はじめに:スクロールしても“ついてくる”の正体
「スクロールしてもついてくるバナー、どう作るの?」
——私もまさにここから始まりました。

はじめてその動きを見たとき、「えっ、ページを動かしてもずっといる!」「これ、どうやってるの?」と完全に「???」状態…
当時は“フローティングバナー”という言葉すら知らず、
「スクロールしてもついてくるバナー」でひたすら検索していたんです。
 うさちゃん
うさちゃんうんうん、最初は名前も知らないものばかりだよね〜!
そのおかげで、HTMLやCSSをちょっとずつ触るようになり、
「思ったより簡単にできるかも!」と感じたのが、私のコーディングの第一歩でした。
この記事では、そんな私の“最初の学び”をもとに、
初心者でも迷わず作れるフローティング(追従)バナーの基本と設置方法をできるだけわかりやすく紹介していきます。
コーディングに自信がなくても大丈夫。
HTMLとCSSの基本だけで、あなたのサイトにも「スクロールしても残るバナー」が設置できます。
- サイトの目的に合った3タイプ(固定ヘッダー/フッター、サイド追従、範囲限定追従)が選べる
- スマホでも崩れにくい安全なCSS(safe-area、z-index、タップ領域)を理解できる
- 閉じるボタンやフェード演出など、邪魔にならないUIを組み込める
- 公開前チェックリストで、不具合を事前に防げる
それでは、フローティング(追従)バナーの基本から一緒に見ていきましょう!
フローティング(追従)バナーとは?
フローティング(追従)バナーとは、ユーザーがページをスクロールしても、
画面の一定位置に固定されて表示され続ける案内ブロックのこと。


たとえば──
- ECサイトの「カートに追加」ボタン
- サービスサイトの「今すぐ相談」リンク
- ブログの「お問い合わせ」バナー
こうした行動(CTA)を見失わせない工夫として使われています。
- 期間限定セールやクーポンを、画面下に固定して告知
- 記事を読み進めても、右側に「問い合わせ」ボタンを追従表示
- スマホでは右下に小さな“丸ボタン”で設置してスペース節約
最初は、「固定位置(上・下)」か「サイド追従」から試すのがおすすめ。
仕組みをつかんだら、徐々に動きやデザインを加えていきましょう。
フローティングバナーのメリット・デメリット
それでは次に、フローティング(追従)バナーを使うときの良い点と注意点を見ていきましょうね。
「どんなときに使うと効果的なのか?」が分かると、設置の判断がしやすくなりますよ。
メリット
- 常に目に入る位置で注目を集めやすい
スクロールしても消えないので、ユーザーがページを読み進めても大事な情報を見逃しにくくなります。 - 行動(CTA)を後押ししてコンバージョンアップ
「今すぐ購入」「問い合わせる」などのアクションボタンを固定表示することで、
“戻らなくても押せる”導線ができ、行動率を高められます。 - どんなレイアウトにもなじみやすい
ヘッダー・フッター・サイドなど、表示位置を変えるだけで幅広いサイトデザインに対応できます。
デメリット
- やりすぎると“邪魔”に感じられる
画面を圧迫したり、本文を隠してしまうデザインはNG。
「閉じるボタン」や「控えめな演出」で、ユーザーの操作を優先しましょう。 - スマホではレイアウトが崩れやすい
画面幅が小さいスマホでは、バナーが他の要素に重なりやすくなります。safe-areaやz-indexの調整で見切れを防ぐのが基本です。 - UXやSEOへの影響に注意
表示が重くなったり、ページ全体の可読性を下げると、SEO面でもマイナスに。
アニメーションや画像を入れすぎず、軽く・シンプルに保つことを意識しましょう。
フローティング(追従)バナーの種類と選び方
フローティングバナーには、目的に合わせて3つのタイプがあります。
ここでは、それぞれの特徴とおすすめの使い方をまとめて紹介しますね。



どんな時にどのタイプを使うか”が分かると、
迷わず選べるようになるよ!
① 固定位置のバナー(ヘッダー/フッター)
画面の上部や下部に固定され、ページをスクロールしても常に表示され続けるタイプです。
最もオーソドックスで、サイト全体での案内やCTAに向いています。
- フッターに「今すぐ申し込む」ボタンを固定
- ヘッダーに「メニュー」や「検索バー」を常時表示
おすすめ用途:キャンペーン告知/重要なメッセージ/問い合わせボタン
ページ上部に残る「メニュー」や「検索バー」と同じ仕組みで、常に見える位置に固定されます。
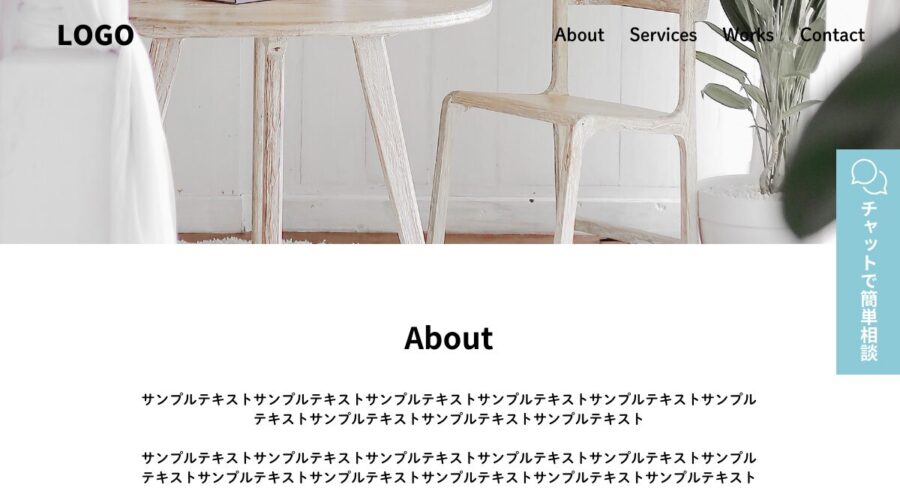
② サイドに追従するバナー
画面の右や左に配置し、スクロールしてもその位置に固定されるタイプです。
本文の邪魔をせず、ユーザーの視界の端でアピールできます。
- ECサイトの右側に「カートに追加」ボタンを設置
- 左側に「シェアボタン」や「チャット相談」を固定
おすすめ用途:問い合わせ・SNS誘導・補助的な案内
ECサイトでよく見る「カートに入れる」ボタンのように、画面の端でスクロールに合わせて動くタイプです。
③ 範囲限定で追従するバナー
特定のセクションをスクロールしている間だけ表示されるタイプです。
読みやすさを損なわず、タイミングを選んで出せるのがポイント。
- 記事の途中で「関連記事はこちら」バナーを一時的に表示
- 特定のキャンペーンエリア内だけでクーポンを表示」や「チャット相談」を固定
おすすめ用途:記事内の補足案内・特定ページ限定プロモーション
記事内で「関連記事はこちら」などを一時的に表示し、セクションを超えると自動で消えるタイプです。
どのタイプから始めるのがいい?
最初に挑戦するなら、1. 固定位置のフッターバナーがいちばんおすすめです。
HTMLとCSSだけで実装でき、スマホ対応もしやすいですよ。
JavaScriptを使った3. 範囲限定タイプは少し上級編。
ステップアップとして後で挑戦してみましょう。
HTMLとCSSで作る基本のフローティング(追従)バナー
ここからは、HTMLとCSSだけで作れる基本的なフローティングバナーを紹介します。
特別なスクリプトがなくても、簡単なコードでしっかり動くのでコピペで試してみてください。
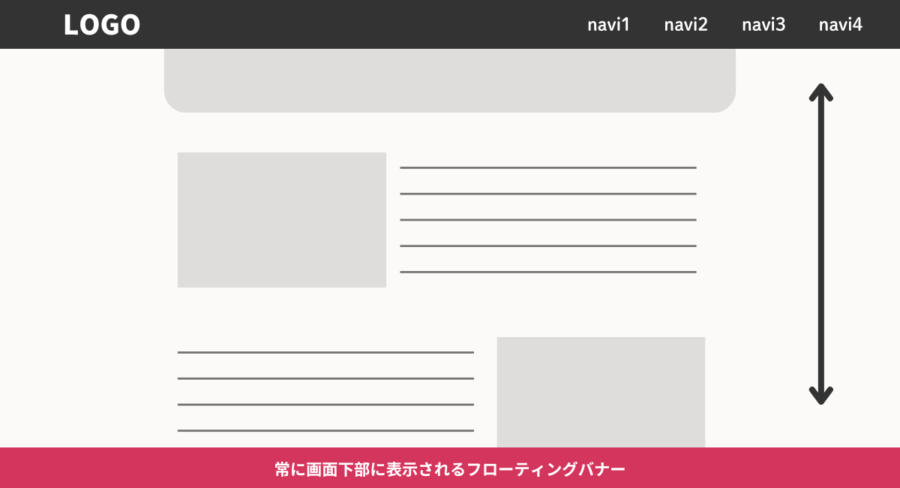
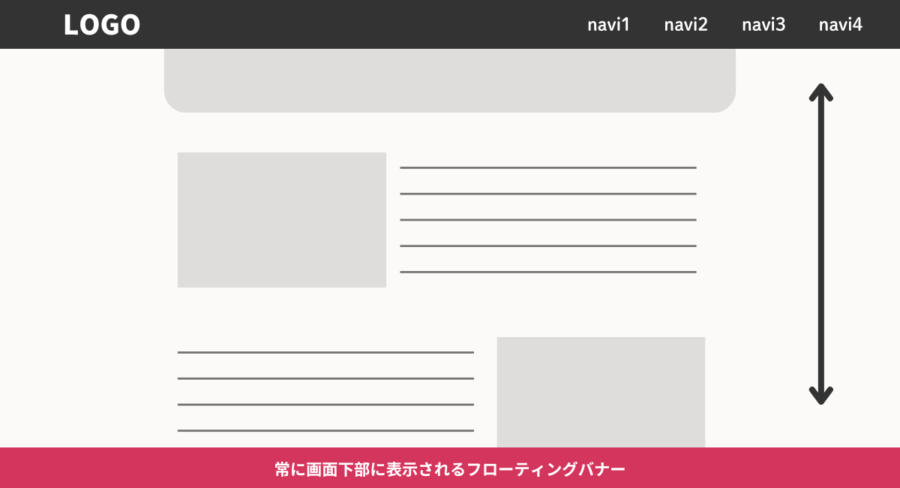
パターン1:常に画面下部に表示されるバナー
ページをスクロールしても、常に画面下部に固定されて表示されるシンプルなタイプです。


<div class="floating-banner">
常に画面下部に表示されるフローティングバナー
</div>.floating-banner {
position: fixed;
bottom: 0;
left: 50%;
transform: translateX(-50%);
background-color: #d4355d;
color: white;
padding: 10px 20px;
font-size: 16px;
text-align: center;
width: 100%;
}position: fixed;…スクロールしても画面上に固定。bottom: 0;…画面下にぴたっと固定。left: 50%+transform: translateX(-50%)…中央に揃える定番テクニック。
コツ:位置指定(top / bottom / left / right)を忘れると、思わぬ場所に表示されることがあります。
しっかり固定位置を指定しましょう。
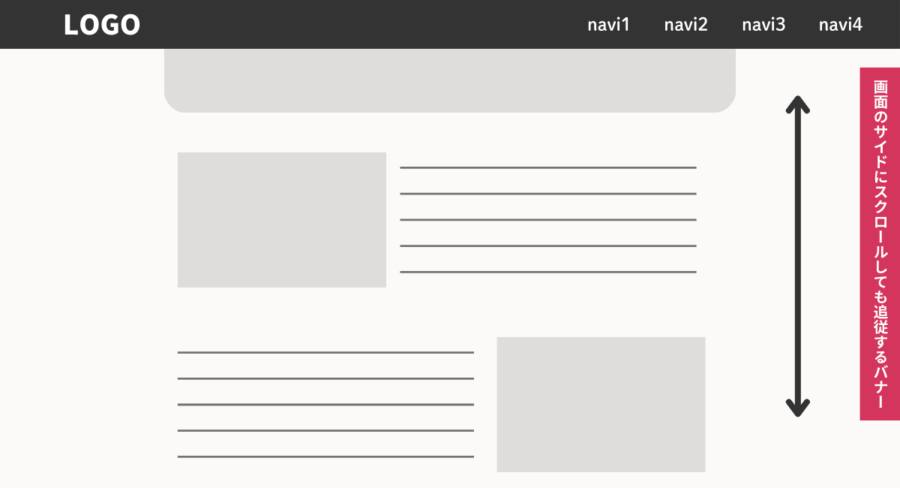
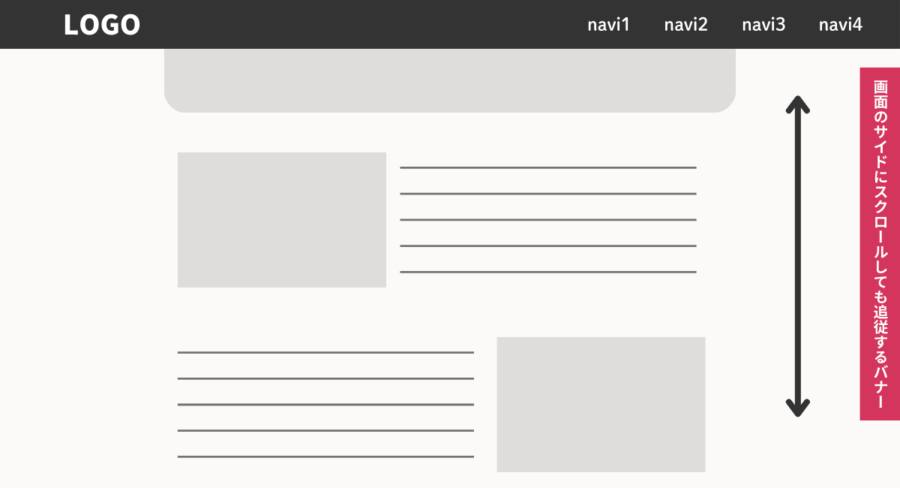
パターン2:サイドに追従する縦書きバナー
画面の右側に固定され、スクロールしても同じ位置に追従するタイプです。
テキストを縦書きにして、日本語サイトにぴったりなデザインにできます。


<div class="floating-banner">
画面のサイドにスクロールしても追従するバナー
</div>.floating-banner {
position: fixed;
top: 50%;
right: 0;
transform: translateY(-50%);
background-color: #d4355d;
color: white;
padding: 10px 20px;
font-size: 16px;
width: 30px; /* バナー幅 */
height: auto; /* 高さを自動調整 */
writing-mode: vertical-rl; /* 縦書き */
display: flex;
align-items: center; /* 縦方向中央揃え */
justify-content: center; /* 横方向中央揃え */
white-space: nowrap; /* テキストが折り返さないように */
}writing-mode: vertical-rl;…日本語の縦書きにできる。display: flex;で縦横の中央揃えも簡単。- サイド固定は「問い合わせ」「チャット」などに最適。
応用:left: 0; に変えれば、左側にも配置できます。
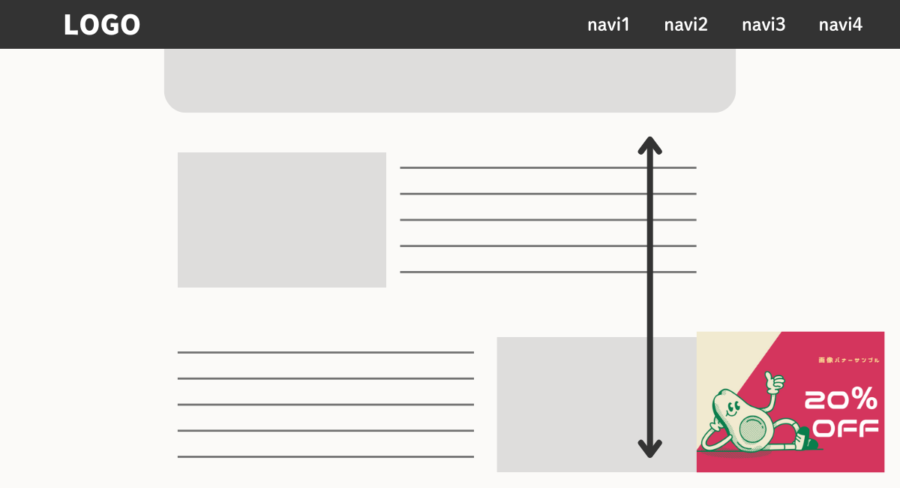
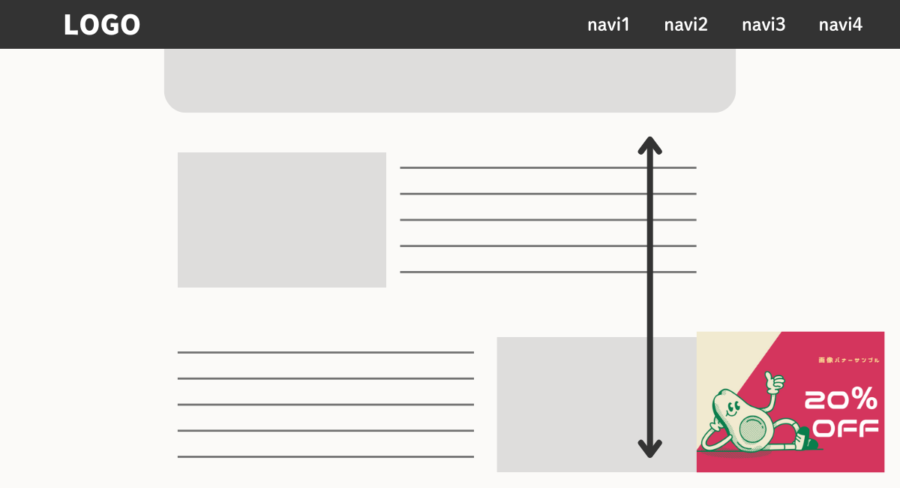
パターン3:画像バナーを右下に固定する
画像を使ったバナーを画面右下に表示するパターンです。
広告バナーやお知らせボタンなどに向いています。
※バナー画像は、適切なサイズに合わせて表示されるようにします。


<!-- 画面右下に表示される画像バナー -->
<div class="floating-banner">
<img src="https://via.placeholder.com/120x120/ff6347/ffffff?text=Ad" alt="広告バナー">
</div> /* 右下に画像バナーを配置 */
.floating-banner {
position: fixed;
bottom: 20px; /* 画面下から20pxの距離 */
right: 20px; /* 画面右から20pxの距離 */
width: 300px; /* バナーの幅を指定 */
height: auto; /* 高さを自動調整 */
z-index: 9999; /* 他の要素よりも前面に表示 */
}
.floating-banner img {
width: 100%; /* バナー内で画像の幅を100%にする */
height: auto; /* 画像の比率を保ちながら自動調整 */
}position: fixed;+bottom/right…右下に固定。z-index: 9999;…他の要素より手前に表示。- 画像サイズは
width: 100%で自然に調整。
補足:src 属性に画像のURL(ここではサンプル画像を使用)を指定
(今回はサンプル画像を使ってますが、自分で作ったバナー画像を設定すればオリジナル感UP)
コツ:bottomとrightの数値(例:20px)は、デバイスに合わせて微調整すると◎。
どのパターンも、HTMLとCSSだけで実現できます。
まずは「固定してみる」感覚をつかむところから始めてみましょう。
さらに便利に!JavaScriptで動きを追加してみよう
HTMLとCSSだけでも十分ですが、
JavaScriptを使うと「動きのあるバナー」が作れるようになります。
ここでは、「スクロール位置に合わせてバナーが表示/非表示になる」
簡単なサンプルを紹介します。



むずかしそうに見えるけど、実は“コピペで動く”レベルなんだよ!
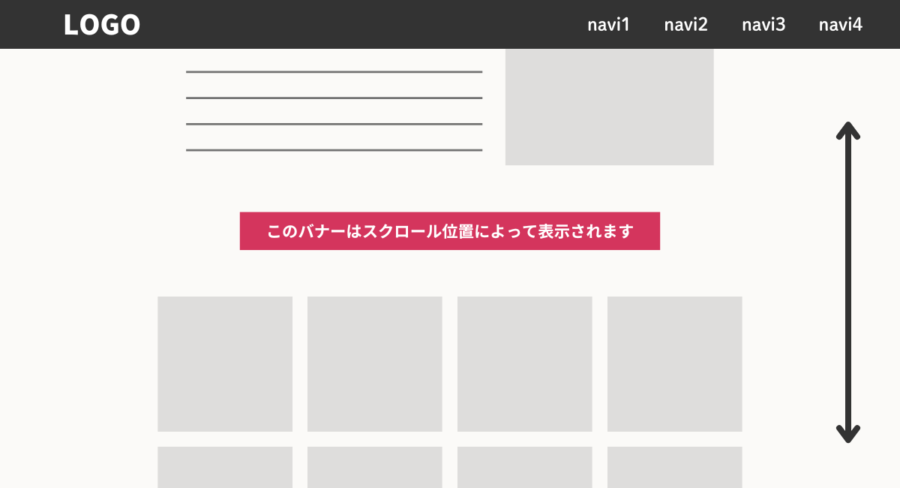
パターン4:スクロール位置によって追従するバナー
このパターンでは、ページの特定範囲だけで表示されるバナーを作ります。
ページをスクロールして中央あたりに来たら、ふわっと表示される仕組みです。


基本的なコード(HTMLに全体のコードを記述した例を見たい方はこちら)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>スクロールで表示されるバナー</title>
<style>
body {
height: 2000px; /* スクロールテスト用に長いページ */
margin: 0;
font-family: Arial, sans-serif;
}
/* セクションのスタイル */
.section {
height: 1000px;
background-color: #f0f0f0;
display: flex;
justify-content: center;
align-items: center;
}
/* フローティングバナーのスタイル */
.floating-banner {
position: fixed;
top: 300px; /* 画面の上から20pxの位置 */
left: 50%;
transform: translateX(-50%);
background-color: #ffcc00;
padding: 10px 20px;
color: white;
font-size: 18px;
opacity: 0; /* 初期状態で非表示 */
transition: opacity 0.3s ease-in-out; /* 滑らかなフェードイン・アウト */
}
</style>
</head>
<body>
<div class="section">
<h2>セクション1</h2>
<p>スクロールするとバナーが表示されます。</p>
</div>
<div class="floating-banner">
このバナーはスクロール位置によって表示されます
</div>
<div class="section">
<h2>セクション2</h2>
<p>次のセクションです。</p>
</div>
<script>
const banner = document.querySelector('.floating-banner'); // バナー要素
const section = document.querySelector('.section'); // セクション要素
window.addEventListener('scroll', function() {
const scrollY = window.scrollY; // 現在のスクロール位置
const sectionTop = section.offsetTop; // セクションの上部位置
const sectionHeight = section.offsetHeight; // セクションの高さ
const sectionMiddle = sectionTop + sectionHeight / 2; // セクションの中央位置
// スクロール位置がセクションの中央に到達したらバナーを表示
if (scrollY >= sectionMiddle - 100 && scrollY < sectionMiddle + 100) {
banner.style.opacity = 1; // バナーを表示
} else {
banner.style.opacity = 0; // バナーを非表示
}
});
</script>
</body>
</html>🧩 HTML
<div class="section">
<h2>セクション1</h2>
<p>スクロールするとバナーが表示されます。</p>
</div>
<div class="floating-banner">
このバナーはスクロール位置によって表示されます
</div>
<div class="section">
<h2>セクション2</h2>
<p>次のセクションです。</p>
</div>🎨 CSS
/* セクションのスタイル */
.section {
height: 1000px;
background-color: #f0f0f0;
display: flex;
justify-content: center;
align-items: center;
}
/* フローティングバナーのスタイル */
.floating-banner {
position: fixed;
top: 300px; /* 画面の上から20pxの位置 */
left: 50%;
transform: translateX(-50%);
background-color: #ffcc00;
padding: 10px 20px;
color: white;
font-size: 18px;
opacity: 0; /* 初期状態で非表示 */
transition: opacity 0.3s ease-in-out; /* 滑らかなフェードイン・アウト */
}⚙️ JavaScript
const banner = document.querySelector('.floating-banner'); // バナー要素
const section = document.querySelector('.section'); // セクション要素
window.addEventListener('scroll', function() {
const scrollY = window.scrollY; // 現在のスクロール位置
const sectionTop = section.offsetTop; // セクションの上部位置
const sectionHeight = section.offsetHeight; // セクションの高さ
const sectionMiddle = sectionTop + sectionHeight / 2; // セクションの中央位置
// スクロール位置がセクションの中央に到達したらバナーを表示
if (scrollY >= sectionMiddle - 100 && scrollY < sectionMiddle + 100) {
banner.style.opacity = 1; // バナーを表示
} else {
banner.style.opacity = 0; // バナーを非表示
}
});position: fixed;
画面上に固定して、スクロールしても動かないようにします。opacityとtransition
初期状態を非表示(opacity: 0)にして、
条件を満たしたときにopacity: 1に変えることで、
フェードイン/アウトのような自然なアニメーションができます。window.scrollY
いまページがどこまでスクロールされたかを数値で取得できます。
ここを基準に「どの位置で表示するか」を設定します。
カスタマイズのヒント
| 項目 | 変更例 | 効果 |
|---|---|---|
| 表示位置 | top: 200px; | バナーを少し上に表示 |
| 表示タイミング | sectionMiddle ± 50 | 早め/遅めに出す |
| フェード速度 | transition: opacity 0.5s ease; | ゆっくり表示 |
コツ:数値を少しずつ変えて、どんなタイミングで出てくるか試してみると理解が早いです。
JavaScriptを少し加えるだけで、
「出る」「消える」といった動的な演出ができるようになります。
HTMLとCSSのバナーに慣れてきたら、
ぜひこのパターンで“動きのある表現”にもチャレンジしてみましょう!
初心者がつまずきやすいポイントと解決策
ここでは、フローティングバナーを設置するときに
初心者がよく悩む3つのトラブルと、その解決策を紹介します。
① バナーが他の要素を隠してしまう
よくある原因:position: fixed; で固定したバナーが、本文やボタンにかぶってしまう。
z-indexを調整して、バナーの重なり順をコントロール。- 位置(top / bottom)を見直して、他の要素に干渉しない配置に。
.floating-banner {
z-index: 10; /* 他の要素より前に出す・出さないを調整 */
}コツ:かぶりやすい場合は、padding-bottom などで本文に余白を作るのも効果的です。
② スマホ表示でレイアウトが崩れる
よくある原因:PC基準でデザインしたまま、スマホでは大きすぎたり位置がズレたりする。
レスポンシブ対応(メディアクエリ)で画面サイズに応じて調整しましょう。
@media screen and (max-width: 600px) {
.floating-banner {
top: 150px; /* スマホでは少し下げて表示 */
font-size: 14px; /* 文字を小さく調整 */
}
}ポイント:safe-area-inset を考慮して、iPhoneなどでもUIが被らないように調整すると◎。
③ 「バナーが邪魔」と感じさせない工夫
よくある原因:目立たせようとしすぎて、ユーザーの視線や操作を妨げてしまう。
- 色やサイズを控えめにして、ページデザインに溶け込ませる。
- フェードイン・アウトで“自然に登場する”動きを付ける。
.floating-banner {
transition: opacity 0.3s ease-in-out;
}補足:「閉じる」ボタンを設けるとユーザー体験がさらに快適になります。
まとめ:まずはシンプルな一歩から始めよう
ここまで、フローティング(追従)バナーの基本から設置方法、
そしてよくあるトラブルの解決法までを一緒に見てきましたね。
改めてポイントを整理すると、こんな感じです👇
- HTMLとCSSだけでも設置できる
→position: fixed;で画面に固定するのが基本! - 用途に合わせて3タイプを選べる
→ 固定ヘッダー/サイド追従/範囲限定で応用自在。 - JavaScriptを使えば“動き”もプラスできる
→ フェード表示やスクロール連動で魅力UP! - ユーザーにやさしい設計を意識する
→ スマホ対応・非侵入型デザインで体験を損なわない。
最初は「こんな短いコードで本当に固定されるの?」と思っていました。
でも、コピペで試してみるだけでも、仕組みがぐっと理解しやすくなるんです。
フローティングバナーは、HTMLとCSSの基本だけで作れるうえ、
サイトの見た目を整えるだけでなく、ユーザーの行動を後押ししてくれる要素。
「やってみたらこんなに変わるんだ!」と感じられる、最初の一歩にぴったりですよ🌸
ぜひ、あなたのサイトでも試してみてくださいね🐰💫