reCAPTCHA v3は、デフォルトで右下に表示される仕様になっています。
今回、私のサイトではWordPressテーマ「SWELL」を使用しているのですが、TOPに戻るボタンとバッジが重なってしまい、視認性が悪くなってしまいました。
結論:CSSを追加するだけで解決できます!
今回の記事では、私が実際に行ったバッジの位置調整方法と、試してみたけどイマイチだった方法もシェア するので、同じように困っている人の参考になれば嬉しいです!
reCAPTCHA v3のデフォルトの表示位置
reCAPTCHA v3のバッジはデフォルトで右下に表示される仕様になっています。
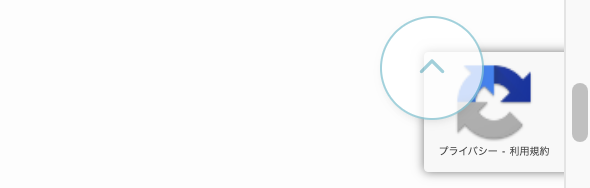
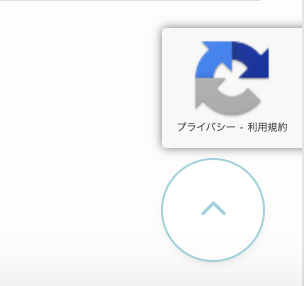
しかし、SWELLテーマを使用していると、「TOPに戻るボタン」とバッジが重なってしまい、視認性が悪くなってしまう という問題が発生しました。
実際のデフォルト状態


この状態では、ボタンのクリックがしづらく、デザイン的にとても見づらいですね。。。
reCAPTCHA v3のバッジ位置を調整する方法
CSSを追加するだけでOK!
SWELLテーマを使っている場合は、追加CSSに以下のスタイルを記述するだけで、TOPボタンとの被りを回避できます。
.grecaptcha-badge {
bottom: 100px !important; /* PCのとき */
z-index: 99999 !important; /* 他の要素より前面に */
}
/* スマホ用(画面幅が768px以下のとき) */
@media screen and (max-width: 768px) {
.grecaptcha-badge {
bottom: 80px !important; /* スマホのとき */
}
}・reCAPTCHA v3のバッジのセレクタは.grecaptcha-badge
→ Googleが自動で <div class=”grecaptcha-badge”> を生成するので、CSSで位置を調整可能!
・bottom や right を指定すれば、表示位置を自由に変更できる!
・z-index を設定することで、他の要素に隠れないようにする
・スマホとPCで異なる位置に設定することで、レスポンシブ対応もバッチリ!

他のテーマを使っている場合でも適用可能!
今回SWELLテーマで試しましたが、他のWordPressテーマを使っている場合でも、基本的にこのCSSを追加するだけでOKです!
ただし、TOPボタンやフッターのデザインが異なる可能性があるため、bottomの数値を調整 して、適切な位置に配置するのがポイントです。
数字を調整するだけで、自分のサイトのデザインに合った最適な位置に変更できます!
サイトのレイアウトに合わせて微調整してみてください!
reCAPTCHA v3を左寄せにする方法&試してみた結果!
reCAPTCHA v3はデフォルトで右下に配置されますが、『左側に配置したらどうなの?』と思い、左下に寄せる方法も試してみました!
結論から言うと、左寄せもできるけど、リキャプチャの隠れていた部分が表示されて横幅が結構あるので、デザイン的には微妙かな?と感じました。
左寄せにするCSSはこちら
.grecaptcha-badge {
left: 10px !important; /* 左下に寄せる */
right: auto !important;
}
試してみた感想
• 左寄せにすると、普段は隠れている部分も表示されるため、意外とバッジの横幅が広く感じる。
• デザイン的にちょっと邪魔かも?
• 結局、右寄せ(デフォルト)のまま位置を微調整する方がスッキリ見える!
とはいえ、サイトのレイアウトによっては左寄せが合う場合もあるかもしれません!
「右下のままだと他の要素と被ってしまう」という方は、この方法も試してみてくださいね!
まとめ
今回は、reCAPTCHA v3のバッジが「TOPに戻るボタン」と被る問題を解決する方法 を紹介しました!
結論:CSSを追加するだけで簡単に調整できる!
・右下のまま bottom を調整するのがベストな方法!
・スマホとPCの両方に対応するために、メディアクエリを活用!