- SWELLを買ったばかり or 使い始めたばかりの初心者さん
- 「最初に何すればいいの?」と迷っている人
- 操作に自信がなく、画像付きやチェックリストがあると嬉しい人
SWELLは、買い切りで複数サイトにも使い回せるテーマだからこそ、
「このブログ見ながら進めればOK!」っていう再現性のあるマニュアルにしてみました◎
SWELL導入のざっくり流れチェックリスト
- SWELLテーマのインストールと有効化
- 子テーマの導入
- ライセンス認証
- 基本的なカスタマイザー設定(色・フォント・ロゴなど)
- 投稿・固定ページの初期設定(目次・SNSボタンなど)
- グローバルメニューやフッターの設定
- ブロックエディター設定の見直し
① SWELLテーマのインストールと有効化
SWELL購入後、会員サイトからテーマファイル(親テーマ&子テーマ)をダウンロードして、WordPressにアップロード・有効化します。
まずは会員サイトからログインしてください。

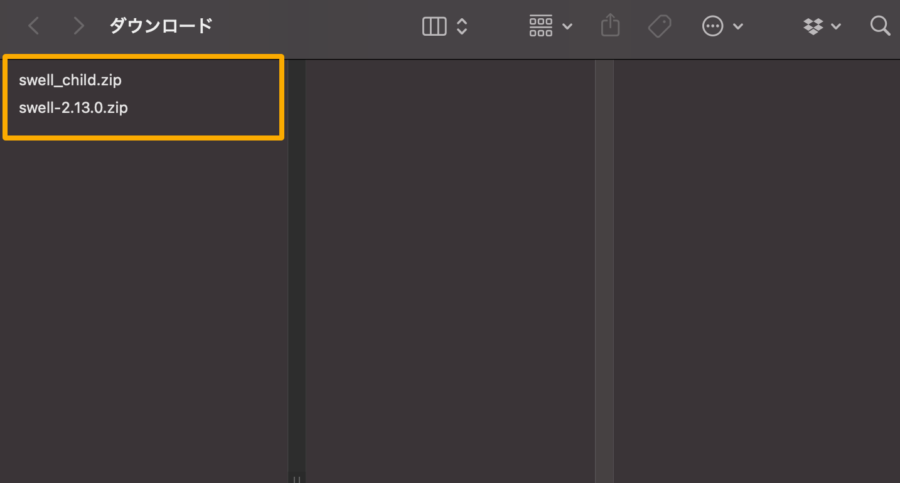
SWELLテーマの①本体、②子テーマの2つをダウンロード

zip形式でダウンロードされていることを確認してください。

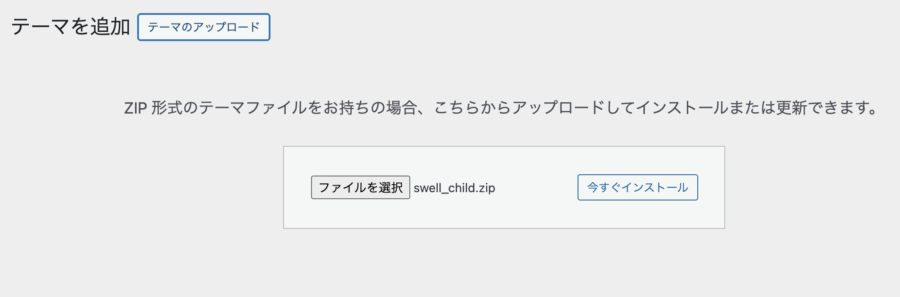
WordPress > ダッシュボード> 外観 > 新しいテーマを追加 > zipファイルのアプロード

② 子テーマの導入
カスタマイズを安全に行うために、子テーマを使いましょう。
SWELL公式が配布している子テーマをそのままアップロード&有効化でOK!

③ ライセンス認証
SWELLのアップデートを受け取るために、会員サイトで発行されるライセンスキーを入力して認証しましょう。
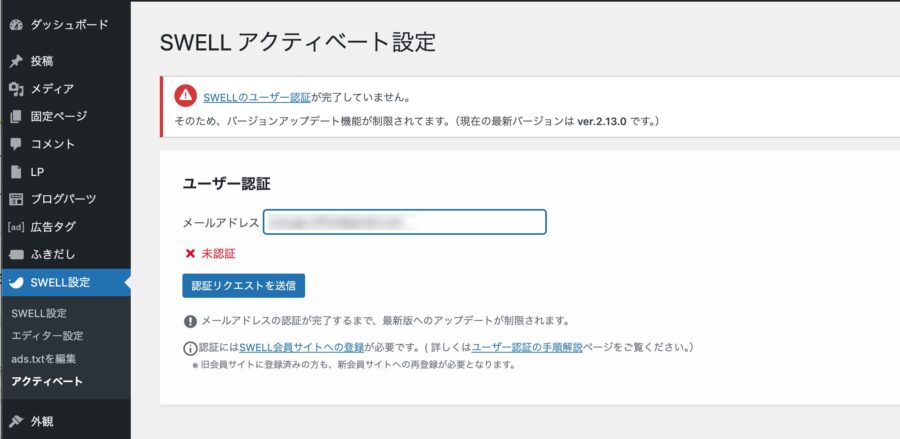
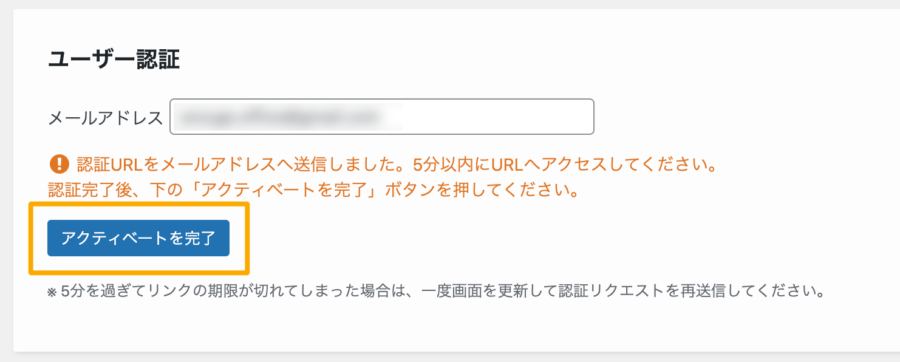
メールアドレスを入力 > 認証リクエストを送信

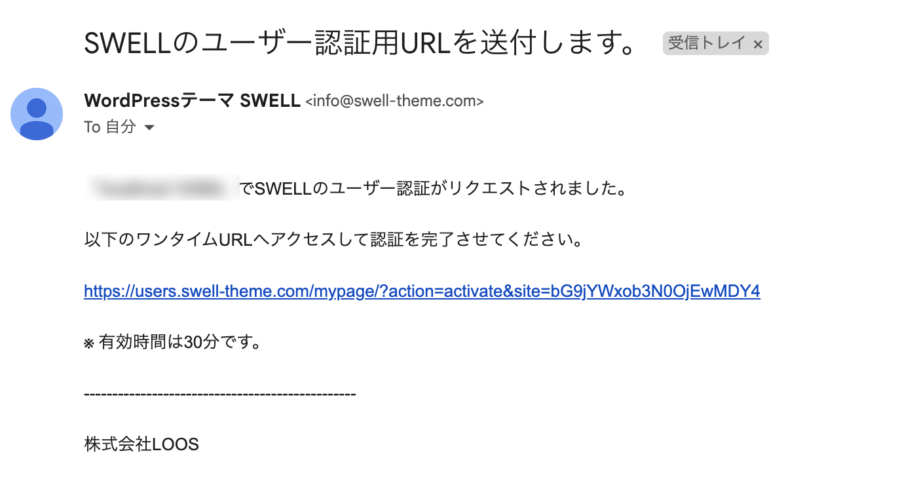
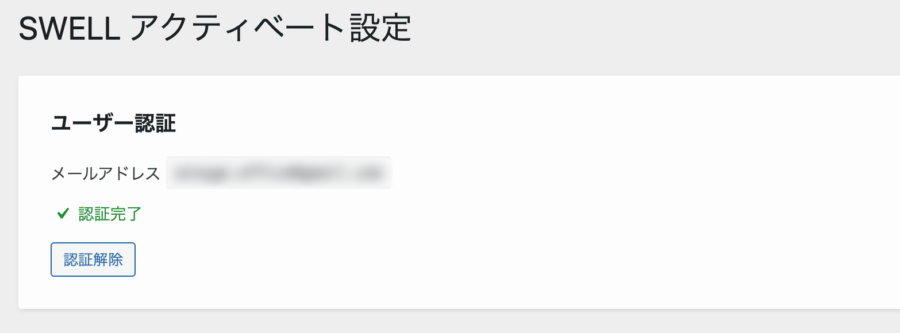
メールに届いたURLをクリック > SWELLER’Sの会員サイトにログイン

アクティベートを完了する


④ カスタマイザー設定(最低限)
- サイトカラーの調整(メインカラー/リンクカラー)
- フォント設定(見やすさ&雰囲気を整える)
- ロゴやファビコンの設定
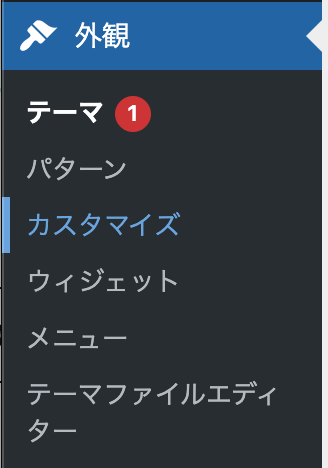
外観 > カスタマイズ > 各設定

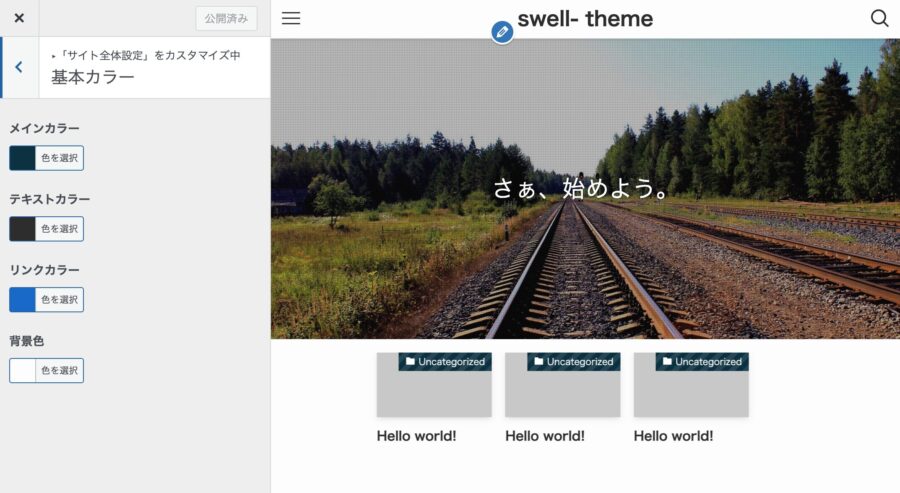
サイトカラーの調整(メインカラー/リンクカラー)
カスタマイズ > サイト全体設定 > 基本カラー

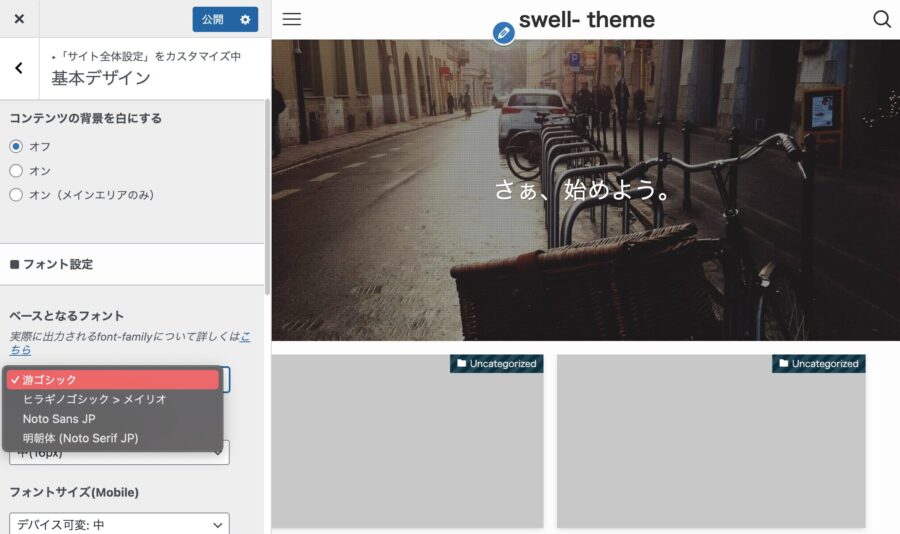
フォント設定(見やすさ&雰囲気を整える)
カスタマイズ > サイト全体設定 > 基本デザイン > フォント設定
ベースとなるフォント:游ゴシック、ヒラギノゴシック>メイリオ、Noto Sans JP、明朝体(Noto Serif JP)

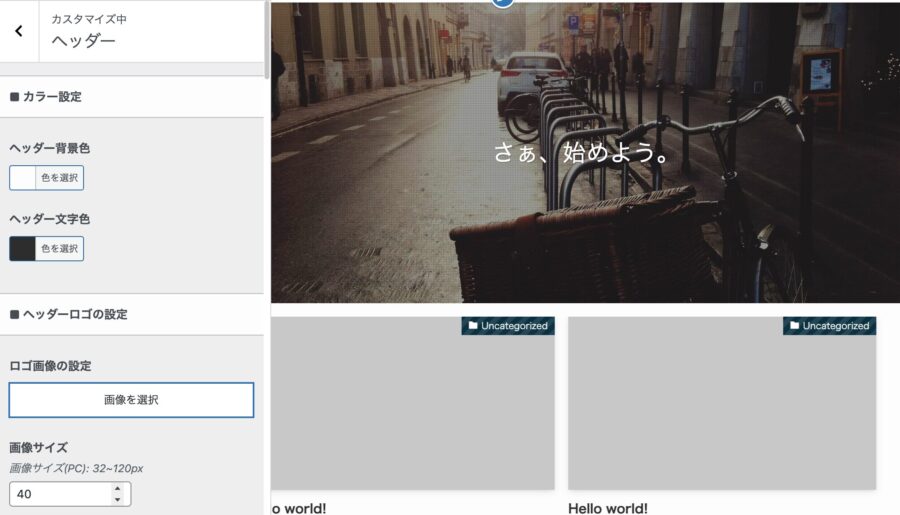
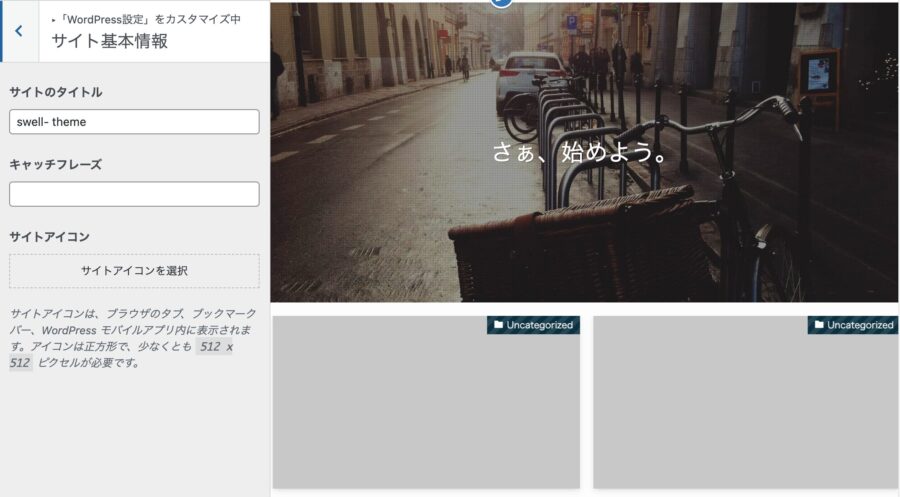
ロゴやファビコンの設定
ロゴ:カスタマイズ > ヘッダー > ヘッダーロゴの設定

サイトアイコン:カスタマイズ > WordPress設定 > サイト基本情報 > サイトアイコン
サイズ:512px×512px(推奨)

⑤ 投稿・固定ページの基本設定
- 目次の自動表示設定(投稿・固定別で切替可能)
- SNSシェアボタンのON/OFF
- アイキャッチ画像の表示設定
- NO IMAGEの設定(アイキャッチ未設定時に表示)
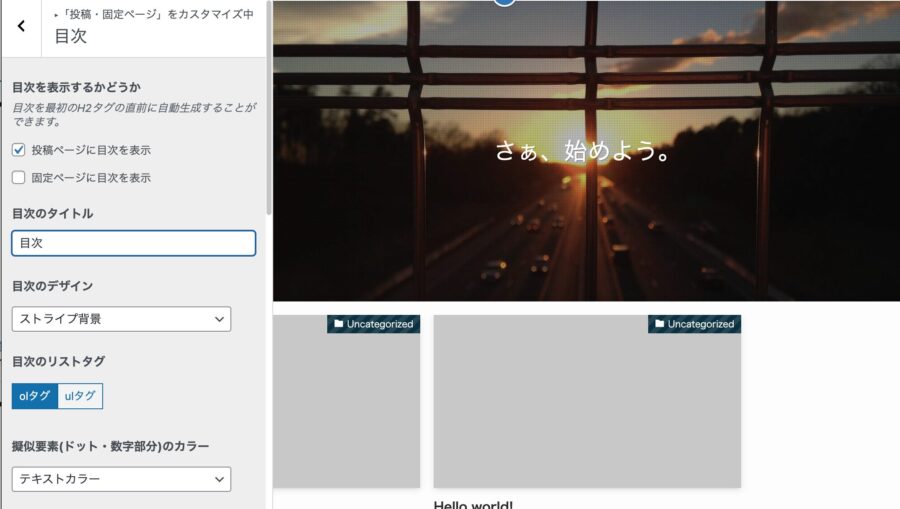
目次の自動表示設定(投稿・固定別で切替可能)
カスタマイズ > 投稿・固定ページ > 目次

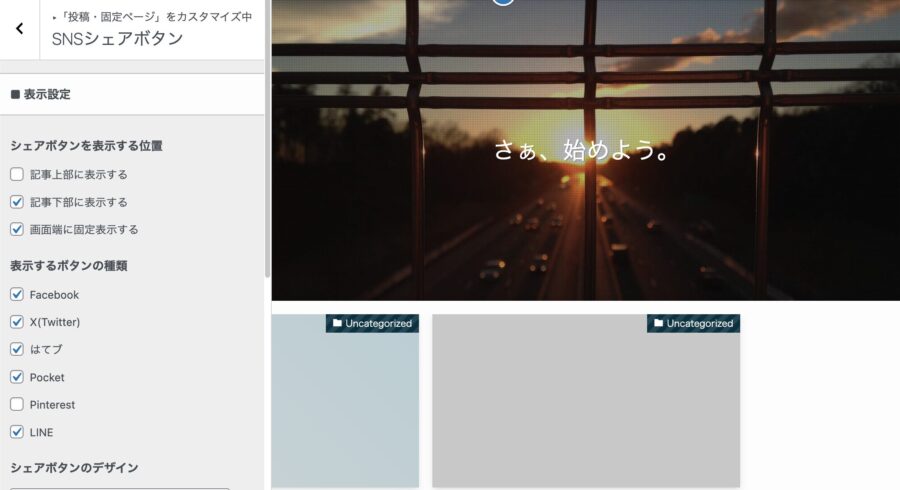
SNSシェアボタンのON/OFF
カスタマイズ > 投稿・固定ページ > SNSシェアボタン

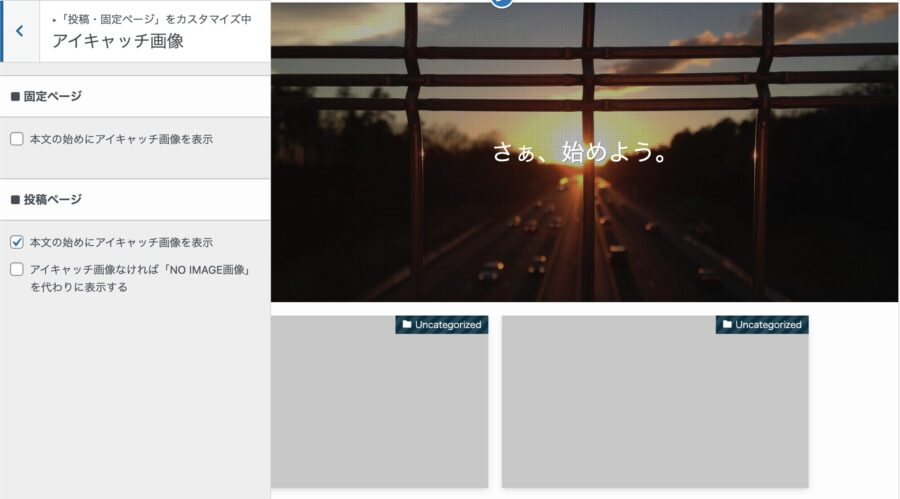
アイキャッチ画像の表示設定
カスタマイズ > 投稿・固定ページ > アイキャッチ画像の設定
デフォルトでは投稿ページにのみ表示の設定になっているのでご自身のスタイルに合わせて変更してみてくださいね!

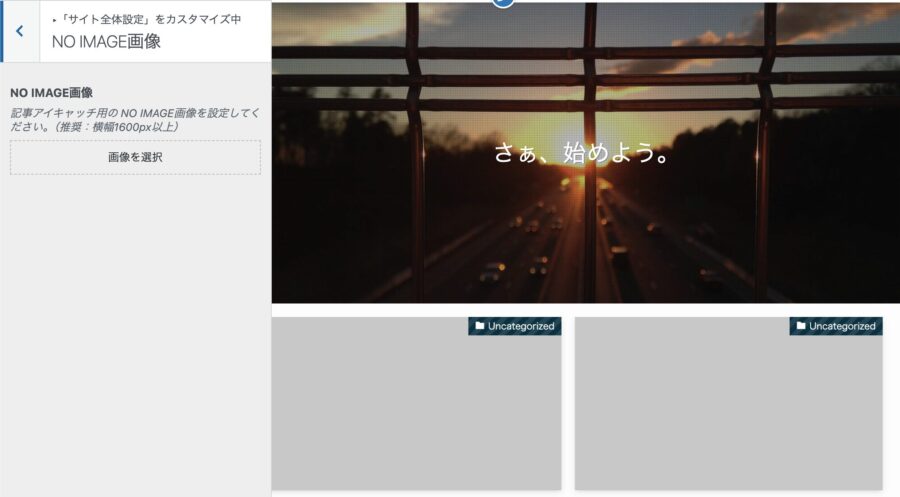
NO IMAGEの設定(アイキャッチ未設定時に表示)
カスタマイズ > サイト全体 > NO IMAGE画像
アイキャッチ未設定時に表示される「noimage画像」の設定も忘れずに!

⑥ ヘッダー・フッターのメニュー設定
- グローバルメニューの作成と設置
- フッターメニュー(プライバシーポリシーやお問い合わせ)

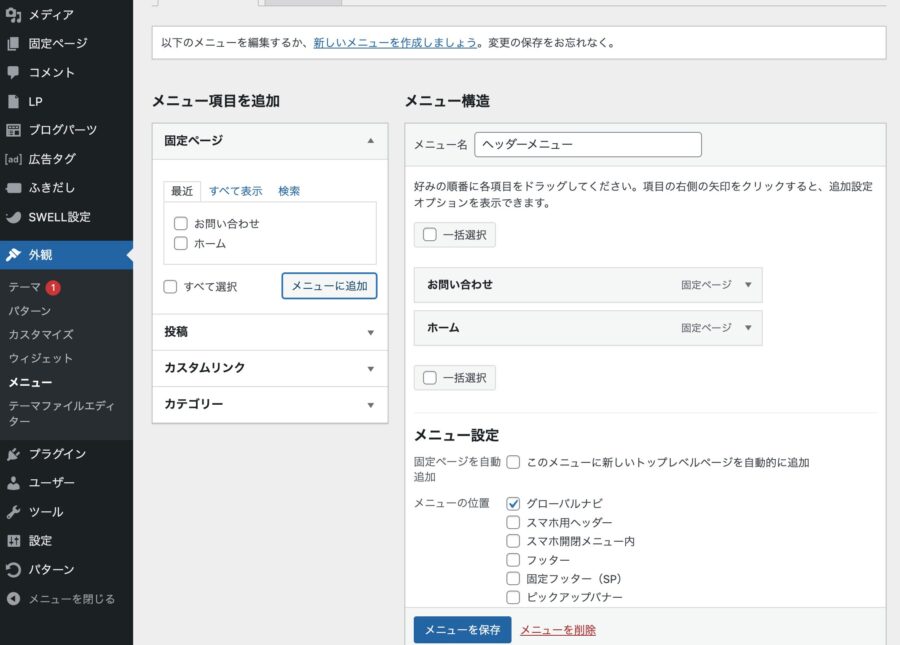
グローバルメニューの作成と設置
サイト上部に表示されるナビゲーションメニューです。
よく使う固定ページ(例:ホーム、ブログ、お問い合わせ など)を入れておくと読者にとっても便利です。
設定手順:
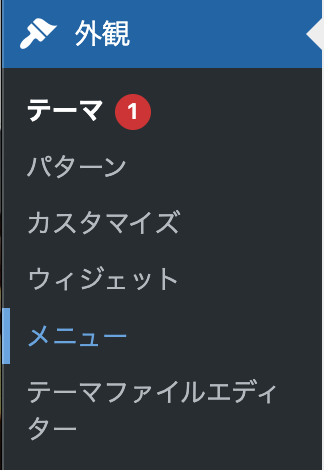
- WordPress管理画面「外観 > メニュー」へ
- 新しいメニューを作成し、表示させたいページを追加
- 「メニューの位置」で「グローバルナビ」にチェックを入れて「メニューを保存」
固定ページをまだ作っていない場合は、メニューに表示させたいページを先に作成しておきましょう。固定ページをまだ作っていない場合は、メニューに表示させたいページを先に作成しておきましょう。

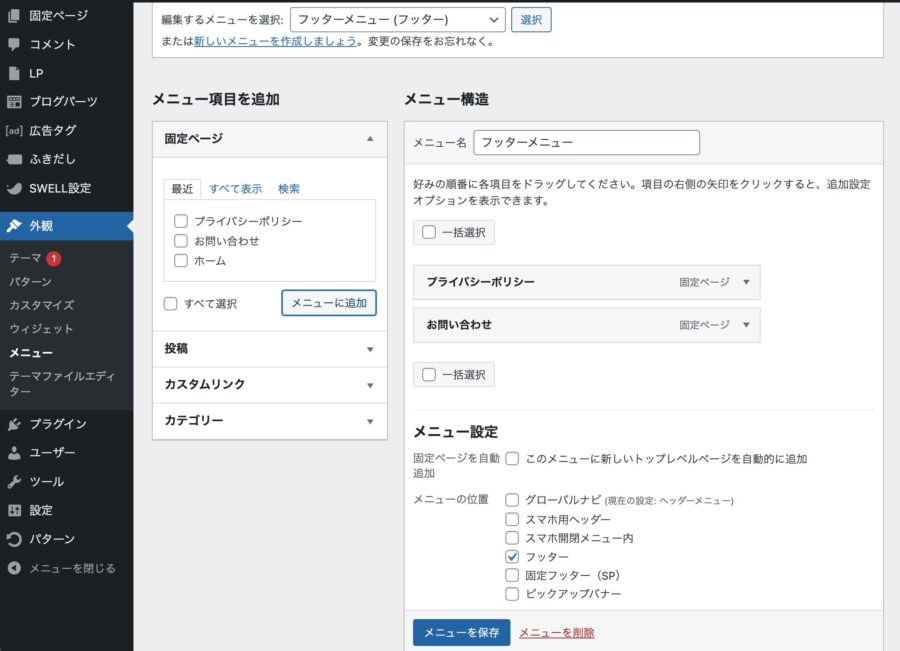
フッターメニューの設置(プライバシーポリシーやお問い合わせ)
サイト下部に表示されるメニューです。信頼性やSEOの観点からも設置がおすすめ。
設定手順:
- 同様に「外観 > メニュー」で新しいメニューを作成
- 表示したいページを追加し、「フッターメニュー」にチェックを入れて保存

⑦ ブロックエディター初期設定
- よく使うブロックの事前登録
- 吹き出しや装飾ボックスのスタイル確認

よく使うブロックの事前登録
→ 投稿時に毎回使うブロック(見出し・ボックス・吹き出しなど)を再利用ブロックやテンプレート化しておくと効率アップ!
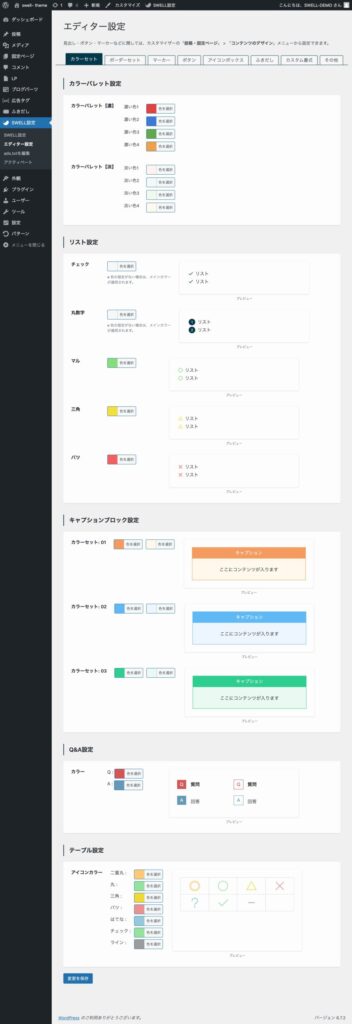
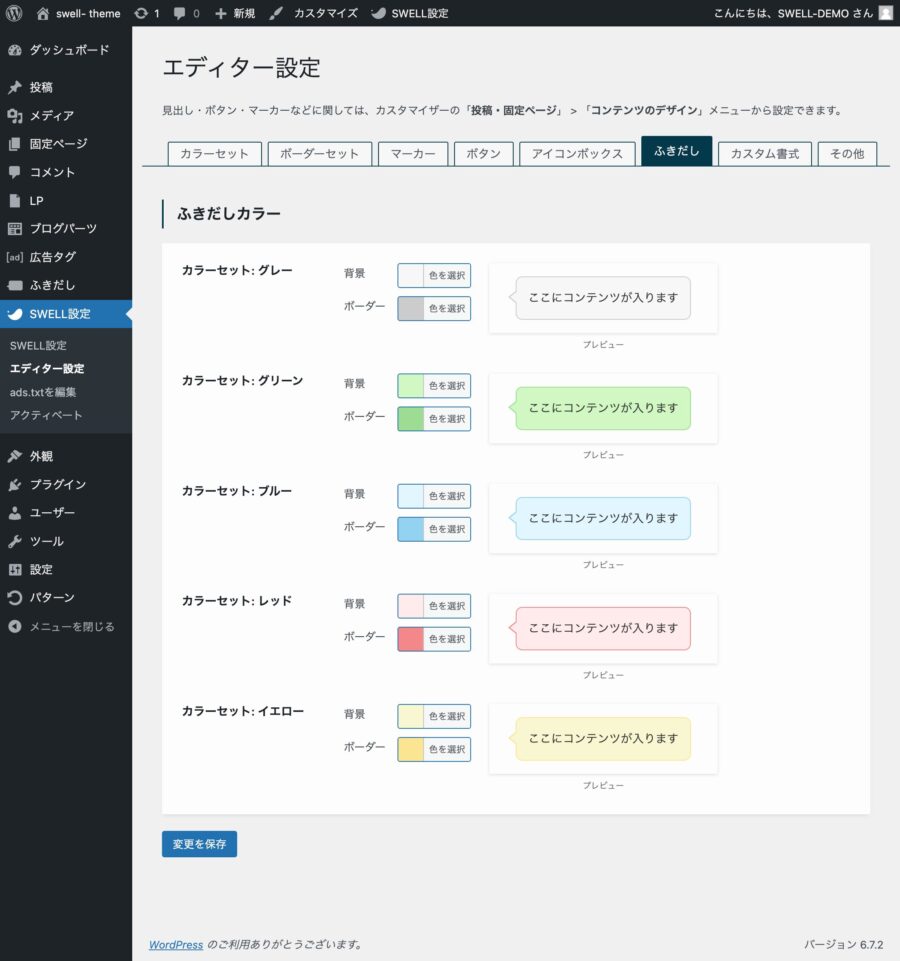
SWELL設定 > エディター設定 > カラーセット
- カラーパレット設定
- リスト設定
- キャプションブロック設定
- Q&A設定
- テーブル設定

よく使う装飾パターン(ボックス、注意書き、吹き出し など)は再利用ブロックとして保存しておくと、毎回の編集がとてもラクになります。
吹き出しや装飾ボックスのスタイル確認
→ SWELLにはデフォルトで豊富な装飾スタイルが用意されているので、一度触っておくと◎

SWELLでは、装飾ボックスや吹き出しブロックが豊富に用意されています。記事の雰囲気や読みやすさに合わせて使い分けできるので、事前にどんなパターンがあるか確認しておきましょう。
まとめ
このマニュアルは何度でも見返せる!
SWELLは何度でも使い回せるテーマだからこそ、この記事を見ながら設定すれば、毎回迷わずスタートできます◎