「reCAPTCHA v3のバッジ、全ページで表示されなくてもいいのに…!」
GoogleのreCAPTCHA v3は、スパム対策に便利な機能ですが、デフォルトではサイト全体にバッジが表示されてしまいます。
私は 「他のページでバッジが視認性の邪魔になる…これ、お問い合わせフォームにだけ表示されればいいんじゃないの?」 と思い、
今回「お問い合わせページのみに表示し、それ以外のページでは非表示にする方法」 を試してみました。
最初は CSSやJavaScriptで制御しようとしましたが、うまくいかず…
最終的に、functions.php を編集することで、お問い合わせページだけにバッジを表示する方法で解決できました!
- この方法は、SWELLに限らず、どのWordPressテーマでも使える!
- 今回 SWELLで試したので、SWELLユーザー向けの注意点も後半で補足します!
この記事では、私が実際に試した「お問い合わせページのみにreCAPTCHA v3を表示する方法」と、その理由・注意点について分かりやすく解説します!


reCAPTCHA v3のバッジを特定のページだけに表示するには?
- デフォルトの状態では、reCAPTCHA v3のバッジは全ページに表示される
- 特定のページだけに表示し、それ以外で非表示にするにはカスタマイズが必要
- 「お問い合わせページだけに表示したい」と考えた理由
→他のページでバッジが視認性の邪魔になる
→お問い合わせフォーム以外のページでは不要
→デザイン的にもスッキリさせたい!
そこで functions.php を編集して「お問い合わせページのみ表示」する方法を紹介!
functions.php で特定のページのみreCAPTCHAを適用する方法
functions.php を編集するときは、必ず「子テーマ」の functions.php に記述してください!
親テーマの functions.php を直接編集すると、テーマのアップデート時にカスタマイズが消えてしまう可能性があります。
- この方法は SWELL だけでなく、どの WordPress テーマでも適用可能!
- 必ず「子テーマ」の functions.php に追加すること!
- お問い合わせページのみに reCAPTCHA v3 のバッジを表示し、それ以外では非表示にするには functions.php をカスタマイズする必要がある!
特定のページのみ表示し、他のページで reCAPTCHA を解除するコード
/* reCAPTCHA v3 問合せページのみ表示(ログインページやコメント欄には影響しない) */
add_action('wp_enqueue_scripts', function() {
if (is_page(123) || is_admin()) {
return; // お問い合わせページ・管理画面ではスクリプトを読み込む
}
wp_deregister_script('google-recaptcha'); // それ以外のページでは解除
}, 100);- is_page(123) → お問い合わせページ(ID 123)なら reCAPTCHA をそのまま適用
- wp_deregister_script(‘google-recaptcha’); → 他のページでは reCAPTCHA のスクリプトを解除(非表示にする)
固定ページ ID を使う理由(スラッグ指定より ID 指定の方が安全!)
is_page('contact')のようにスラッグで指定すると、スラッグを変更したときに機能しなくなるis_page(123)のように 固定ページ ID で指定すれば、変更されずに確実に動作する!
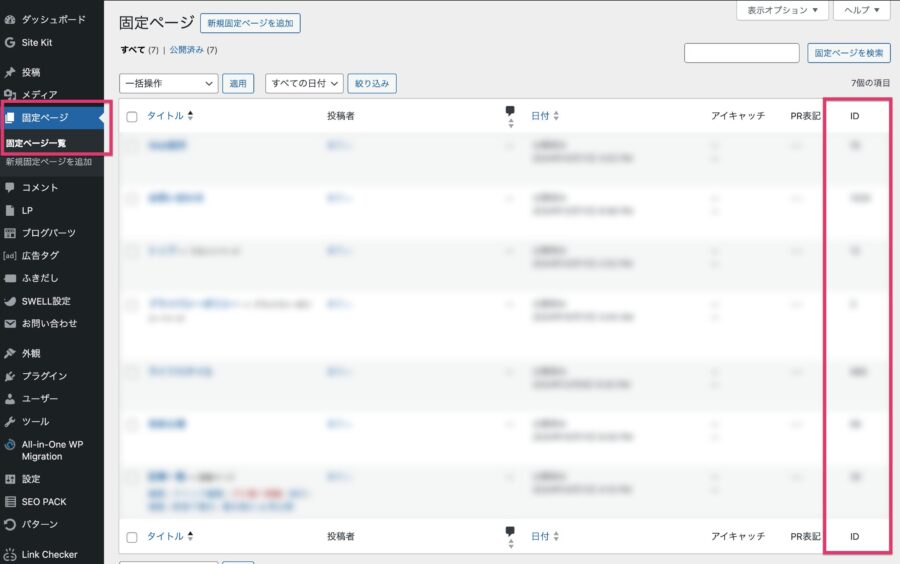
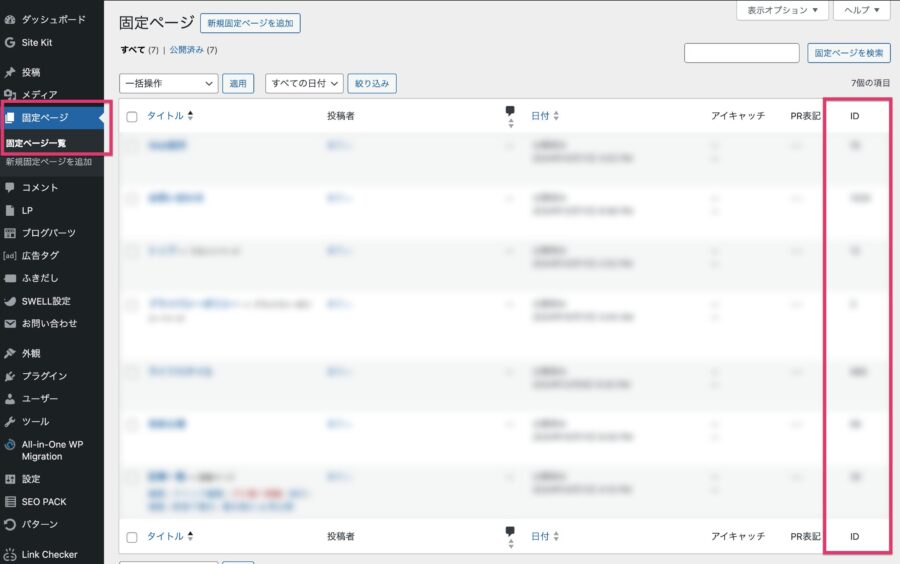
固定ページIDの確認方法
WordPress管理画面 → 「固定ページ」→「固定ページ一覧」→ 右端の「ID」を確認


functions.php を編集するなら「子テーマ」が必須!(WordPress共通の基本ルール)
なぜ functions.php の編集は「子テーマ」で行うべき?
WordPressでは、functions.php を編集する場合は「子テーマ」を使うのが基本ルール です。
その理由は、親テーマの functions.php を直接編集すると、テーマのアップデート時に変更内容が上書きされ、カスタマイズが消えてしまう からです。
子テーマを使えば、親テーマのアップデートの影響を受けずにカスタマイズを維持できます!
functions.php の編集は子テーマでやるべき理由
- 親テーマのアップデートがあっても、カスタマイズが維持される!
- functions.php を編集ミスしても、子テーマ側だけ修正すればOK!
- テーマ本体を変更しないので、サイトの安全性を確保できる!
- 親テーマのアップデートで変更がリセットされない
- 親テーマがエラーを起こしても、カスタマイズ部分は別管理できる
- functions.php 以外のカスタマイズ(CSSやテンプレート変更)も安全に行える
SWELLでは functions.php の編集が推奨されていない?(SWELLユーザー向けの注意点)
SWELLでは、functions.php の編集は公式的には推奨されていません。
その理由は、SWELLは頻繁にアップデートされるため、functions.php を直接編集すると変更が失われるリスクがある からです。
- functions.php を編集するなら、必ず「子テーマ」に追加!
- 親テーマのアップデート時に変更が消えないようにする!
- カスタマイズミスによるエラーを防ぐために、バックアップを取ることを推奨!
もし「子テーマを使っていない」「子テーマの作り方がわからない」場合は、SWELL公式の子テーマダウンロードページ からダウンロード可能!
お問い合わせページのみに reCAPTCHA バッジを表示&位置調整
お問い合わせページにのみ reCAPTCHA v3 のバッジを表示することに成功しましたが、デフォルトの配置だと「TOPへ戻るボタン」と被ってしまい、視認性が悪化してしまいました。
そのため、追加CSSを活用してバッジの位置を最適化 しました。
この位置調整の方法は、「reCAPTCHA v3 のバッジの位置を修正する方法」と基本的に同じなので、より詳しい設定方法は関連記事を参考にしてください!


調整のポイント
- バッジが TOPボタンと被らないように位置を調整!
- PC・スマホどちらでも適切な位置に配置!(レスポンシブ対応)
- reCAPTCHAのバッジに適用されている
.grecaptcha-badgeクラスを直接指定してスタイルを適用!
追加CSS(PC & スマホ対応)
/* お問い合わせページのみ reCAPTCHA 表示位置の調整(PC用) */
.grecaptcha-badge {
bottom: 100px !important; /* PCのとき */
z-index: 99999 !important; /* 他の要素より前面に */
}
/* スマホ用(画面幅が768px以下のとき) */
@media screen and (max-width: 768px) {
.grecaptcha-badge {
bottom: 80px !important; /* スマホのとき */
}
}この調整により、PC・スマホの両方で最適な位置にバッジが配置されるようになりました!
Googleの規約に違反しないように注意!
- reCAPTCHA v3のバッジを完全に非表示にする場合は、Googleの規約に注意が必要
- 今回は「お問い合わせページのみに表示し、それ以外のページでは非表示」にしているため、Googleのルールに則った運用ではあるが、必要に応じてプライバシーポリシーなどに reCAPTCHA の利用を明記しておくのが推奨される。
- reCAPTCHAを完全に非表示にする場合の詳細は、関連記事を参照してください!


まとめ
- 特定のページのみに reCAPTCHA v3 を表示し、他のページでは非表示にする方法は、どの WordPress テーマでも使える!
- スラッグ(contact)ではなく、固定ページ ID(123)を使う方が確実!(運用時のトラブルを防ぐため)
- functions.php を編集するなら、子テーマを使う方が安全!(これは SWELL に限らず WordPress の基本!)
reCAPTCHA の表示を適切にコントロールすることで、サイトデザインをスッキリさせつつ、スパム対策も維持できます!
この記事を参考に、自分のサイトに合った最適な設定を試してみてください!