「もっとおしゃれなプレゼン資料を作りたい」
「読みやすくて印象的なフォントを使いたい」
そんな風に感じたこと、ありませんか?
私自身、デザイン作業や資料作成するときに、「フォントって地味だけど…意外と大事!」って実感する場面が多くて、見た目の印象が変わるだけでなく、読みやすさや“伝わり方”まで左右すると感じています!
そんな時に知っておきたいのが、Googleが提供している無料フォントライブラリ「Googleフォント」。
商用利用もOK、日本語対応も増えていて、初心者でも扱いやすいフォントがたくさんあるんです。
この記事では、Googleフォントの基礎知識から日本語対応フォントのおすすめ10選とPCにダウンロードして使う方法をわかりやすく解説します。
デザイン初心者の方や、日々の資料作成をもっと見やすく・伝わりやすくしたい方へ。
フォントの力で、あなたの作品をちょっとだけレベルアップさせてみませんか?あなたの資料やデザインがワンランクアップすること間違いなし!
Googleフォントとは?
Googleフォントとは、Googleが提供している無料のフォントライブラリです。
世界中のデザイナーや開発者が使いやすいよう、豊富な種類のフォントが用意されており、特にWebデザインや資料作成に役立ちます。
- 無料で利用可能
すべてのフォントが無料で提供されており、料金を気にせず活用できます。 - 商用利用OK
ビジネスシーンでも安心して使用可能です(ライセンスについては次章で詳述)。 - 豊富なラインナップ
日本語を含む多言語対応。特に日本語フォントは可読性とデザイン性を兼ね備えたものが多いです。 - 簡単にアクセス&使いやすい
ダウンロードしてPCで使うだけでなく、Webサイトでもコードを埋め込むだけで利用可能。
- プレゼン資料の見た目をグレードアップ
- SNS投稿や広告デザインに個性をプラス
- Webサイトやアプリの見栄えを改善
Googleフォントは無料で使えるの?商用利用は可能?
Googleフォントは無料!
Googleフォントは、Googleが提供している無料のフォントライブラリです。すべてのフォントが追加料金なしで利用できます。
商用利用もOK!
- Googleフォントはビジネスでも安心して使えるよう、商用利用が許可されています。
- プレゼン資料やWebサイト、広告デザインなど、幅広い用途に対応できます。
気をつけるポイント
- フォントを改変したり再配布する場合は、ライセンスの詳細を確認しましょう。
- 通常の利用(ダウンロードして使う、Webで利用する)であれば特別な手続きは不要です。
おすすめのGoogleフォント
フォントの選び方
フォント選びは、使用するシーンや目的によって大きく変わります。
以下のポイントを参考に、最適なフォントを選びましょう。
- プレゼン資料向け
読みやすさが最優先。フォントはゴシック体やシンプルなフォントが最適。
視認性が高く、長時間の閲覧でも目が疲れません! - デザイン性重視
おしゃれでユニークな印象を与えるフォントを選ぶと個性が際立ちます。
クリエイティブなデザインを引き立てる、個性的でおしゃれなフォントを選びましょう。 - ビジネス利用
信頼感を与える落ち着いたフォントが好まれます。
落ち着きのあるゴシック体やセリフ体が好まれます。読みやすさと信頼感を両立できます。 - クリエイティブな場面
自由で表現力のあるフォントを選ぶ。
カジュアルな手書き風やアート的なフォントが活躍します!印象に残るデザインが可能です。
おしゃれなフォント10選(日本語&英語対応)
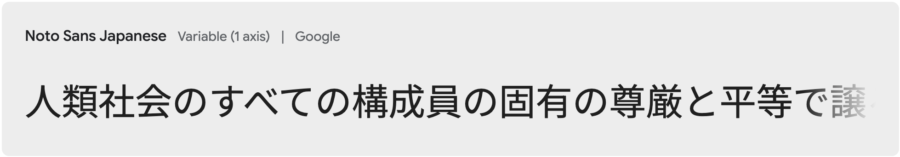
1. Noto Sans JP
- 特徴:日本語フォントの定番。読みやすく、どんなデザインにも馴染む。
- おすすめシーン:プレゼン資料やWebサイトの本文。

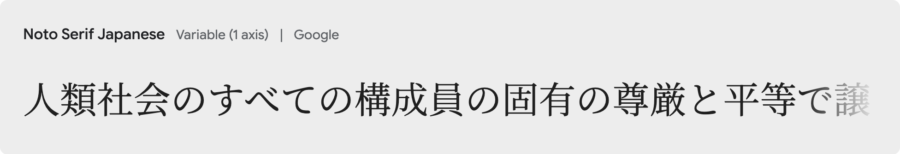
2. Noto Serif JP
- 特徴:高級感と上品さを兼ね備えたセリフ体。
- おすすめシーン:高級品のパンフレットや印刷物。

3. Roboto
- 特徴:モダンでクリーンな英語フォント。視認性が高く、多くの場面で使いやすい。
- おすすめシーン:プレゼン資料の英語タイトルやWebデザイン。

4. Playfair Display
- 特徴:優雅でエレガントなセリフ体。英語デザインに華やかさをプラス。
- おすすめシーン:高級感のある資料や広告デザイン

5. M PLUS Rounded 1c
- 特徴:丸みを帯びた親しみやすい日本語フォント。
- おすすめシーン:カジュアルな資料や子ども向けデザイン。

6. Lora
- 特徴:温かみのある英語セリフ体。可読性が高く、プロフェッショナルな印象。
- おすすめシーン:プレゼン資料やエッセイ風のデザイン。

7. Zen Maru Gothic
- 特徴:日本語対応の丸ゴシック体。安定感がありつつ、親しみやすい。
- おすすめシーン:コーポレートデザインや長文テキスト。

8. Montserrat
- 特徴:モダンでスマートな英語フォント。大文字が特に映えるデザイン。
- おすすめシーン:Webサイトやプレゼン資料の見出し。

9. Hachi Maru Pop
- 特徴:手書き風のポップな日本語フォント。カジュアルでユニークな印象。
- おすすめシーン:イベント案内やPOP広告。

10. Oswald
- 特徴:コンデンスされたモダンな英語フォント。デザイン性と可読性を両立。
- おすすめシーン:英語デザインの見出しやポスター。

これらのフォントはすべて無料で利用でき、商用利用も可能です。
日本語と英語を組み合わせて使えば、さらにプロフェッショナルな印象を与えられます。
プレゼン資料やデザインにぴったりのフォントをぜひ見つけてみてください!
GoogleフォントをPCで使う方法
ダウンロードの手順
この記事では、Macを使用してGoogleフォントをダウンロードし、インストールする方法を紹介します。
Windowsユーザーの方も、ほぼ同じ手順で進めることができるので安心してください!
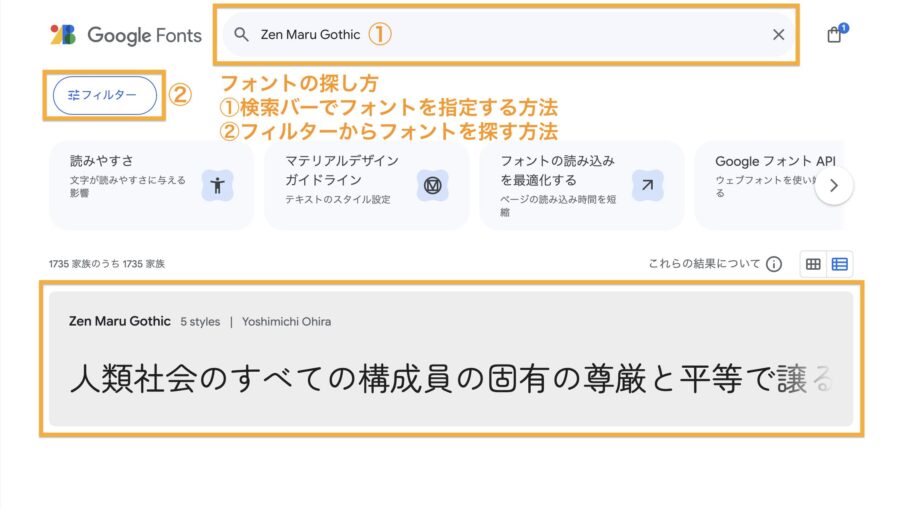
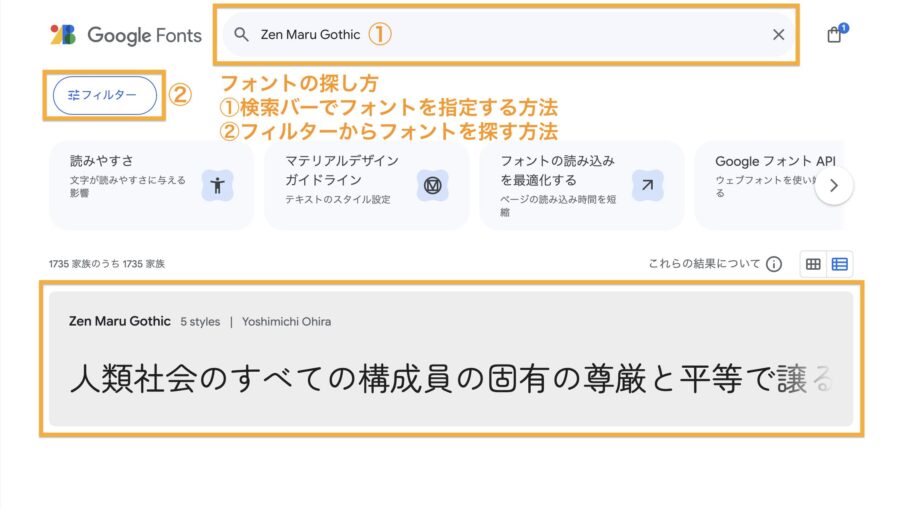
気に入ったフォントを見つけたら、そのフォントの名前をクリックします。


フォントのスタイル(太さや斜体など)や文字セット(日本語、英語など)を選べます。
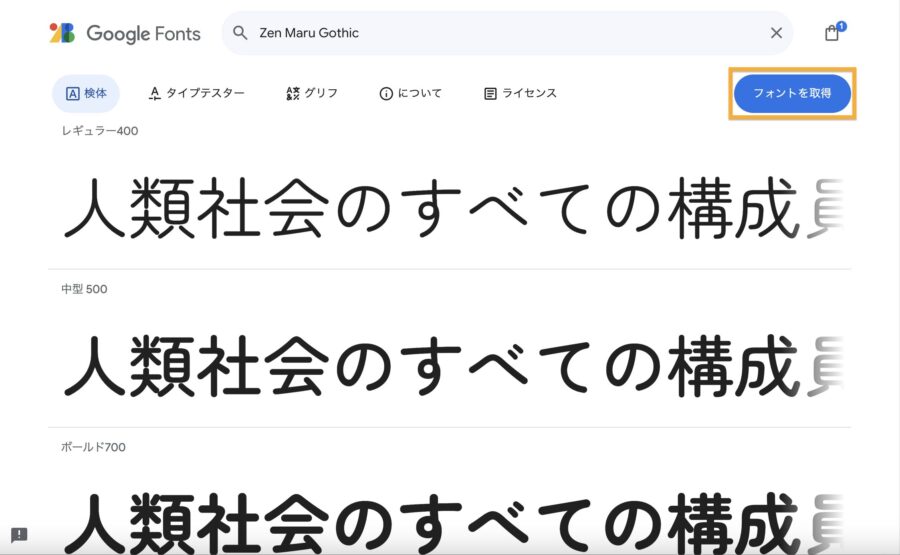
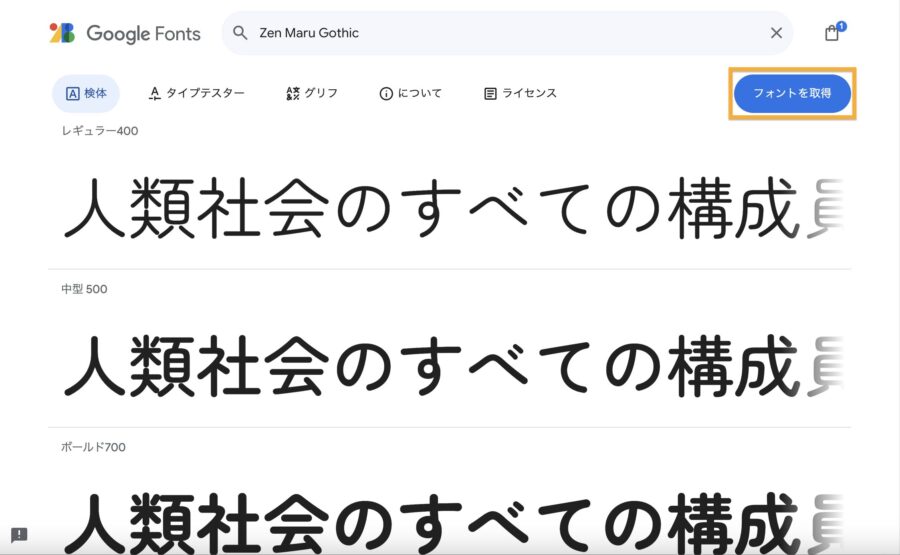
好みのスタイルが決まったら「フォントを取得(Get fonts)」をクリック


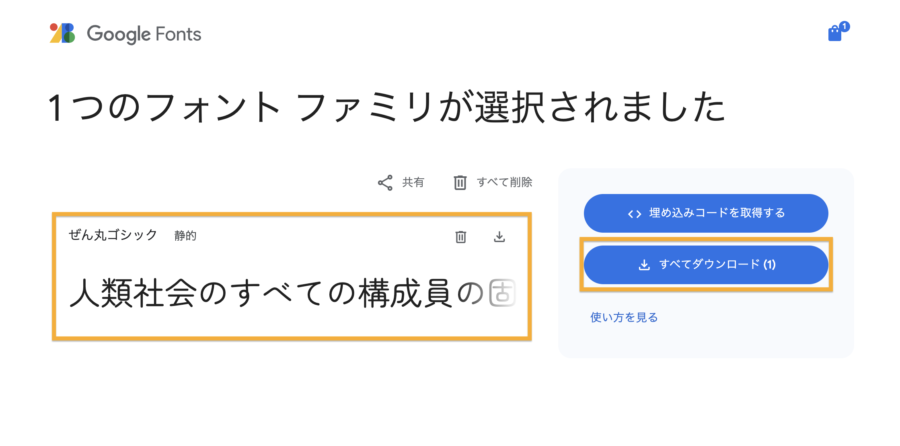
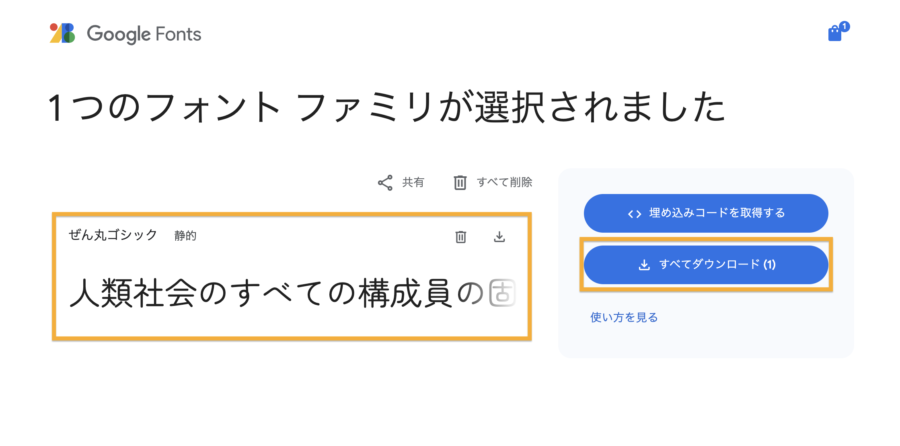
フォントの詳細ページで、右上に「すべてダウンロード(Download all)」と書かれた青いボタンがあります。
これをクリックすると、フォントのZIPファイルが自動的にダウンロードされます。ZIPファイルには、選んだフォントのすべてのスタイル(太字、斜体など)が含まれています。


インストール方法
この記事ではMacの場合で紹介していますが、Windowsの場合でも同様の手順です。
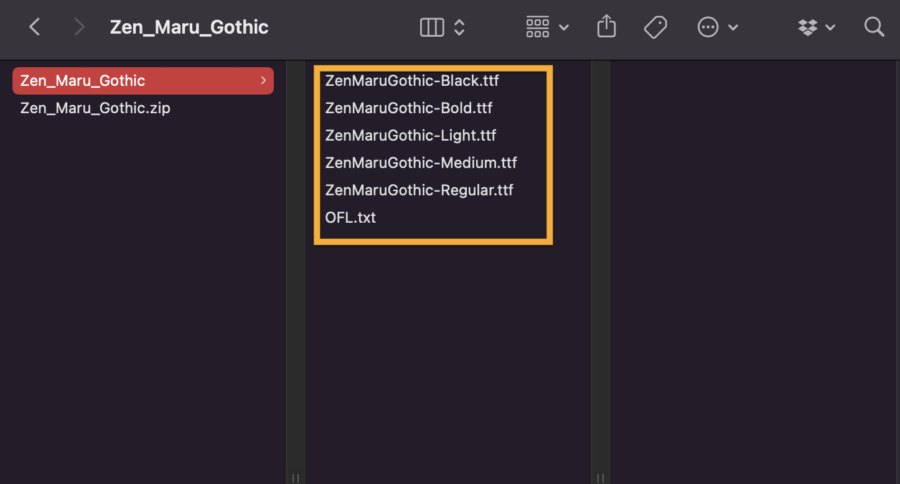
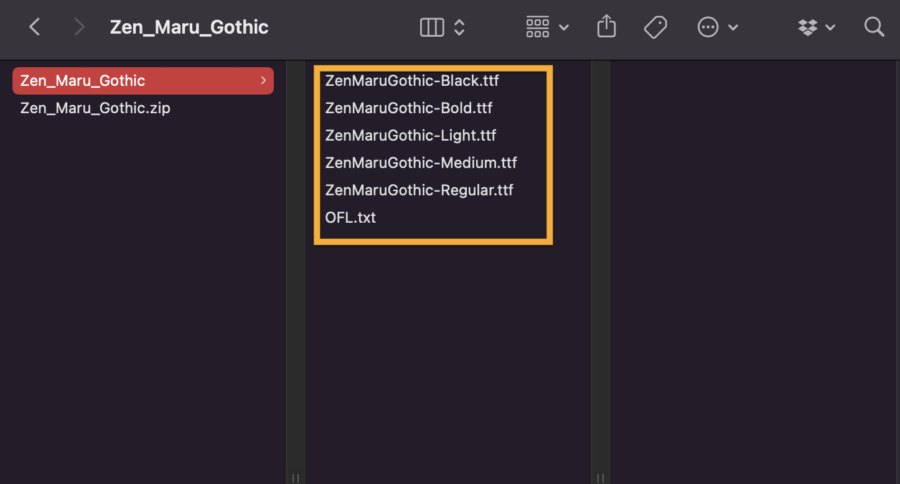
・ダウンロードしたZIPファイルをダブルクリックすると、自動的に解凍されます。
・解凍後、フォルダ内にフォントファイル(通常は拡張子が「.ttf」または「.otf」)が含まれています。


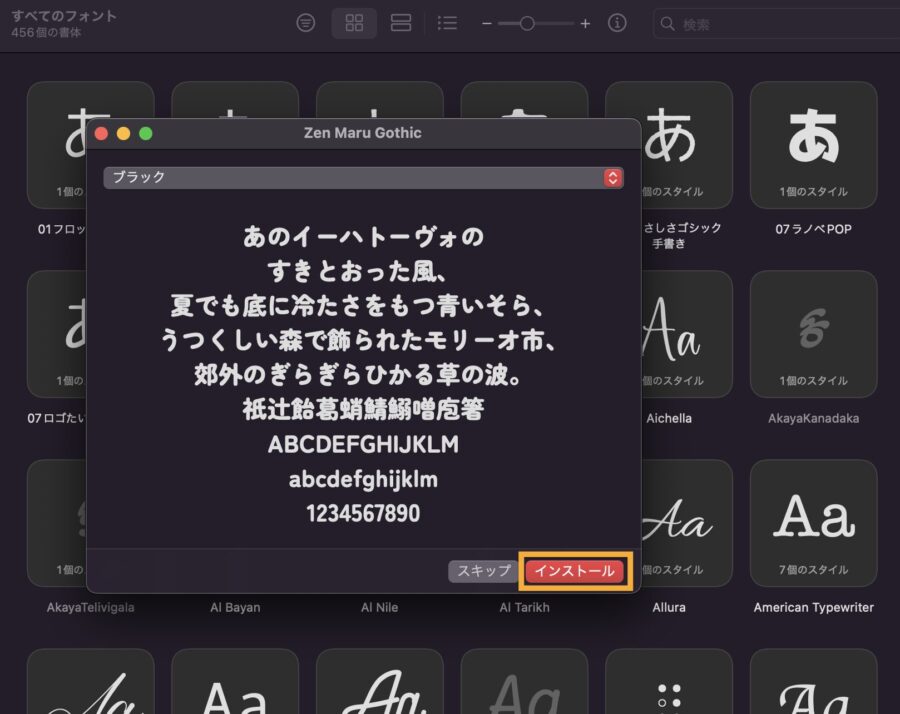
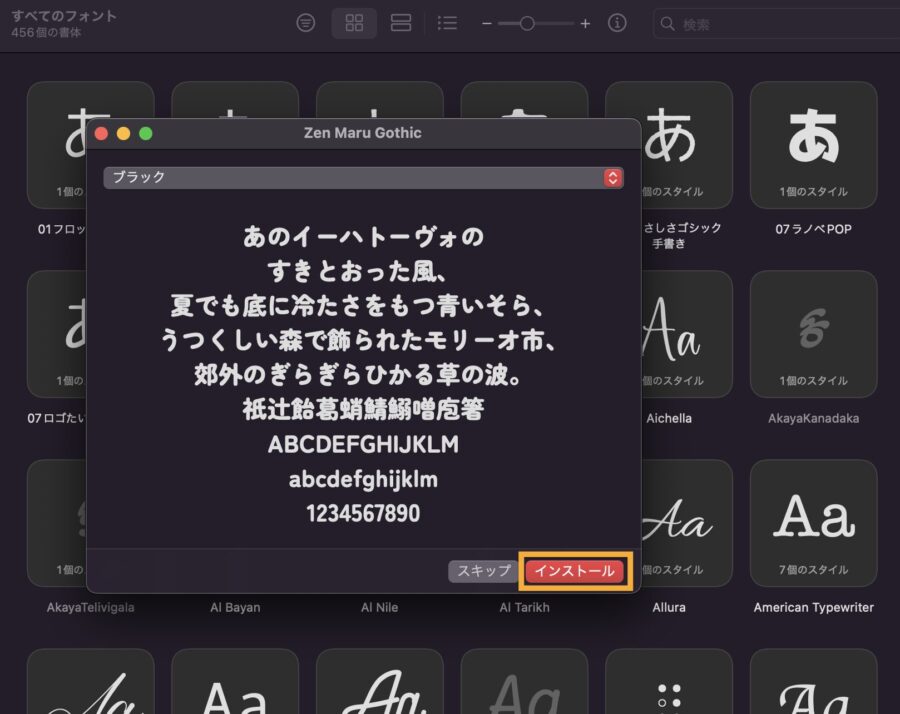
・解凍したフォントファイルをダブルクリックします。
・フォントプレビュー画面が表示されるので、フォントを「インストール」のボタンをクリックします。
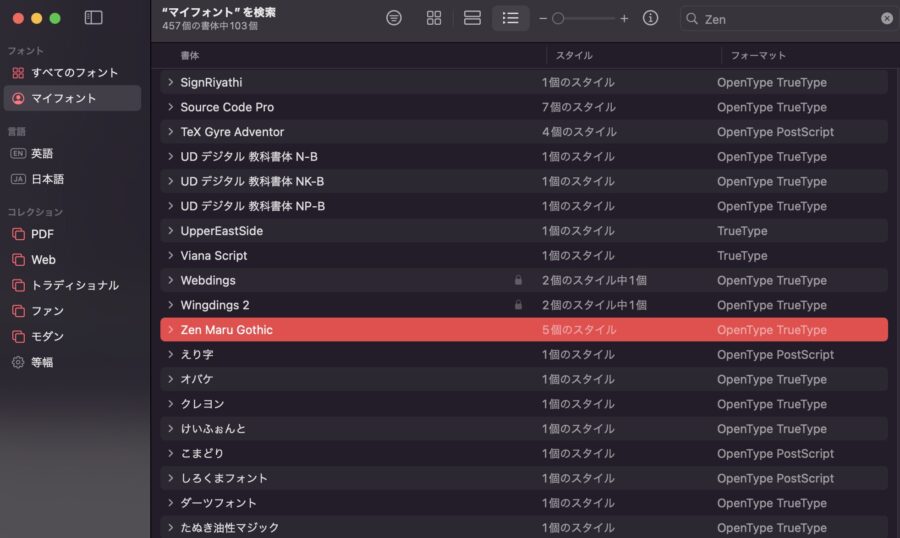
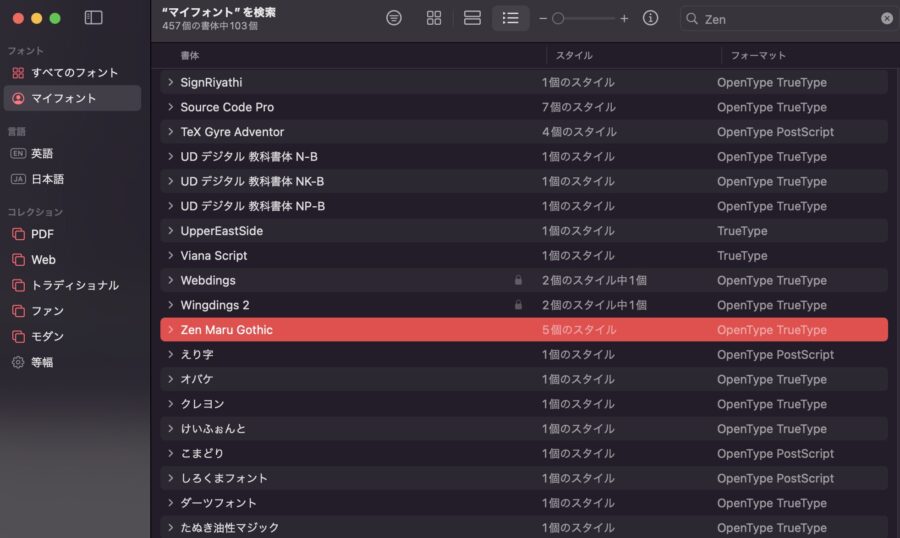
これでインストールが完了です。


フォルダ内に複数の「.ttf」や「.otf」ファイルが含まれている場合は、フォントファイルを1つずつインストールするのが手間だと感じるかもしれません。
その場合、解凍したフォルダ全体をFontsフォルダ(MacまたはWindowsのシステムフォントフォルダ)に移動しても問題ありません。


これで、フォントがインストールされ、システム全体で利用可能になります。
インストールしたフォントは、次のフォルダに保存されます。
必要に応じて直接アクセスすることでフォントを管理できます。
Mac にインストールしたフォントは、次のフォルダに保存されています。
• システムフォント(システム全体で使用するフォント)
Macintosh HD > システム > ライブラリ > Fonts
• ユーザフォント(そのユーザーだけが使用するフォント)
Macintosh HD > ユーザ > ユーザ名のフォルダ > ライブラリ > Fonts
フォントは一元管理されており、すべてのインストール済みフォントは次のフォルダに保存されています。
(すべてのユーザーで共有されるフォント)
C:\Windows\Fonts
Windowsの場合、ユーザーごとにフォントフォルダが分かれていないため、C:\Windows\Fonts内で一括管理されます。このフォルダを開くと、インストール済みフォントの一覧を確認できます。
また、新しいフォントをドラッグ&ドロップすることで直接追加することも可能です。
アプリケーションでの使い方
新しくインストールしたフォントは、PCにインストール済みの多くのアプリケーションで使用できます。
特に、以下のような場面で役立ちます。
Microsoft Office系アプリケーション(PowerPoint、Word、Excelなど)
- PowerPointやWordを開きます。
- テキストを入力し、上部の「フォント」メニューをクリックします。
- 新しくインストールしたフォントを選択します。
- 選択したフォントが反映され、プレゼン資料や文書で使用できます。
デザインツール(Canva、Adobe Illustrator、Photoshopなど)
- CanvaやAdobe Illustratorなどのデザインツールを開きます。
- フォント選択メニューを開きます(通常はテキストツールのプロパティ内)。
- 新しくインストールしたフォントが一覧に表示されるので、そこから選んで使用します。
・CanvaでPCにインストールしたフォントを使用するには、Canva Proの「カスタムフォントアップロード機能」が必要です。
・Adobe製品では、フォントをインストールした直後から自動的に反映されるため、特別な設定は不要です。
ブラウザやプログラミングエディタでの活用
・Web開発: テキストエディタやCSSでフォントを指定して利用可能。
・プログラミングエディタ: Visual Studio CodeやNotepad++などで、フォント設定を変更してコード表示をカスタマイズできます。
Google系ツール
Google DocsやGoogle Slides(Webブラウザで使用)
・Google DocsやSlidesで使用するフォントは、Google Fontsで提供されているフォントに限定されます。
・PCにインストールしたフォントは反映されないため、Google Fontsのメニューでフォントを直接選択する必要があります。
新しいフォントは、プレゼン資料作成、デザイン制作、テキストエディタなど、あらゆる用途で利用可能です。
※使用するアプリケーションによっては、再起動が必要な場合があります(特にOffice系アプリ)。
まとめ
この記事では、Googleフォントの魅力と使い方についてご紹介しました!
Googleフォントを活用すれば、無料で商用利用可能なフォントを簡単に手に入れ、デザイン初心者でもすぐに活用できます。
- 無料&商用利用OK: どんなプロジェクトでも安心して使えるのがGoogleフォントの魅力です。
- デザイン初心者でも安心: シンプルな手順でダウンロードからインストールまで完了!
- 日本語&英語対応フォント10選: プレゼン資料やデザインに役立つフォントを厳選して紹介しました。
- 印象を一変: 適切なフォント選びで、資料やデザインの印象が大きく向上します。
Googleフォントをダウンロードして、今日からさっそくプレゼン資料やデザインに取り入れてみましょう!
きっとあなたのクリエイティブがワンランクアップするはずです!