グレーは、デザインの世界でしばしば見過ごされがちな色かもしれません。でも実は、この落ち着いた色には、洗練された特別な魅力があるんです!
中立的でありながら、他の色を引き立てる力も備えているグレーは、ビジネスシーンやクリエイティブな現場において、重要な役割を果たします。
この記事では、グレーの心理的効果を探りながら、実際のデザインにどのように活かせるかを紹介していきます。
グレーがもたらす心理的効果
グレーは、さまざまな心理的効果を持つ特別な色です。
以下のような特性があります。
- 信頼感と安定感
グレーは、落ち着いた印象を与えるため、人々に信頼感や安定感をもたらします。
特にビジネスや金融関連のデザインでは、この特性が重要視されます。 - 中立性
グレーは中立的な色であるため、他の色と非常に相性が良いです。
派手な色を引き立てる役割を果たし、全体のバランスを整えることができます。 - 洗練された印象
グレーはシンプルでありながら洗練された印象を与えます。
このため、モダンなデザインや高級感を求める場面でも頻繁に使用されます。 - ストレスの軽減
グレーの穏やかなトーンは、視覚的なストレスを軽減し、リラックスした気持ちを促進します。
特に長時間の閲覧が必要なデザインにおいては、目に優しい選択肢となります。
グレーの活用法
カラーパレット
グレーは多様な色と組み合わせることができるため、カラーパレットに取り入れやすいです。
例えば、明るいトーンのグレーはパステルカラーと相性が良く、ダークグレーはビビッドな色と組み合わせることで、洗練された印象を与えます。
ここでは、グレーを基にしたカラーパレットの例をいくつか紹介します。
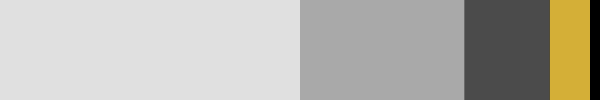
エレガントグレーパレット

| メインカラー | #E0E0E0 |
|---|---|
| サブカラー | #A9A9A9 |
| サブカラー | #4B4B4B |
| アクセントカラー | #D4AF37 |
| テキストカラー | #000000 |
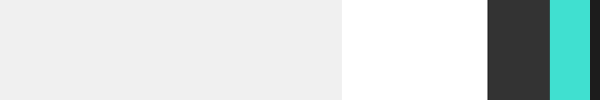
クールトーンパレット

| メインカラー | #F0F0F0 |
|---|---|
| サブカラー | #7C7C7C |
| サブカラー | #333333 |
| アクセントカラー | #40E0D0 |
| テキストカラー | #1C1C1C |
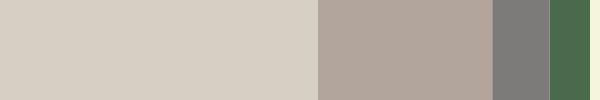
ナチュラル&オーガニックパレット

| メインカラー | #D5CFC4 |
|---|---|
| サブカラー | #B2A69C |
| サブカラー | #7C7B7A |
| アクセントカラー | #4A6A4D |
| テキストカラー | #F5F5DC |
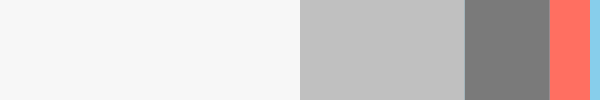
ソフト&モダンパレット

| メインカラー | #F7F7F7 |
|---|---|
| サブカラー | #C0C0C0 |
| サブカラー | #7A7A7A |
| アクセントカラー | #FF6F61 |
| テキストカラー | #87CEEB |
デザインのしての要素
グレーは背景、テキスト、アイコンなど、さまざまな要素に利用できます。
背景色
グレーは背景色として非常に効果的です。
他の要素が際立つようにし、視覚的なバランスを保つ役割を果たします。

テキストカラー
明るい背景に対してグレーのテキストを選ぶことで、目に優しく、長時間の閲覧でも疲れにくくなります

トレンドの反映
最近のデザインのトレンドでは、グレーが多く取り入れられています。
特に、シンプルでクリーンな印象を求める現代のデザインでは、グレーが欠かせない存在となっています。

ミニマリズム: シンプルさを追求するデザインにおいて、グレーは重要な役割を果たします。
グレーは、落ち着いた印象を与え、他の色を引き立てるため、ミニマリスティックなアプローチに適しています。

ダークモード: ウェブサイトやアプリのダークモードでは、グレーが頻繁に使用されます。
暗い背景に明るいテキストを配置するスタイルで、目の負担を軽減し、特に低光環境での使用に適しています。
デザインのポイント: グレーを効果的に使うためのヒント
コントラストを意識する
グレーはそのトーンによって印象が大きく変わります。
明るいグレーとダークグレーを組み合わせることで、視覚的なコントラストを生み出し、デザインに深みを持たせることができます。
アクセントカラーを加える
グレーだけでは地味に見えることがあるため、鮮やかなアクセントカラーを加えることで、引き締まった印象を与えることができます。
例えば、グレーの背景にオレンジや青のアクセントを加えると、視覚的に楽しいデザインになります。
テクスチャを利用する
グレーを使用する際は、テクスチャを加えることで、単調さを避けることができます。
マットなグレーやグラデーション、パターンを取り入れることで、視覚的な興味を引き立てましょう。
グレーを活用する際の注意点
グレーを使用する際には、以下の点に注意しましょう。
冷たい印象を与えない
グレーは時に冷たい印象を与えることがあります。
特に暗いトーンのグレーを多用する場合は、温かみのある色や素材を併用して、全体のバランスを取ることが重要です。
過度な使用に注意
グレーを多く使いすぎると、デザイン全体がのっぺりとしてしまうことがあります。
適度に他の色や要素を取り入れ、動きや変化を持たせることが大切です。
色のトーン
グレーにはさまざまなトーンがあり、選択によって印象が大きく変わります。
デザインの目的に合ったトーンを選ぶことが重要です。
過度な使用に注意
グレーが多すぎると、無機質で冷たい印象を与えることがあります。
バランスを考えた配分が必要です。
まとめ
グレーは、スタイリッシュで洗練されたデザインを生み出すのに最適な色です。色彩心理を理解し、効果的な活用法を学べば、デザイン初心者でも素敵な作品を作ることができます。
カラーパレットの選び方やコントラスト、アクセントカラーの活用など、注意点を意識しながらグレーを活用すれば、おしゃれなデザインが完成するはずです!