SWELLテーマを使っていて、固定ページや投稿ページの下部にある「カスタムJS欄」を使ったことはありますか?

私も最初、そこにJSを書いてスライダーを実装しようとしたんですが…
- JSを書いたはずなのに、保存してもコードが消える
- ローカルでは普通に動いてたのに、本番ではまったく反応しない
「えっ、なんで??」って、最初は本気で戸惑いました…!
私も、実際にローカル環境ではうまくいってたのに、本番でまったく反映されない…という経験がありました。
実はこれ、WordPressやテーマ、プラグイン、サーバー環境などが影響して
JSが反映されなかったり、保存されないことがある“あるあるトラブル”なんです。
今回は、そんな私の実体験をもとに、
- よくある原因と対処法のチェックリスト
- 安全&安定して使える custom.js の導入方法
をまとめてご紹介します!
- カスタムJS欄に書いたのに動かない・消える
- SWELLでJSを活用したいけど、どう管理したらいいかわからない
- custom.jsって何?ってところから始めたい初心者さん
よくある「JavaScriptがうまく動かない…」トラブルとその原因
SWELLでJSを追加したときに、こんなことで困ったことはありませんか?
こんな症状、出ていませんか?
- カスタムJS欄にコードを書いて保存したのに、再度開くとコードが消えていた
- 保存はできたけど、ページでJSがまったく動かない
- ローカル環境では動いていたのに、本番サーバーにアップしたら反応しなくなった
- console.log を書いたのに、ブラウザのコンソールに何も表示されない
- 特定のページでだけ動かない/一部の環境(スマホなど)では反映されない
こういったトラブルが起こる主な原因は?
| 原因 | 内容 |
|---|---|
| WordPressの自動フィルター | <script>タグが含まれていると、保存時に自動で削除されてしまう(特に固定ページ下部のカスタムJS欄) |
| セキュリティ系プラグイン | SiteGuard WP Plugin などが、JavaScript付きの保存や送信をブロックしている可能性あり |
| サーバーのWAF設定 | WAF(Webアプリケーションファイアウォール)が、不正なスクリプトと判定して保存を拒否することがある |
| SWELLの高速化機能 | JavaScriptを結合・遅延読み込みする設定が出力タイミングに影響している可能性がある |
| JSの実行タイミングの問題 | DOMが読み込まれる前にJSが実行されていて、要素が見つからずエラーになるケース |
| コードの記述ミスや読み込み漏れ | custom.js の読み込み設定ミス、記述ミス、functions.php の漏れ など |
トラブルを防ぐベストな方法:custom.js を使う!
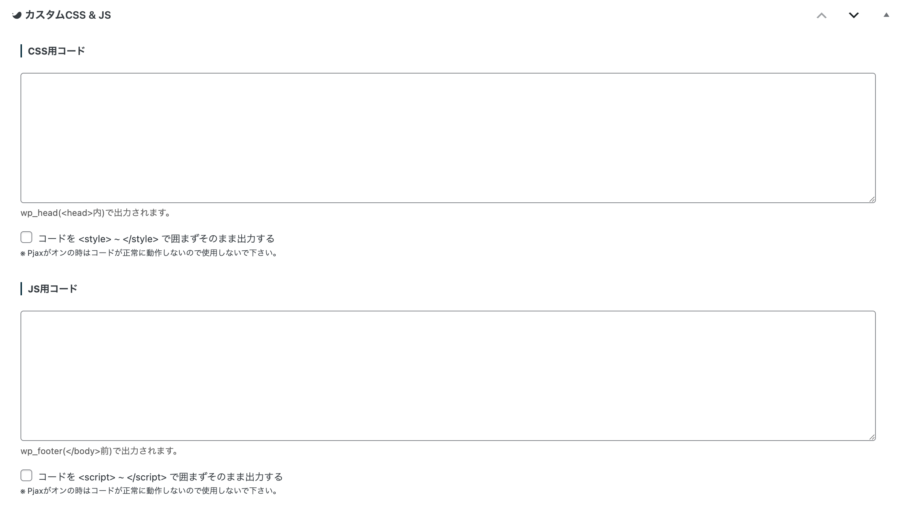
カスタムJS欄を使った方法は、手軽ではあるけれど
WordPressの仕様やサーバー設定によって保存できなかったり、意図しない形で消えてしまうことがあります。
そこでおすすめなのが、子テーマに custom.js を作って、JavaScriptを外部ファイルとして読み込む方法です!
custom.js を使うメリット
| メリット | 内容 |
|---|---|
| 保存が安定する | <script>タグが削除されないので、確実にコードを残せる |
| 実行タイミングを管理できる | DOMContentLoaded などを使って、安全なタイミングでJSを動かせる |
| コードの再利用がしやすい | 複数ページに共通の処理を記述できるので、管理がラク! |
| トラブルの切り分けがしやすい | カスタムJS欄よりも、ファイル単位での確認・修正 |
ちなみに…
SWELLテーマには初期状態で custom.js ファイルは含まれていません。
でも、子テーマ内に自分で作成すれば問題なく使えます!
custom.js の導入手順(SWELL子テーマの場合)
手順:
custom.js を作る準備子テーマの /js/ フォルダに custom.js を作成(なければフォルダごと作る)
→JavaScriptをまとめて管理できる「custom.js」というファイルを作っていきます。
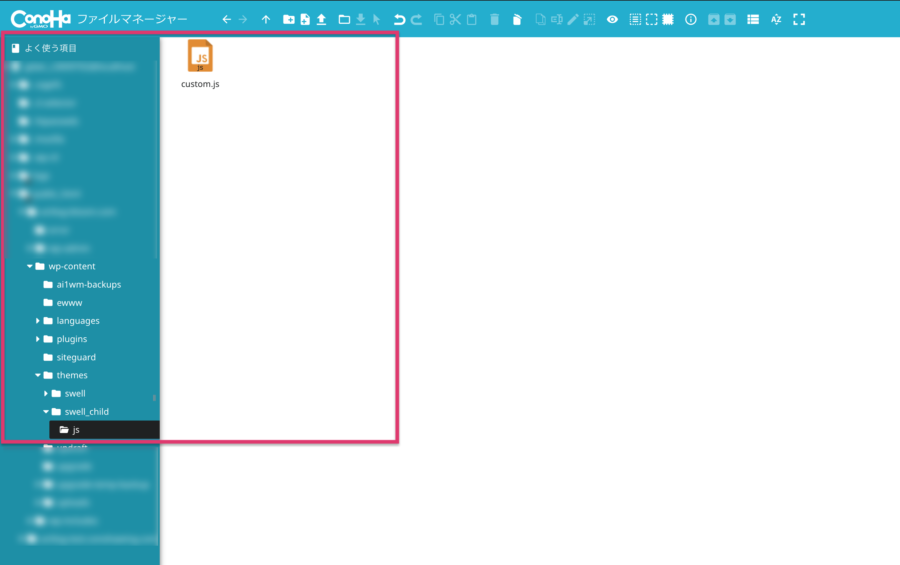
まずは、ファイルの設置場所を確認!
custom.js は、子テーマの中にある「js」というフォルダに設置します。
(このフォルダは最初は存在しないことが多いので、自分で作ってOK!)
/wp-content/themes/swell-child/
└── js/ ← フォルダがなければ作成
└── custom.js ← 新規作成するJSファイルcustom.js の作成方法(ファイル&フォルダ)
| 方法 | 操作場所 | 説明 |
|---|---|---|
| FTPソフトを使う | FileZillaなど | パソコンからサーバー内にアクセスしてファイル操作できる |
| サーバーのファイルマネージャーを使う | エックスサーバー/ConoHa などの管理画面 | ブラウザ上で操作可能。初心者にもわかりやすい |
私は今回、ConoHaの管理画面から直接「swell-child」フォルダにアクセスして、
「js」フォルダと「custom.js」ファイルを作成しました!

functions.php に custom.js を読み込むコードを追記作成した custom.js をテーマに読み込ませるには、
子テーマの functions.php に「このJSファイルを使うよ」というコードを追記する必要があります。
書く内容はこちら(コピペOK)
wp_enqueue_script(
'custom-js',
get_stylesheet_directory_uri() . '/js/custom.js',
[],
filemtime(get_stylesheet_directory() . '/js/custom.js'),
true
);ここでしていること
wp_enqueue_script()という関数で、JSファイルを読み込む命令を追加していますget_stylesheet_directory_uri()は「子テーマの場所」を自動で指定してくれますfilemtime()はファイルが更新されるたびにキャッシュを無効化してくれる工夫です'true'にすることで、ページの一番下(フッター)で読み込まれるようになります
コードを追加する場所について
functions.php の一番下に、?>(PHPの終了タグ)があればその前に追加します。
※SWELLの子テーマでは ?> は基本入っていないので、そのまま下に追加すればOK!
custom.js にJavaScriptを記述ファイルがちゃんと読み込まれているか確認するために、
まずは以下のコードを custom.js に書いてみましょう!
document.addEventListener('DOMContentLoaded', function () {
console.log('custom.js 動いたよ!');
});コードが効いているかを確認するには?
- ブラウザでページを開き
右クリック → 検証(F12)→ Console(コンソール)を開くと- 「custom.js 動いたよ!」という表示が出れば成功!
ここで書くのはあくまで“確認用”のコードです!
実際に使いたい機能に合わせて、必要なJSコードをこのファイルに書いていきましょう!
カスタムJS欄との違いまとめ(比較表)
| 項目 | カスタムJS欄 | custom.js |
|---|---|---|
| 保存の安定性 | ✖️ 消えることがある | ◎ 安定して保存される |
| 読み込みタイミング | 不明瞭 | コントロールしやすい |
| ファイル管理 | 投稿単位で分散 | 一元管理できる |
| 実行トラブル | 出力位置が限定される | 安定して動作 |
まとめ:カスタムJS欄がうまくいかない時は、custom.jsでの運用が安心です!
JavaScriptが反映されない、保存できない…
私自身も最初は「なんで?」の連続でしたが、原因を一つずつ確認していったことで、
custom.jsという安定した方法にたどり着くことができました。
今回ご紹介したのはこんな流れでした
- よくある「保存できない/動かない」原因のチェックリスト
- custom.js を新しく作って読み込む手順(3ステップ)
- カスタムJS欄との違いと、custom.jsのメリット比較
JSをこれから活用したい方へ
「JSってなんだか難しそう…」と感じていた方も、
今回の方法を知っておくだけで、今後のトラブルを防ぎつつ、確実にカスタマイズできるようになります!
custom.js に慣れてしまえば、
- スライダーのカスタマイズ
- アニメーションの追加
- クリックイベントでの表示切り替え
など、表現の幅が一気に広がるので、これからのサイトづくりにきっと役立ちます!