はじめに|「どのフォントを選べばいいの?」という悩みに答えます
デザインや資料づくりで最初に迷うのが「フォント選び」です。
同じ文章でもフォントが変わるだけで印象がガラッと変わり、「読みにくい」「安っぽい」と感じることもありますよね。
私も会社員時代、企画書を作るたびに「ゴシック体と明朝体しか知らない…」と悩んでた頃を思い出します。
実際、同じ内容でもフォントによって上司や同僚の反応が変わり、「読みやすさや印象を考慮する大切さ」を痛感したものです。
この記事では、フォントの種類・特徴・選び方・組み合わせ方を整理しました。読むことで、
- フォントの基本知識を理解できる
- 目的に合ったフォントを選べる
- 実際の資料やデザインに応用できる
ようになります。
「読みやすく伝わるデザイン」を作る第一歩として、ぜひ参考にしてください。
フォントの基本知識
フォントとは?
フォントとは「文字のデザインスタイル」のことです。
形や太さ、飾りの有無などによって印象が変わり、読む人に異なる感情を与えます。
- セリフ体(明朝体) … 伝統的で信頼感のある印象
- サンセリフ体(ゴシック体) … モダンで親しみやすい印象
- スクリプト体 … 手書き風でカジュアル、感情的
- ディスプレイ体 … 装飾的でインパクトが強い
「どんな場面で、どんな印象を与えたいか」を意識すると、フォント選びがぐっとしやすくなります!
ちょっとフォントとは直接関係ないですが、学生時代のノートを思い出すと、見やすい字はスッと頭に入りやすいのに、癖の強い字だと理解が進みにくい経験ってありますよね。
私自身も「ゴシック体なら無難」と思ってよく使っていましたが、会社概要のようにカチッと見せたい場面では「明朝体がいい」とアドバイスを受け、フォントひとつで印象が大きく変わるんだなと実感しました。
フォントの4分類と特徴・使用例
ここからは代表的な4分類について、特徴と実際の使用例を紹介します。
1.セリフ体(Serif/明朝体)
セリフ体は文字の端に「うろこ」や「飾り」がついたスタイルです。
特徴:安定感・信頼性・長文でも読みやすい
使用例:新聞・書籍・公式文書・レポート。
代表例:Times New Roman、Georgia、Garamond、Cambria、Palatino

| 代表的なセリフ体フォント | 特徴と使用例 |
|---|---|
| Times New Roman | 定番のフォントで、新聞や書籍に広く使用されています。レポートや論文、ビジネス文書に最適です。 |
| Georgia | 読みやすさが特徴で、特にウェブページや印刷物に適しています。プレゼンテーション資料にもよく使われます。 |
| Garamond | エレガントでクラシックなデザイン。書籍や高級感のあるパンフレットでよく見られます。 |
| Cambria | デジタル表示に適したフォントで、PowerPointやExcelの資料に最適です。長文も読みやすいです。 |
| Palatino | 美しいカーブが特徴のフォント。招待状や報告書、クリエイティブなデザインに使われます。 |
フォーマルな文書や信頼感を出したい場面で使いやすいです。
私も会社概要や公式資料のときに「やっぱり明朝体の方がしっくりくる」と感じたことがあります。
2.サンセリフ体(Sans Serif/ゴシック体)
サンセリフ体は文字の端に飾りがなく、シンプルでモダンなスタイルです。
特徴:モダン・シンプル・高い視認性
使用例:ウェブサイト、プレゼン、ポスター
代表例:Arial、Helvetica、Verdana、Tahoma、Open Sans

| 代表的なサンセリフ体フォント | 特徴と使用例 |
|---|---|
| Arial | シンプルでモダンな印象を与えるフォント。ビジネス文書やウェブページに広く使用されています。 |
| Helvetica | クリーンでプロフェッショナルなデザイン。広告やロゴに最適で、多くのデザイナーに好まれています。 |
| Verdana | 読みやすさを重視したフォントで、特にウェブコンテンツに適しています。画面上での視認性が高いです。 |
| Tahoma | 明瞭でスッキリしたデザイン。プレゼンテーションやインターフェースデザインに使われることが多いです。 |
| Open Sans | フレンドリーで中立的な印象を持つフォント。ウェブサイトやアプリのUIに最適です。 |
Arialは王道のフォントで、シンプルで誰にでも読みやすいとされています。
私は普段の資料ではメイリオをよく使っていました。Arialと少し似ていますが、日本語表示にも強く、個人的にはこのフォントが一番見やすいと感じています。
3.スクリプト体(Script)
スクリプト体は、手書き風の流れるようなデザインです。
特徴:手書き風・親しみやすい・装飾的
使用例:招待状、メニュー、カジュアルなデザイン
代表例:Brush Script、Lobster、Dancing Script、Pacifico、Allura

| 代表的なスクリプト体フォント | 特徴と使用例 |
|---|---|
| Brush Script | 手書き風の流れるデザインで、カジュアルな印象を与えます。招待状やパーティーのデザインにぴったりです。 |
| Lobster | 太めの手書き風フォントで、元気な印象。カフェのメニューや遊園地のポスターに人気です。 |
| Dancing Script | 軽快で親しみやすい印象を持ち、お祝いのカードやパーティーの装飾に適しています。 |
| Pacifico | 楽しい雰囲気のフォントで、ファッションやクリエイティブなデザインに最適です。 |
| Allura | エレガントでスタイリッシュな手書きフォント。高級感のある招待状やブランディングに最適です。 |
英語フォントをおしゃれに見せたいときに使えます。
招待状やデザイン性を重視したタイトルに少し取り入れると、雰囲気が一気に華やかになりますね。
4.デディスプレイ体(Display)
ディスプレイ体は、特にタイトルや見出しなど、目を引くデザインに用いられるフォントです。個性的でユニークなスタイルが多く、視覚的なインパクトを与えます。
特徴:個性的・目立つ・強い印象。
使用例:広告、見出し、イベントポスター。
代表例:Comic Sans、Impact、Bangers、Rock Salt、Fredoka One

| 代表的なディスプレイ体フォント | 特徴と使用例 |
|---|---|
| Comic Sans | 遊び心のあるカジュアルなフォントで、子供向けの書籍や教育資料によく使用されています。 |
| Impact | 太くて目立つデザインで、見出しやキャッチフレーズに最適。広告やポスターに向いています。 |
| Bangers | 漫画風のエネルギッシュなフォントで、イベントのポスターやバナーに適しています。 |
| Rock Salt | 手書き風のカジュアルな印象で、ブログやクリエイティブなプロジェクトにぴったりです。 |
| Fredoka One | 丸みを帯びた可愛らしいフォントで、子供向けコンテンツや遊び心のあるデザインに最適です。 |
遊び心が欲しいときに活躍します。
ただし普段使いには向かないので、イベントのポスターや特別な場面でアクセント的に使うのが安心です。
フォントで伝わる印象と選び方
目的別の選び方
デザインや資料作成では、「相手にどんな印象を与えたいか」を基準にフォントを選ぶと迷いにくくなります。
- ビジネス用途(報告書・会社案内など)
信頼性や読みやすさが重視されるため、セリフ体(明朝体)やサンセリフ体(ゴシック体)が適しています。 - カジュアルなプレゼンや資料
聞き手に親しみを持ってもらうために、シンプルなサンセリフ体や柔らかいスクリプト体が効果的です。
→ 特に社内プレゼンや学校発表などでは「見やすさ重視」でサンセリフ体を選ぶと安心です。 - クリエイティブなプロジェクト(広告・イベント・SNS画像など)
印象に残したいときは、ディスプレイ体など個性的なフォントをアクセントとして使うのもおすすめです。
→ ただし多用すると読みにくくなるので「見出しやタイトル限定」で。
読みやすさを意識する
フォントを選んでも「サイズや行間」が合わなければ、結局読みにくくなってしまいます。
特にデジタル媒体では、文字サイズと余白をしっかり取るのがポイントです。
以下に、用途別の推奨早見表を作成してみましたので参考にしてみてください。
| 用途 | 推奨フォントサイズ | 行間 | 文字間 |
|---|---|---|---|
| デジタルコンテンツ | 12pt〜16pt | 1.5〜2倍 | 標準〜+1pt |
| ビジネス文書 | 11pt〜12pt | 11.15〜1.5倍 | 標準〜+0.5pt |
| プレゼンテーション | 18pt〜24pt | 1.5倍 | 標準〜+1pt |
| 報告書・論文 | 12pt | 1.5倍 | 標準〜+0.5pt |
| パンフレット・冊子 | 10pt〜12pt | 1.5倍 | 標準〜+1pt |
| 招待状・カジュアルデザイン | 14pt〜18pt | 1.5倍 | 標準〜+1pt |
私自身、昔は文字を小さく詰め込んで「見づらい」と指摘されたことがあります。
本文を12pt、行間を1.5倍に変えただけで、見やすさが一気に改善されました。
色とコントラストの考慮
- 背景とのバランス
フォントの色は背景としっかりコントラストを持たせることが重要です。
明るい背景には濃い色のフォント、暗い背景には明るい色のフォントを選ぶのが基本です。 - 視認性の向上
高いコントラストは内容の理解を助け、文章を最後まで読んでもらいやすくなります。
例:
- 白背景 × 黒文字 → 最も読みやすい王道
- 黒背景 × 白文字 → スタイリッシュだが長文には不向き(目が疲れやすい)
フォントの組み合わせテクニック
フォントの組み合わせは、デザインの印象を大きく左右します。
同じ文章でも「読みやすく整理された印象」にもなれば、「なんとなく素人っぽい」と思われることもあるのは、組み合わせ次第なんです。
私自身も、昔プレゼン資料でスクリプト体とゴシック体を適当に混ぜたら「なんかちぐはぐ」と指摘され、慌てて修正した経験があります。そこから「組み合わせにもルールがある」と気づきました。
効果的なフォントの組み合わせ
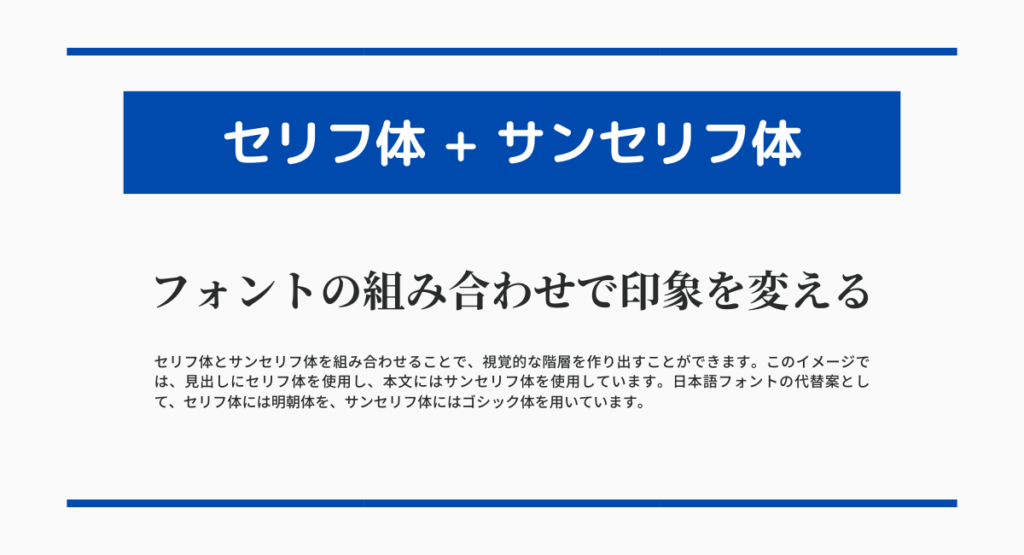
セリフ体 + サンセリフ体
見出しにセリフ体(明朝体)、本文にサンセリフ体(ゴシック体)を使うと、自然に階層が生まれます。
→新聞や雑誌でもよく使われる王道の組み合わせ。

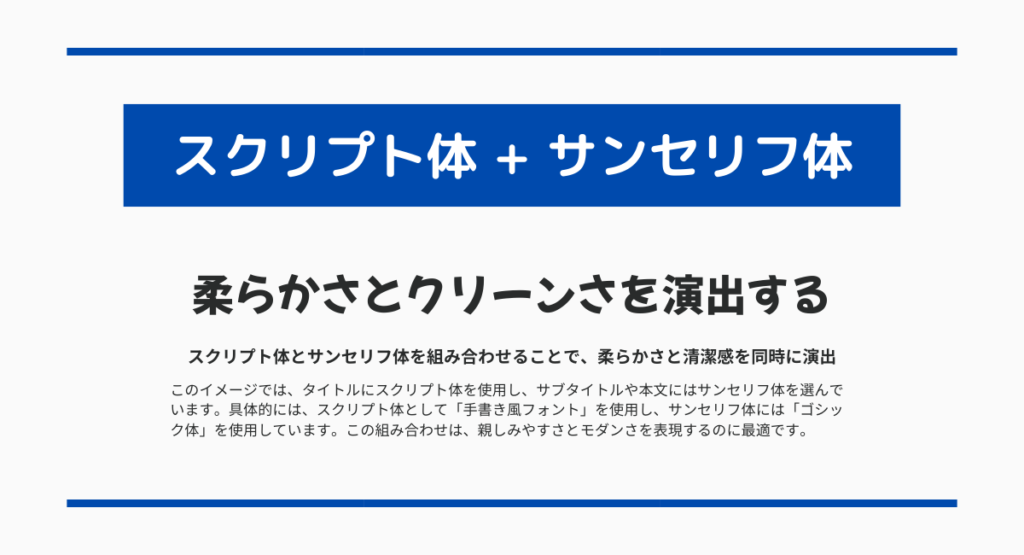
スクリプト体 + サンセリフ体
タイトルにスクリプト体、サブタイトルや本文にサンセリフ体を使うことで、柔らかさとクリーンさを演出します。
→招待状やカジュアルなデザインでよく使われます。

避けたいフォントの組み合わせ
- 同系統のフォント同士
似たセリフ体を並べると、違いが曖昧で見づらくなります。 - 過度に装飾的な組み合わせ
スクリプト体とディスプレイ体を同時に使うと可読性が一気に低下。特に小さいサイズは危険です。 - 極端なコントラスト
「超装飾的なフォント × 超シンプルなフォント」は調和が崩れて視覚的に落ち着かなくなります。
フォントの組み合わせは、「視認性を保ちながらデザイン性を出す」ことがポイント。
王道パターンをまず押さえ、冒険するときは「タイトルや見出し限定」で取り入れると失敗しません。
フォント選びのポイント
日本語フォントは「明朝体=フォーマル」「ゴシック体=カジュアル」と覚えておくと選びやすいです。
ここでは無料で使える代表的なものを紹介します。
- 目的に合わせる
フォーマル文書 → 明朝体
カジュアル資料・Web → ゴシック体や手書き風 - 視認性を重視
画面で読むならシンプルで太さが均一なフォントが安心 - ライセンス確認
無料でも商用不可のものがあるので注意
おすすめのセリフ体(明朝体)5選
| フォント名 | 特徴と用途 |
|---|---|
| 游明朝体(Yu Mincho) | 特徴:読みやすく美しい書体で、多くのOSに標準搭載。 用途:公式文書、長文の文章、ウェブデザインに適している。 |
| 源ノ明朝(Noto Serif CJK) | 特徴:Googleが提供するオープンソースフォントで、多言語対応が強み。 用途:デザイン性が高く、さまざまなメディアで使える。 |
| さわらび明朝 | 特徴:日本語らしい優雅な筆遣いが特徴。 用途:和風デザインや詩的な文章に最適。 |
| 花園明朝 | 特徴:古典的な雰囲気を持つ日本語フォントで、縦書きにも合う。 用途:伝統的なデザインや和装関連の印刷物におすすめ。 |
| IPA明朝 | 特徴:視認性が高く、教育や学術分野でも活用される。用途:レポートや学術論文、教科書などで役立つ。 |
おすすめのサンセリフ体(ゴシック体)5選
| フォント名 | 特徴と用途 |
|---|---|
| 游ゴシック体(Yu Gothic) | 特徴:洗練されたデザインで、現代的な印象を与える。 用途:ウェブデザインやプレゼン資料に最適。 |
| 源ノ角ゴシック(Noto Sans CJK) | 特徴:Googleが提供するシンプルでスタイリッシュなフォント。 用途:ウェブサイトやアプリのUIデザイン。 |
| M+ Fonts | 特徴:デザインの多様性があり、細字から太字まで揃っている。 用途:ポスターやグラフィックデザインに幅広く対応。 |
| Rounded M+(丸ゴシック版) | 特徴:角を丸めた親しみやすいゴシック体。 用途:子ども向けコンテンツやカジュアルなデザインにぴったり。 |
| さわらびゴシック | 特徴:明朝体の要素を取り入れたユニークなゴシック体。 用途:柔らかさを演出したい場合におすすめ。 |
おすすめ欧米フォント5選
| フォント名 | 特徴と用途 |
|---|---|
| Roboto | 特徴:Googleが開発したモダンなサンセリフ体。 用途:ウェブやアプリ、UIデザインに最適。 |
| Playfair Display | 特徴:クラシカルでエレガントなセリフ体。 用途:ブランドロゴや高級感を演出するデザインに最適。 |
| Lato | 特徴:柔らかさとバランスの良さが特徴のサンセリフ体。 用途:ブログや企業サイトで使いやすい。 |
| Montserrat | 特徴:太めでインパクトのあるサンセリフ体。 用途:ヘッダーやタイトルに適している。 |
| Baskerville | 特徴:歴史あるセリフ体で、伝統的な印象を与える。 用途:書籍やエディトリアルデザインにおすすめ。 |
日本語フォントは 明朝体とゴシック体の使い分け が基本。
まずは無料で入手できるフォントを2〜3種類試し、「シーンに応じて切り替える」感覚をつかむのがおすすめです。

まとめ|この記事でできるようになること
- フォントの種類と特徴を理解できる
- 目的や場面に応じたフォントを選べる
- 読みやすさを意識した設定(サイズ・行間・コントラスト)ができる
- 効果的なフォントの組み合わせを実践できる
- 日本語・欧文のおすすめフォントを使い分けられる
初心者のうちは「おしゃれに見せたい」と思ってフォントを増やしすぎがちです。
まずは2〜3種類に絞り、場面ごとに適切に使い分けること が成功のコツです。
この記事を参考に、ぜひご自身のデザインに合ったフォントを選んでみてください。