おしゃれなデザインに仕上げるポイントとして、
- カスタムHTMLコードでフォームの構造を整える
- CSSで色やレイアウトを調整する
- 送信完了メッセージなど細部までデザインを工夫する
といった手順を踏むことで、より完成度の高いフォームが作成できます。
さらに、動作確認や送受信テストを行うことで、フォームの信頼性を高め、訪問者が安心して利用できる環境を提供できます。
ぜひ、今回の方法を参考にして、あなたのサイトにぴったりのお問い合わせフォームを作成してみてください!