【無料・登録なしで使えるツール厳選3つ】
あなたのデザインを一新!配色パレットツールで色選びを楽しもう!!
 シロくま
シロくまどの色を使うかで印象が全然変わるしなぁ…
すごく便利なの♪私もよく活用してる!
はじめに
色の選択に悩んだことはありませんか?
デザイン、アート、ウェブ制作など、色の組み合わせが重要な場面で、適切な配色を見つけるのは難しい経験をされたことがあるかもしれません。特に初心者や自分のセンスに自信のない方にとっては、そうした選択は容易ではありません。今回は、そうした悩みを解消する「無料かつ登録不要で使える配色ツール」を厳選して3つご紹介します。
色選びにもう悩まない便利な配色ツールの紹介
色選びをサポートしてくれるツールは数多く存在しますが、特に使いやすくて無料のものをいくつかピックアップしてご紹介します。


直感的な操作性


豊富なカラーパレット


トレンドを反映
1. 直感的な操作性で使いやすい
多くの配色ツールは、初心者でも簡単に使えるシンプルで直感的な操作画面を備えています。
ユーザーは特別な知識や技術がなくても、好きな色を選択するだけで、ツールが自動的に調和の取れた色の組み合わせを提案してくれます。これにより、プロのような配色を手軽に楽しむことができます。
2. 豊富なカラーパレットから選べる
配色ツールには、さまざまなテーマやスタイルに基づいた豊富なカラーパレットが用意されています。
例えば、ウェブデザイン、インテリアデザイン、ファッションなど、目的に応じたパレットが選べるため、あなたのプロジェクトに最適な色を見つけることができます。
気に入ったパレットを簡単に保存したり、共有したりできるのも便利です。
3. トレンドを反映した色合い
最新の配色ツールでは、流行の色やトレンドを反映したパレットが提供されています。これにより、常に時代に合ったデザインを追求することができ、あなたの作品が古臭くなる心配もありません。特に、マーケティングやブランド戦略を考慮する際、トレンドを意識した色選びは非常に重要です。
配色選びのポイント
このリストを参考にしながら配色パターンを探すと、より自分の求めるデザインに合った選択がしやすくなります!
- 色数を抑える
基本は3〜5色程度。多すぎるとごちゃごちゃした印象になりやすい。 - メインカラーとアクセントカラー
メインカラーを決め、そこにアクセントカラーを加えることで、統一感と視覚的な引き立てを持たせる。 - 色のバランス
各色の面積や配置を考慮し、視覚的にバランスの取れた配色にする。 - コントラストを意識
明度や彩度の差を利用して、要素を際立たせる。特にテキストと背景のコントラストは重要。 - 色の印象を理解
各色が持つ意味や感情(例:青は信頼、赤は情熱など)を把握し、メッセージやテーマに合わせて選ぶ。 - トーンの統一
同じ色相の異なるトーン(明るさや濃さ)を使うことで、調和の取れた印象を与える。 - 文化的背景を考慮
色の意味は文化によって異なることがあるため、ターゲットに合わせた選択が重要。 - 用途に応じた配色
ウェブデザイン、印刷物、インテリアなど、それぞれの用途に適した配色を心がける。
おすすめの無料配色パレットツール
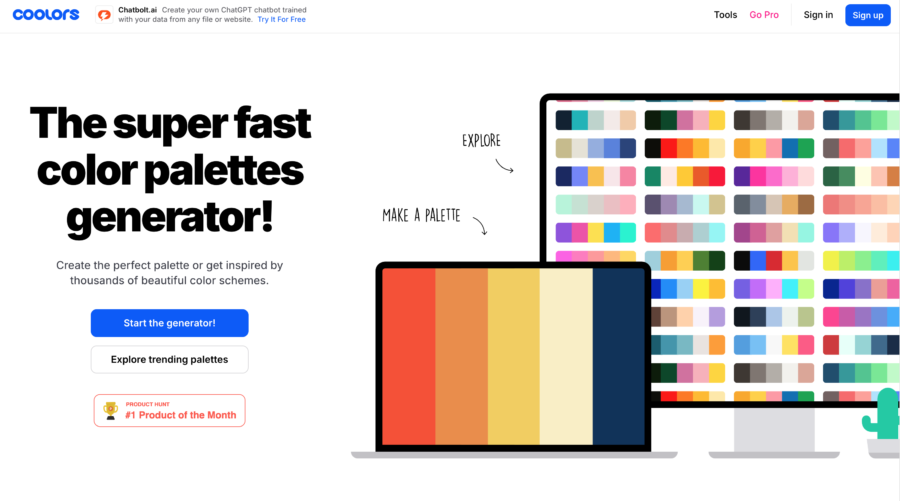
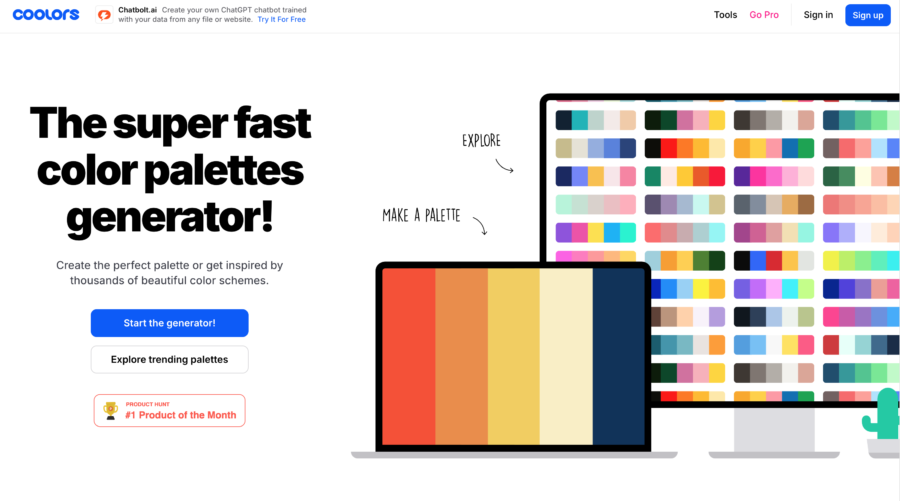
Coolors


特徴:シンプルで使いやすく、ランダムなカラーパレットを生成できます。調整も簡単で、色を固定したり、トーンを変更したりする機能も充実。
用途: 色選びのインスピレーション、トーンや明度の調整、保存や共有も可能。
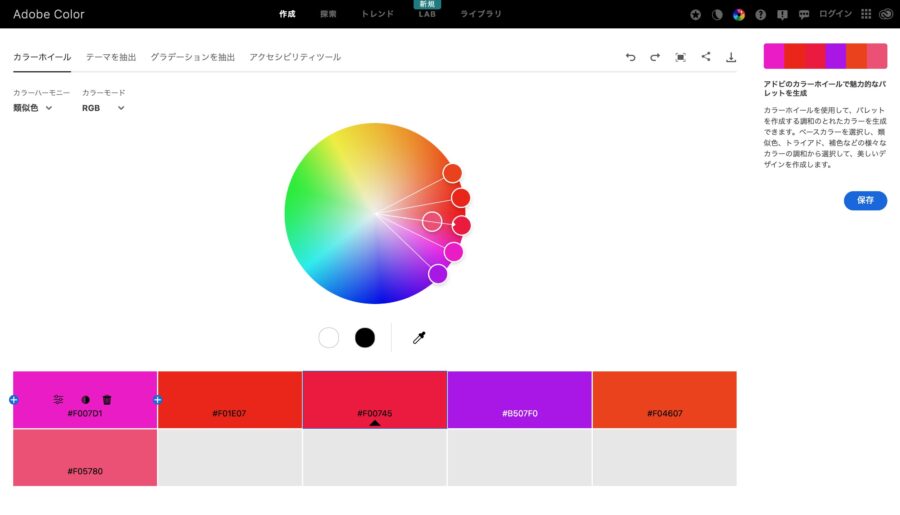
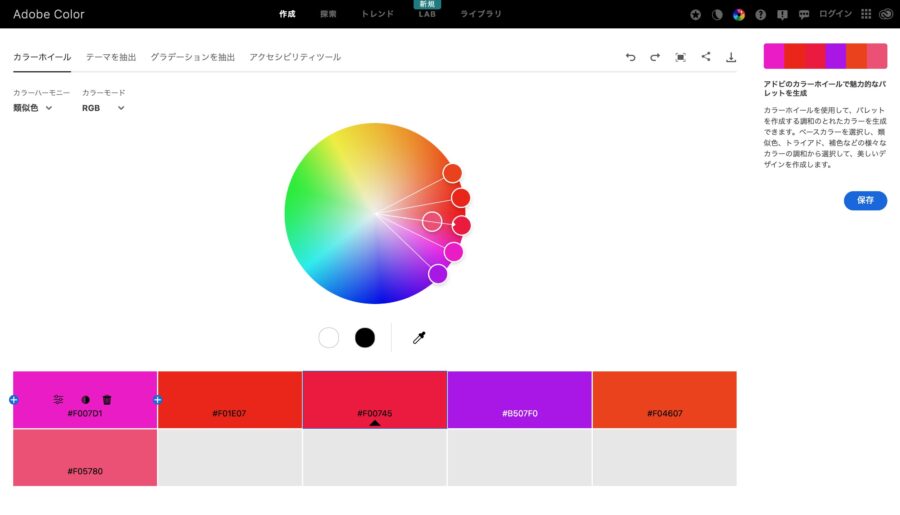
Adobe Color


特徴:Adobeが提供するツールで、カラーのホイールを使って、さまざまなカラーモード(補色、類似色、トライアドなど)から配色を自分でカスタマイズできます。テーマやトレンドに基づいたカラーパレットを見つけるのにも便利です。
用途: カラーの調和や配色バランスを取りやすい。色のコントラストもチェック可能。
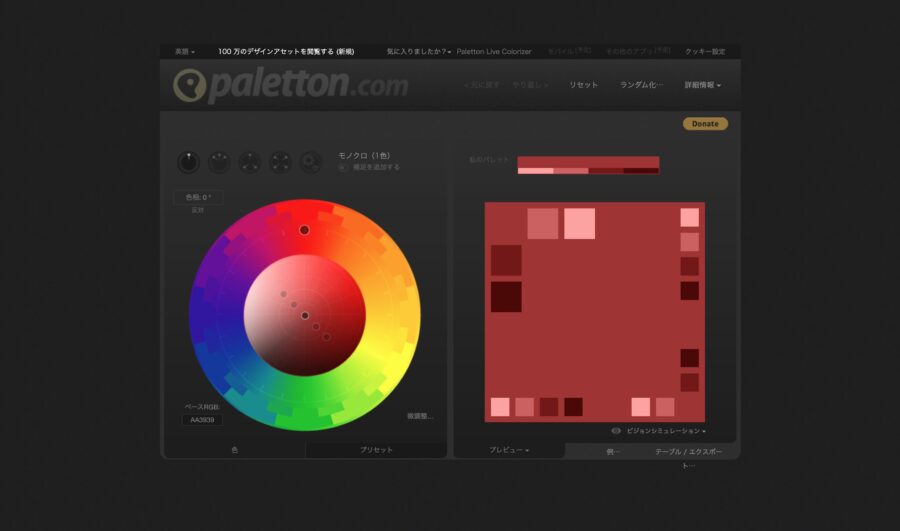
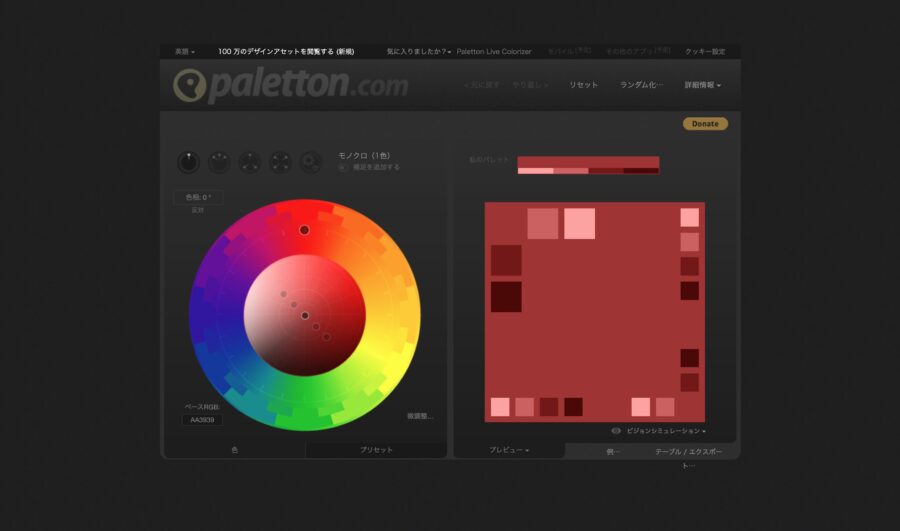
Paletton


特徴:配色を視覚化するための強力なツールです。カラーホイールを使って、さまざまな色の組み合わせを簡単に作成できます。モノクロームや補色など、配色理論に基づいたパレットが生成可能。
用途: デザインに必要な配色パターンを自分で調整したいときに最適。
使い方のコツ
- 色の意味を理解する
色にはそれぞれ意味や心理的な影響があります。選ぶ色が持つ意味を理解することで、より意図的な配色が可能になります。 - トレンドを参考にする
最近のデザインやアートのトレンドをチェックすることで、今どんな色が人気なのかを知ることができます。これを参考にすることで、古臭くない新鮮な配色を見つけることができます。 - 複数のツールを使う
一つのツールだけでなく、複数のツールを使って色を比較することで、より幅広い選択肢を得ることができます。 - 試行錯誤を楽しむ
デザインは試行錯誤の連続です。色を変更してみたり、異なる配色を試したりすることで、自分だけのスタイルを見つけることができます。
まとめ
色選びはデザインにおいて非常に重要な要素ですが、適切なツールを使うことでその悩みを軽減することができます。紹介した「Adobe Color」「Coolors」「Color Hunt」「Paletton」「ColorSpace」などの無料で簡単に使える配色ツールを活用することで、あなたのデザインがより魅力的になること間違いなしです。
ぜひこれらのツールを試して、色選びの悩みから解放され自分のスタイルを見つけてみてください。