スマホでもスムーズに動くスライダーを入れたいなら、Swiper が断然おすすめです。
軽くて滑らか、タッチ操作にも強いので、ブログやLP、作品ギャラリーなど幅広く使えます。
この記事では、Swiper v11 を使って
- CDNでの簡単導入方法
- 画像スライダーの基本実装
- よく使うオプション設定
を初心者でもすぐ真似できる形で紹介します。
 うさちゃん
うさちゃんCDNはタグを貼るだけ!
スライダーを“動かす楽しさ”をすぐ味わえるよ〜
Swiperとは?
Swiper は、スマートフォンやタブレット向けに最適化された 高性能スライダーライブラリ。
軽量で動作もスムーズ、タッチ操作・ページネーション・ループ などを簡単に実装できます。


Swiperの詳細情報:Swiper公式サイト
HTML・CSS、少しのJavaScriptのがわかれば、すぐに使えるのも魅力です。
このあと、CDNで最短導入 → ローカル導入 → 実装例 の順に紹介していきます。
- Swiper:v11系
- 必要スキル:HTML/CSSの基本、scriptタグの読み込み
- 所要時間の目安:10〜15分
(CDN導入→表示まで)
Swiperの主なメリットとデメリット
Swiperは、初心者から上級者まで幅広く使えるスライダーライブラリです。
メリット・デメリットを初心者向けに整理し、Slick SliderやOwl Carouselとの違いも比較。最適なライブラリ選びのポイントをわかりやすく紹介します。


メリット
| 特徴 | 内容 |
|---|---|
| モバイル対応が非常に強力 | スマホやタブレットでもタッチ操作がとてもスムーズ。レスポンシブデザインとの相性も抜群です。 |
| パフォーマンスに優れている | 軽量かつ高速に動作。画像の多いスライダーでもカクつかず、ユーザー体験を損ないません。 |
| カスタマイズ性が高い | スライド間の距離・アニメーション・ボタンなど、細かく調整可能。公式ドキュメントも充実しています。 |
| 幅広い用途に対応可能 | 画像ギャラリー、バナー、レビュー表示など、1つのライブラリでさまざまな表現ができます。 |
デメリット
| 注意点 | 内容 |
|---|---|
| シンプルな用途には少しオーバースペック | ただ画像を並べたいだけなら、設定が多く感じるかも。軽い用途にはもっと簡単なライブラリでもOK。 |
| 設定方法に最初は戸惑うかも | オプションが多く、どれが何を制御しているのか最初はわかりにくいです。サンプルコードを真似しながら覚えるのがコツ。 |
類似スライダーとの比較
Swiper以外にも、人気のスライダーライブラリはいくつかあります。
ここでは代表的な Slick Slider と Owl Carousel を比較してみました。
| 特徴/ライブラリ | Swiper | Slick Slider | Owl Carousel |
|---|---|---|---|
| 使いやすさ | 多機能だが設定が多め | 比較的シンプルな導入可 | 初期設定が簡単で軽め |
| 動作のスムーズさ | 非常にスムーズで高速 | 通常レベル | 少し重く感じる場合あり |
| モバイル対応 | タッチ操作に最適化 | 一般的な対応 | 標準的な対応 |
| カスタマイズ性 | JS中心で細かな制御が可能 | CSSベースでも変更 | 柔軟性はやや劣る |
| 公式サポート | 情報が豊富・例も多い | 情報は安定して多い | やや情報が少なめ |
学び始めたばかりの頃は、Slick Slider を使ってたんです。
手軽で「これで十分!」と思ってたんですが、ある日なぜか動かなくなってしまって…。
試しに Swiper を入れてみたら、あっさり解決!
それ以来ずっとSwiper派です(笑)。



Slickも悪くないけど、最近はスクールでもSwiper派が多いよね?
現場でも使われてるし、覚えておいて損なし♪
Swiperの導入準備
Swiperを使うには、まず「ライブラリの読み込み」からスタートします。
導入方法はいくつかありますが、初心者の方が迷いやすいポイントでもあります。
ここではそれぞれの方法と、目的に合った選び方をわかりやすくまとめました。
Swiperのインストール方法と特徴
| 導入方法 | 特徴 | 主な使い方 |
|---|---|---|
| NPM | 開発環境向け。バージョン管理や依存関係を細かく管理できる | npm install swiper でインストールしてJSで読み込み |
| CDN | HTMLにタグを追加するだけ。最も手軽でスピーディー | 公式サイトのタグをコピペしてHTMLに貼り付ける |
| ダウンロード | オフラインで動作可能。自分のフォルダ内で管理できる | ZIPを解凍し、CSSとJSをローカルから読み込む |
選び方のポイント
- NPM
Node.js環境で開発している方や、複数プロジェクトを管理したい人向け。
プロの制作現場ではよく使われます。 - CDN
最短で試したい初心者におすすめ!
HTMLにタグを入れるだけで動かせるので、すぐスライダーを体験できます。 - ダウンロード
オフライン作業や自分のPC内で管理したいときに便利。
ファイル構成を理解したい人にも◎。
私も最初は「NPM?CDN?どれを使えばいいの?」って混乱しましたが、最初に触るなら CDNが一番カンタン。慣れてきたらダウンロードやNPMにもチャレンジすると理解が深まります。
初心者におすすめの導入方法
🔰 まずはCDNから始めよう!
HTMLに2つのタグを追加するだけで、Swiperをすぐ使えます。
「とりあえず動かしてみたい!」という人にはぴったりです。
🔧 次に試すならダウンロード導入
ファイルを自分のPCに置くことで、より理解が深まり管理もしやすくなります。
方法1:CDN(Content Delivery Network)を使う方法
まず最初におすすめなのが、CDN(コンテンツ・デリバリー・ネットワーク)を使う方法です。
SwiperのCSSとJSファイルを外部サーバーから読み込むだけでOK。
HTMLにタグをコピペするだけなので、導入が最短1分!
CDN導入のメリット・デメリット
| メリット | デメリット |
|---|---|
| インストール不要。タグを貼るだけで即使える 常に最新版が使える 導入が一瞬で終わるので、初心者でもつまずきにくい | インターネット接続がないとSwiperが動かない バージョンを固定したい場合はURL指定に注意 CDN側にトラブルがあると、稀に表示されないことも |
CDN導入のステップ
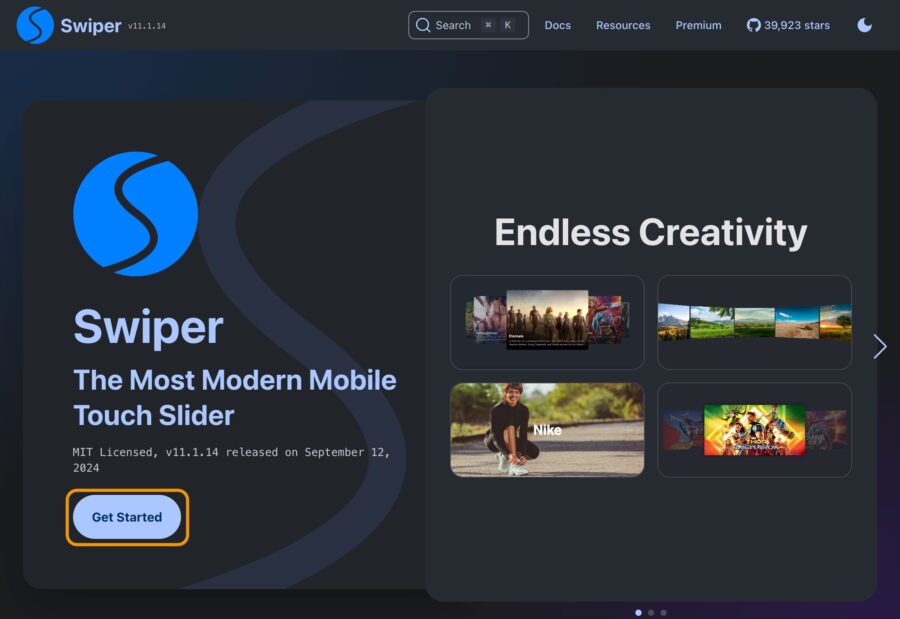
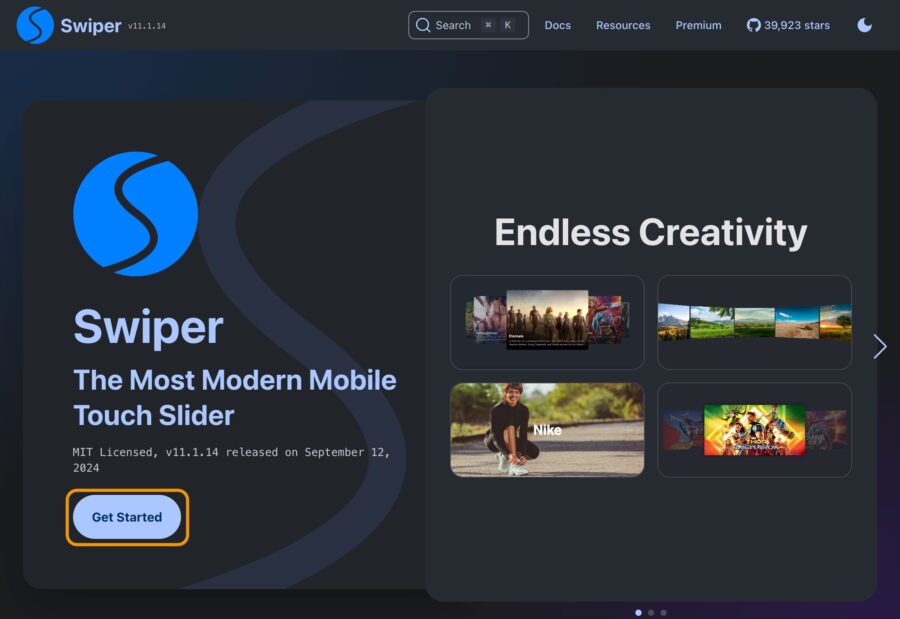
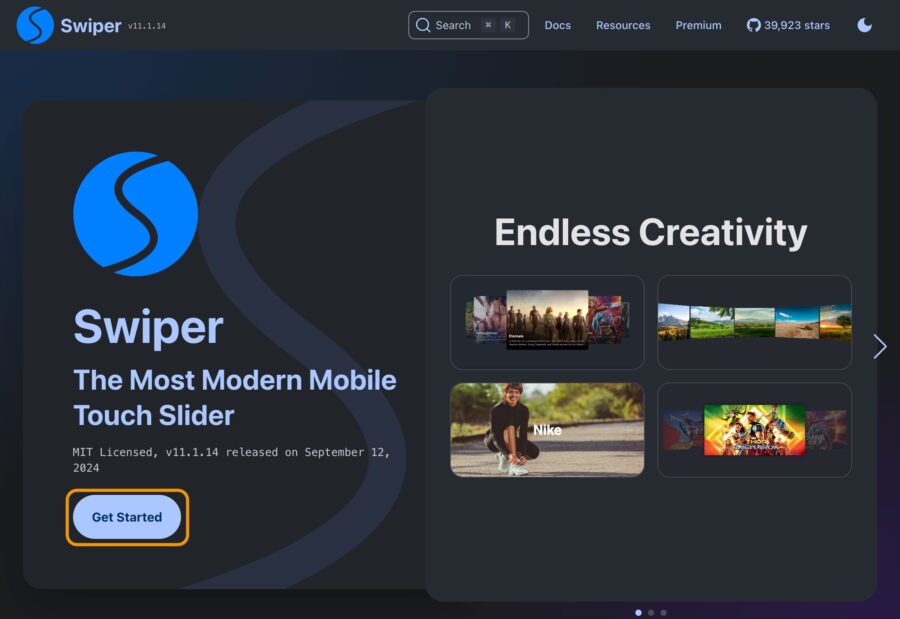
Swiper公式サイトへアクセス。→ トップページの「Get Started」をクリック


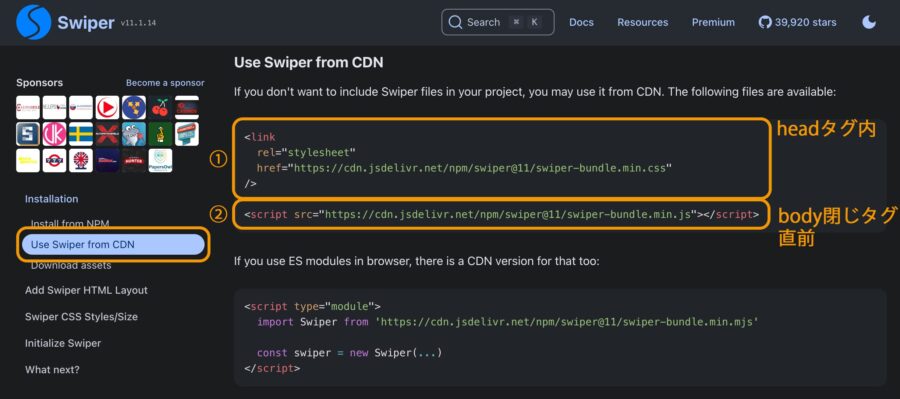
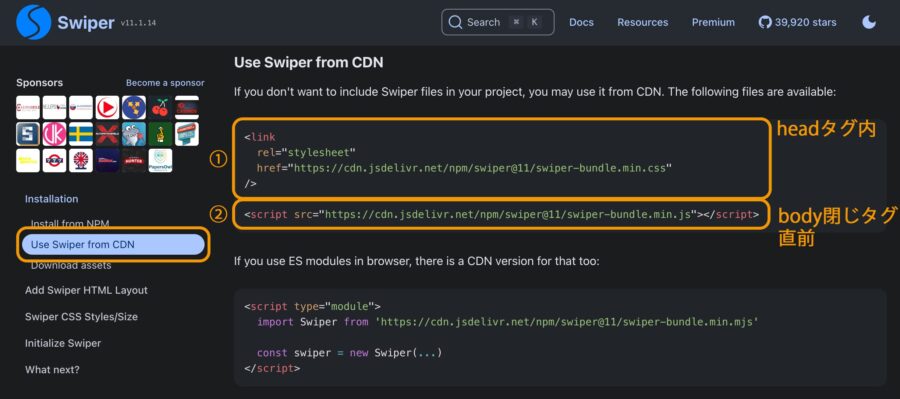
「Use Swiper from CDN」からコードをコピー
※2024年11月時点でのSwiperのCDNバージョンはv11


① <head> タグ内にSwiperのCSSを読み込みます。
<!-- headタグ内:SwiperのCSSをCDNで読み込み -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.css">② </body> タグの直前でSwiperのJSを読み込みます。
<!-- body閉じタグ直前:SwiperのJavaScriptを読み込む -->
<script src="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.js"></script>
<!-- 自分のJavaScriptファイルを読み込む -->
<script src="./js/script.js"></script>自作の script.js は Swiperより後 に読み込んでください。
先に読み込むと、Swiperがまだ定義されていない状態で動かそうとしてエラーになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>SwiperのCDN導入例</title>
<!-- SwiperのCSSを読み込み -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.css">
</head>
<body>
<!-- スライダー本体はここに入れます(次の章で解説) -->
<!-- SwiperのJSを読み込み -->
<script src="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.js"></script>
<script src="./js/script.js"></script>
</body>
</html>これでCDNを使ったSwiper導入は完了です!
あとはスライダー本体をHTMLに書くだけで動きます。
「こんなに簡単でいいの?」って思うくらいスムーズに動くので、最初の練習にはぴったりです。



CDN導入は“Swiperデビューの第一歩”だね!
このあとローカル導入も見てみよう〜!
方法2:ダウンロードしてローカルで使う方法
もう一つの方法が、Swiperのファイルを自分のPCにダウンロードして使うやり方です。
インターネットがなくても動作するため、安定性やカスタマイズ性を重視したい人におすすめ。
特に、デザインを調整したいときやファイル構成を理解したい場合に向いています。
ダウンロード導入のメリット・デメリット
| メリット | デメリット |
|---|---|
| オフライン環境でも使える バージョンを自分で管理できる 自分のフォルダで自由にカスタマイズ可能 | アップデート時は手動でファイルを入れ替える必要がある ファイル配置やパス設定など、少し手間がかかる 作業フォルダを整理しておかないと動かないことがある |



ネットがなくても動くのは安心だよね!
でもパス指定ミスは“あるある”だから気をつけて〜
ローカル導入のステップ
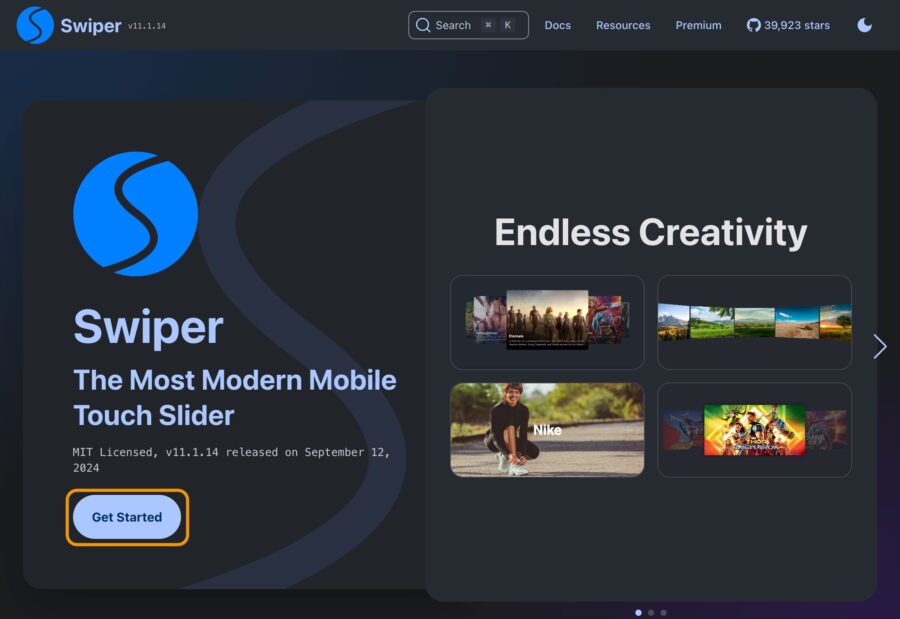
Swiper公式サイトへ行き、「Get Started」をクリックします。


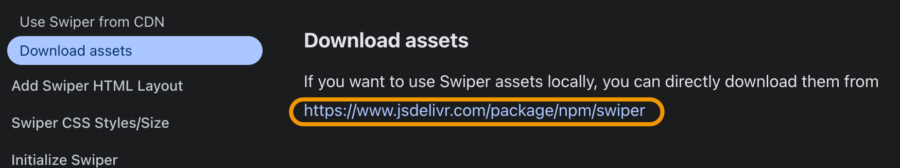
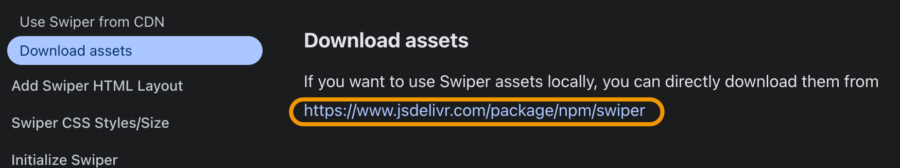
ページ下部の 「Download assets」 ボタンから最新版をダウンロードします。


「Download」ボタンをクリックして、Swiperのファイルを含む圧縮ファイル(zip形式)を取得します。


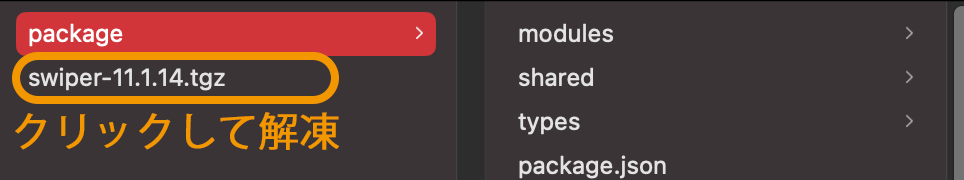
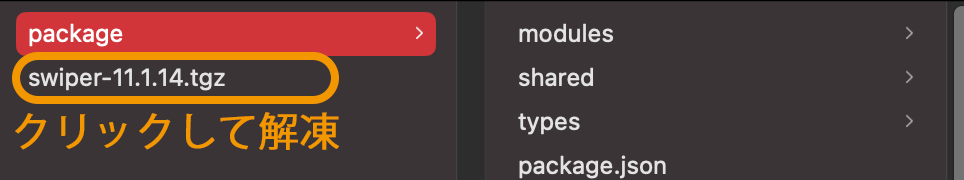
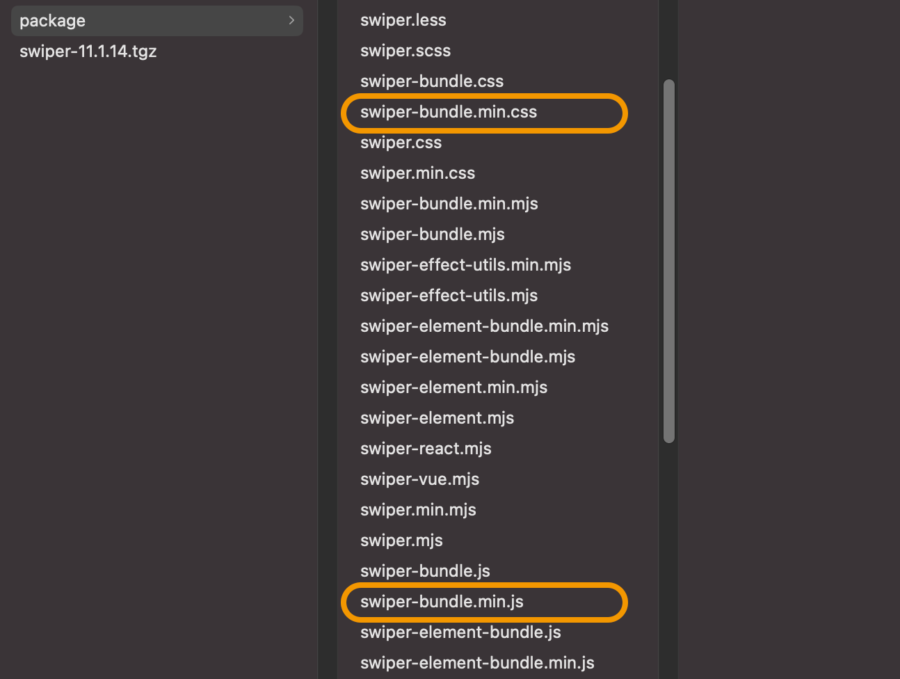
ダウンロードしたZIPファイルを解凍し、中にあるフォルダを確認します。


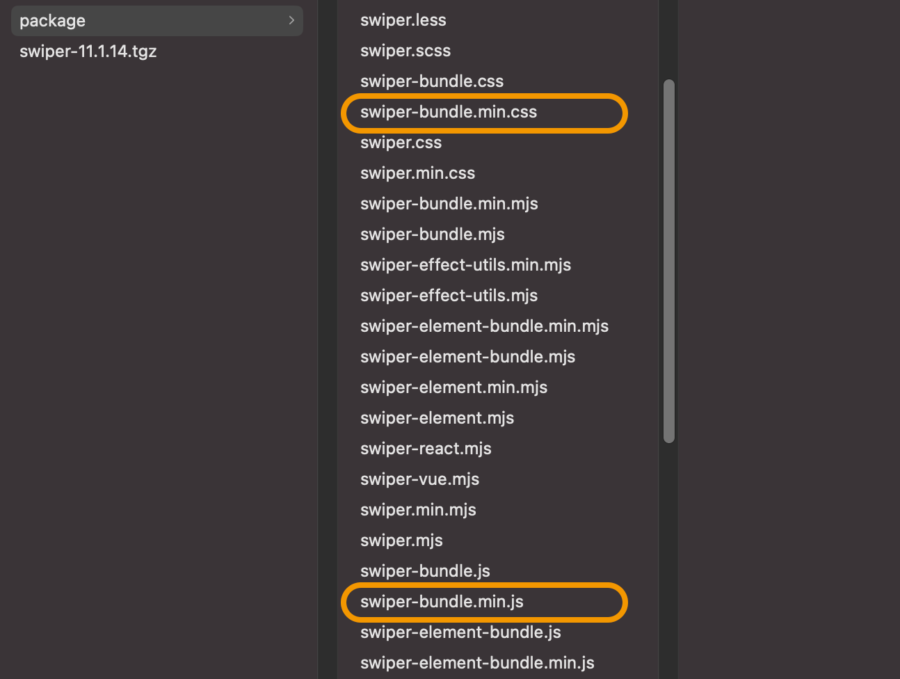
解凍したフォルダ内に以下の2つがあるので、それぞれを自分のプロジェクトにコピーします。
swiper-bundle.min.css(スタイル用)swiper-bundle.min.js(機能用)
これらを自分のプロジェクト内の css/ や js/ フォルダにコピーしておきましょう。
project/
├─ css/
│ └─ swiper-bundle.min.css
├─ js/
│ ├─ swiper-bundle.min.js
│ └─ script.js


<!-- head内:SwiperのCSSファイル -->
<link rel="stylesheet" href="css/swiper-bundle.min.css">
<!-- body閉じタグ直前:SwiperのJS + 自作のJS -->
<script src="js/swiper-bundle.min.js"></script>
<script src="js/script.js"></script>パス(css/ や js/)は、実際にファイルを置いた場所に合わせて正しく指定しましょう。
少しでも違うと「ファイルが見つかりません」と表示されます。



動かないときは“パス指定”をまずチェック!
スペルミスやフォルダ名の大文字・小文字も要注意ですよ〜
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Swiperローカル導入例</title>
<!-- SwiperのCSS -->
<link rel="stylesheet" href="css/swiper-bundle.min.css">
</head>
<body>
<!-- スライダー本体はこのあとに設置 -->
<!-- SwiperのJS -->
<script src="js/swiper-bundle.min.js"></script>
<script src="js/script.js"></script>
</body>
</html>
これでローカル環境でもSwiperが動作します!
ネットに接続していなくても使えるので、環境に左右されずに試せるのが便利です。
Swiperの基本的な構造
ここからは、Swiperを実際に動かすための基本構造を紹介します。
HTML・CSS・JavaScript、それぞれの役割を理解すれば、最小構成でスライダーを作れるようになります!



まずは動くのを見てみよう〜!
ゴールが見えると、コードの意味もスッと入ってくるよ♪
基本構造のイメージ
See the Pen Untitled by Ariii (@ariii-cdp) on CodePen.
※デモは見やすさ重視のサイズ設定です。実際に使う際はCSSで自由に調整してください。
【HTML】Swiperの基本HTML構造
<!-- Swiperのメインコンテナ -->
<div class="swiper">
<!-- 必須のラッパー -->
<div class="swiper-wrapper">
<div class="swiper-slide">スライド1</div>
<div class="swiper-slide">スライド2</div>
<div class="swiper-slide">スライド3</div>
</div>
<!-- ナビゲーション(任意) -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<!-- ページネーション(任意) -->
<div class="swiper-pagination"></div>
</div>
Swiperでは、.swiper → .swiper-wrapper → .swiper-slide
という階層構造が基本です。
ナビゲーション(前後ボタン)やページネーション(ドット表示)は任意なので、必要なときだけ追加しましょう。
クラス名の役割とポイント
| クラス名 | 役割とポイント |
|---|---|
.swiper | スライダー全体の親要素。JSでここを指定します(クラス名は任意でもOK)。 |
.swiper-wrapper | スライドをまとめるラッパー要素。必須です。 |
.swiper-slide | 各スライドの中身。画像でもテキストでもOK。 |
.swiper-button-prev .swiper-button-next | 前後にスライドさせるナビゲーションボタン(任意)。 |
.swiper-pagination | ●●● のようなページインジケーターを表示する要素(任意)。 |
.swiper-scrollbar | スクロールバーを追加したいときに使用(必要な場合のみ)。 |
【CSS】基本スタイル設定
/* スライダーのスタイル */
.swiper {
width: 100%;
height: 300px;
}
.swiper-slide img {
width: 100%;
height: 100%;
object-fit: cover;
}
.swiper-button-next,
.swiper-button-prev {
color: white;
background-color: rgba(0, 0, 0, 0.5);
}
デモ(CodePen)では見やすくするために小さめのサイズにしています。
実際にサイトへ組み込むときは、デザインに合わせて幅や高さを自由に調整してくださいね。
.swiperに高さを指定しないと表示されません!(よくあるつまずきポイント).swiper-slide imgのobject-fit: coverは画像を自然にトリミングしてくれる便利プロパティ。- ナビゲーションボタンの色や背景もCSSで自由に変更できます。



高さ指定忘れは初心者あるある!
動かないときはまずCSSをチェックだよ〜
【JavaScript】Swiperの初期化コード
HTMLとCSSを準備したら、最後にJavaScriptでSwiperを“起動”させます。
// Swiperの初期化
const swiper = new Swiper('.swiper', {
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
pagination: {
el: '.swiper-pagination',
clickable: true,
},
slidesPerView: 1,
spaceBetween: 10,
});
各オプションの意味
| オプション名 | 内容 |
|---|---|
navigation | 前後ボタンの設定(.next, .prev をそれぞれ指定) |
pagination | ページネーション表示(elで指定、clickable: trueでクリック操作可) |
slidesPerView | 一度に表示するスライド数(1なら1枚ずつ) |
spaceBetween | スライド間の余白(単位はpx) |
JavaScriptで指定したクラス名とHTML側のクラス名が一致していないと動作しません。
“つづり間違い”が原因で動かないケースが多いです。
これでSwiperの基本構造は完成です!
HTML・CSS・JavaScriptがつながる仕組みがわかれば、次からは応用もスムーズに進められます。
Swiperでよく使うオプション一覧
Swiperには本当にたくさんの設定項目がありますが、まずは基本のオプションだけ覚えれば十分です。
ここでは、特によく使われる項目を一覧で紹介します。
| オプション名 | 内容・使いどころ |
|---|---|
| loop | スライダーをループさせる(最後→最初に戻る)。トップページなど動きを止めたくない時に便利。 |
| slidesPerView | 一度に表示するスライド数を指定。1なら1枚ずつ表示。 |
| autoplay | 自動でスライドを切り替える設定。バナーやメインビジュアルに。 |
| navigation | 「前へ」「次へ」ボタンの設定。手動操作したい時に追加。 |
| pagination | ドットナビゲーションを表示。スライド数が多い時に位置がわかりやすくなる。 |
| effect | 切り替えアニメーションを指定(例:fade / cube / coverflow など)。演出をつけたい時に。 |
| spaceBetween | スライド間の余白(px単位)。デザインを整えたい時に調整。 |
| centeredSlides | アクティブスライドを中央に配置。カルーセル風に見せたい時に。 |
| mousewheel | マウスホイール操作でスライド切り替えを可能に。PCサイト向け。 |
| keyboard | キーボード操作でスライドを切り替える設定。アクセシビリティ向上に◎。 |
| grabCursor | マウスホバー時に“つかむ”カーソルに変更。操作感を出したい時に。 |



まずは“loop・slidesPerView・navigation”の3つだけ覚えればOK!
最初から全部使おうとしなくて大丈夫だよ〜!
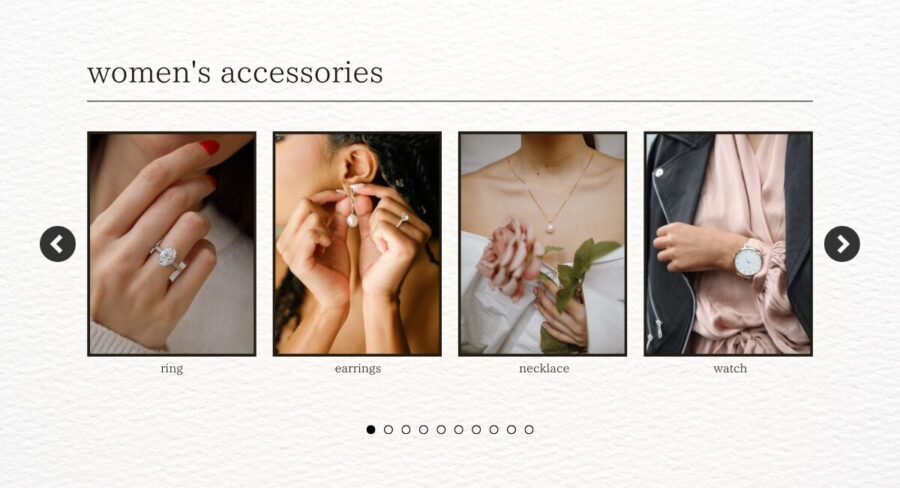
シンプルで効果的!3種類のスライダー実装例
基本構造が分かったら、いよいよ実践!
ここでは筆者が実際に試して「使いやすい!」と思ったスライダーを3つ紹介します。
どれも CodePenで動作確認できる ようになっています👇
① 画像スライダー(基本型)
1枚ずつ手動で切り替える、最もシンプルなスライダーです。
LPやギャラリーページに向いています。
See the Pen swiper-slider by Ariii (@ariii-cdp) on CodePen.
const swiper = new Swiper('.swiper', {
slidesPerView: 1, // 表示スライド数
centeredSlides: true, // アクティブスライドを中央に
spaceBetween: 10, // スライド間の余白
loop: true, // ループ有効
navigation: {
nextEl: '.next',
prevEl: '.prev',
},
});
中央に1枚だけ表示し、両端に次のスライドが少し見える設定です。
「今どこにいるか」が直感的に分かり、動きにもリズムが出ます。
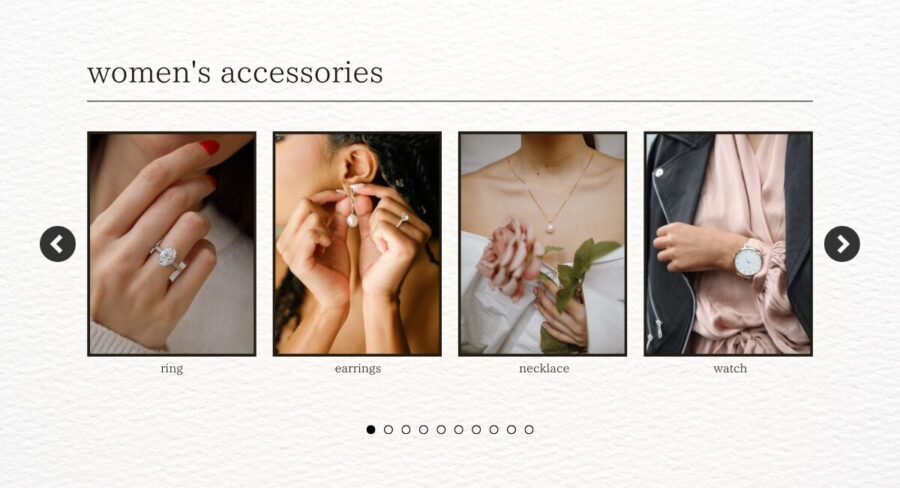
② 画像スライダー(複数表示タイプ)
一度に複数の画像を見せたいときに便利。
商品一覧やレビューカルーセルなどでよく使われます。
See the Pen 画像スライダー (複数表示) by Ariii (@ariii-cdp) on CodePen.
const swiper = new Swiper('.swiper', {
loop: true,
slidesPerView: 1.5,
spaceBetween: 10,
centeredSlides: true,
navigation: {
nextEl: '.next',
prevEl: '.prev',
},
});slidesPerView: 1.5 にすることで、中央のスライドを強調しつつ両端に次のスライドをチラ見せ。
ユーザーが「次を見たい!」と思う自然な導線になります。
③ 自動スライド(オートプレイ)
ページを開くだけで自動でスライドが切り替わるタイプ。
トップページのメインビジュアルなどにぴったり。
See the Pen Untitled by Ariii (@ariii-cdp) on CodePen.
const swiper = new Swiper('.swiper', {
slidesPerView: 1,
spaceBetween: 10,
centeredSlides: true,
loop: true,
autoplay: {
delay: 2000, // 2秒ごとに切り替え
disableOnInteraction: false // ユーザー操作後も自動スライドを継続
},
navigation: {
nextEl: '.next',
prevEl: '.prev',
},
pagination: {
el: '.swiper-pagination',
clickable: true,
},
});
自動再生とドットナビゲーションの組み合わせで、ユーザーにも今どのスライドかがわかりやすくなります。
この設定は、実務でもかなり使われる定番パターン!
一度作ってみると、「あ、これ見たことある!」って感じると思います。
動きを自分の手で再現できると、学ぶのが一気に楽しくなりますよ!
必要に応じて使える便利な機能
Swiperには、ナビゲーションボタンやページネーション、レスポンシブ対応(ブレイクポイント)など、
あると便利な追加機能がたくさん用意されています。
「全部使う必要はないけど、欲しいときに追加できる」柔軟さが魅力です。
ここでは、サイトの目的に応じて必要なときに使える機能を紹介します。
ナビゲーションボタン(前へ/次へ)
ユーザーが自分のタイミングでスライドを操作したいときに使います。
ボタンの配置はスライダーの内側でも外側でもOK!
HTMLの例:
<button class="prev">Prev</button>
<button class="next">Next</button>JavaScript設定:
const swiper = new Swiper('.swiper', {
navigation: {
nextEl: '.next',
prevEl: '.prev',
},
});ページネーション(ドット表示)
今どのスライドが表示されているかを示すインジケーターです。
ギャラリーやトップスライダーでよく見かけるやつですね。
HTMLの例:
<div class="swiper-pagination"></div>JavaScript設定:
const swiper = new Swiper('.swiper', {
pagination: {
el: '.swiper-pagination',
clickable: true, // ドットをクリックで移動可能に
},
});ブレイクポイント(レスポンシブ設定)
画面幅に応じて、表示するスライド数を変えたいときに便利です。
スマホでは1枚、タブレットでは2枚、PCでは3枚…というように切り替えられます。
JavaScript設定:
const swiper = new Swiper('.swiper', {
breakpoints: {
// スマートフォン
480: {
slidesPerView: 1,
},
// タブレット
768: {
slidesPerView: 2,
},
// デスクトップ
1024: {
slidesPerView: 3,
},
},
});
HTML構成の見本(統合パターン)
以下は、ナビゲーション・ページネーション・レスポンシブ対応を
すべて組み込んだサンプル構成です。
<div class="swiper">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="image1.jpg" alt="Image 1"></div>
<div class="swiper-slide"><img src="image2.jpg" alt="Image 2"></div>
<div class="swiper-slide"><img src="image3.jpg" alt="Image 3"></div>
</div>
<!-- ナビゲーション -->
<button class="prev">Prev</button>
<button class="next">Next</button>
<!-- ページネーション -->
<div class="swiper-pagination"></div>
</div>
これで、ナビゲーション+ドット表示+レスポンシブ対応の
フル機能スライダーが完成です!
実際の制作現場でも、これらの機能はよく組み合わせて使います。
- ナビゲーション → 商品一覧やレビュー表示など、ユーザーが操作する場面に
- ページネーション → トップスライダーやギャラリーなど、位置を把握したいときに
- ブレイクポイント → スマホ・PCでレイアウトを変えたいときに
「必要なものだけ足せる」Swiperの設計は、現場でも本当に助かります。
サイトの雰囲気に合わせて、少しずつ機能を追加していくのがおすすめです。
まとめ
Swiperは、見た目も動きも自由自在にカスタマイズできるスライダーライブラリです。
タッチ操作に強く、スマホでもPCでもなめらかに動作するのが大きな魅力。
ナビゲーション・ページネーション・レスポンシブ対応といった機能を組み合わせることで、より実用的で洗練されたUIを作ることができます。
この記事では、以下のポイントを紹介しました:
- Swiperのメリットと他ライブラリとの比較
- CDN・ダウンロードそれぞれの導入方法
- HTML / CSS / JavaScript の基本構造
- よく使うオプションの使い方
- 画像スライダー3パターンの実装例
- ナビゲーション・ページネーション・レスポンシブ対応など便利な追加機能
最初は私も「設定が多くて難しそう…」と思っていました。
でも、実際に触ってみると意外とシンプルで、すぐに慣れます。
まずは CDNでサクッと試すだけ でもOK。
慣れてきたら、アニメーションやデザインのカスタマイズにも挑戦してみましょう。
🌱 一度動かせたら、それはもう“はじめの成功体験”。
Swiperはその小さな達成感を積み重ねながら学べる、楽しいライブラリです。