SWELLテーマは、シンプルでありながら高機能なブログ作成を可能にし、特にカスタマイズ性に優れています。
初心者でも扱いやすく、SEO対策が施された設計が魅力です。
私もSWELLテーマを使ってブログを運営しており、最初は最適な画像サイズについて迷うことが多々ありました。
その経験をもとに、画像サイズの早見表を作成しました。
適切な画像サイズを設定することは、サイトの表示速度やデザインに大きな影響を与えます。
この早見表を活用して、SWELLテーマで最適な画像サイズを見つけていただければと思います。
SWELLテーマの画像サイズ早見表
画像サイズの基本を理解する
SWELLテーマを利用するにあたり、画像は非常に重要な要素です。
画像のサイズや形式が適切でないと、ページの読み込み速度が遅くなり、ユーザーの離脱率が上がる可能性があります。そこで、まずはSWELLに最適な画像サイズの基本を理解しておきましょう。
画像サイズ早見表
以下はSWELLテーマで利用する際の画像サイズ早見表です。
| 画像種類 | サイズ(横×縦) | 画像形式 | 設定場所 | 使用例 |
|---|---|---|---|---|
| メインビジュアル(PC) | 1600px × 900px SWELL公式サイト | JPEG,PNG | 外観 > カスタマイズ > トップページ > メインビジュアル | PC版(ビジュアルの核となる部分) |
| メインビジュアル(SP) | 960px × (1600px) 高さはお好みで◎ | JPEG,PNG | 外観 > カスタマイズ > トップページ > メインビジュアル | SP版(ビジュアルの核となる部分) |
| ヘッダーロゴ | 1600px × 360px | PNG推奨 | 外観 > カスタマイズ >ヘッダー > ヘッダーロゴの設定 | サイトのロゴとして、ページの上部に表示される |
| サイトアイコン (ファビコン) | 512px × 512px | PNG推奨 | 外観 > カスタマイズ > WordPress設定 > サイト基本情報 | ブラウザタブやブックマークでの表示に使用 |
| アイキャッチ (サムネイル含む) | 1200px × 630px | JPEG, PNG(WebP推奨) | 記事編集画面 > 設定(投稿) > アイキャッチ画像を設定 | 各記事のトップで表示され、読者の注意を引くために使用 |
| OGP | 1200px × 630px | JPEG,PNG | プラグイン使用:SEO SIMPLE PACK | SNSでのシェア時に使用表示される画像 |
| コンテンツヘッダー | 1600px × (400px) 高さはお好みで◎ | JPEG,PNG | 外観 > カスタマイズ > サイト全体 > コンテンツヘッダー | 各記事のトップで表示され、読者の注意を引くために使用 |
| NO IMAGE | 1200px × 630px | JPEG,PNG | 外観 > カスタマイズ > サイト全体 > NO IMAGE画像 | 画像が設定されていない場合に表示される代替画像 |
| 記事内 | 1200px × 630px | JPEG, PNG(WebP推奨) | 記事編集画面 | 記事内に挿入する画像など |
画像のサイズを最適化することで、ページの表示速度が向上し、SEO 対策にも効果的です。
これにより、サイト全体の品質が高まります。
画像形式の選び方
JPEGとPNG、そしてWebPの使い分け
画像形式には主にJPEG、PNG、WebPの3種類があります。それぞれの特徴を理解し、用途に応じて使い分けることが重要です。
JPEG: 写真や色彩が豊富な画像に適しています。
圧縮率が高く、ファイルサイズを小さくすることができるため、ウェブページの読み込み速度を向上させることができます。ただし、圧縮しすぎると画質が劣化するため注意が必要です。
PNG: 透明な背景を持つ画像や、ロゴ、アイコンなどのイラストに適しています。
画質が高く、圧縮による劣化がないため、細部まで綺麗に表示されますが、ファイルサイズが大きくなることが多いです。
WebP: Googleが開発した画像形式で、高圧縮率ながら画質を保持します。
特にウェブサイトにおいては、読み込み速度を大幅に向上させることができます。
透明度を持つ画像もサポートしており、PNGの代替としても利用可能です。
ただし、すべてのブラウザで完全にサポートされているわけではないため、JPEGと併用するのが理想です。
これにより、幅広いユーザーに最適な表示が可能になります。
WebP変換ツール
画像をWebP形式に変換する方法として、「Squoosh」と「WordPressプラグイン EWWW Image Optimizer」を使う方法をこちらでは簡単にご紹介します。
Squooshを使ったWebP変換
Squooshは、オンラインで画像を最適化・変換できるツールで、ブラウザから簡単にアクセスして利用できます。
- Squooshのウェブサイト(Squoosh.app)にアクセスします。
- 変換したい画像をアップロードします。
- 左の設定メニューで「WebP」を選択し、圧縮率などのオプションを調整します。
- 右下の「Download」ボタンから、最適化・変換したWebP画像をダウンロードします。

EWWW Image Optimizerプラグインを使ったWebP変換
EWWW Image Optimizerは、WordPress用の画像最適化プラグインで、サイト内の画像を自動で最適化し、WebP変換も可能です。
- WordPressのダッシュボードから「プラグイン」→「新規追加」をクリックし、「EWWW Image Optimizer」を検索・インストールして有効化します。
- 設定メニューの「EWWW Image Optimizer」に移動し、WebP変換オプションを有効化します。
- 設定後、画像をアップロードする際に自動でWebP形式が生成されるようになります。

どちらも便利なツールですが、Squooshは個別の画像編集に向いているのに対し、EWWW Image OptimizerはWordPress全体の画像最適化に便利です。
SWELLテーマで使用する画像サイズの最適化
SWELLテーマを使ったWordPressサイトでは、適切な画像サイズを設定することで、ページの見た目や読み込み速度を改善できます。以下に、各画像タイプに最適なサイズと設定方法を紹介しますので、ぜひ参考にしてください。
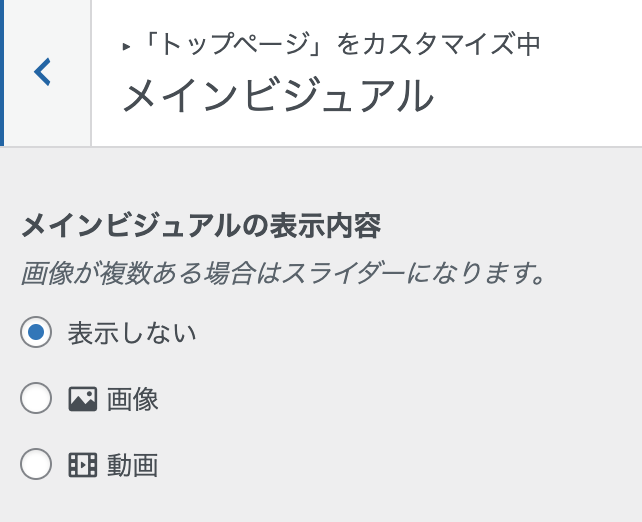
メインビジュアル
メインビジュアル画像は、ホームページやトップページの顔となるものです。サイトの全体的な印象を左右するため、高品質で大きめのサイズを選ぶことが重要です。
PCサイズ:1600px × 900px(16:9)

SPサイズ:960px × 800〜1800px(高さはお好みでOK)



設定箇所:ダッシュボード > 外観 > カスタマイズ > トップページ > メインビジュアル > 画像または動画を選択

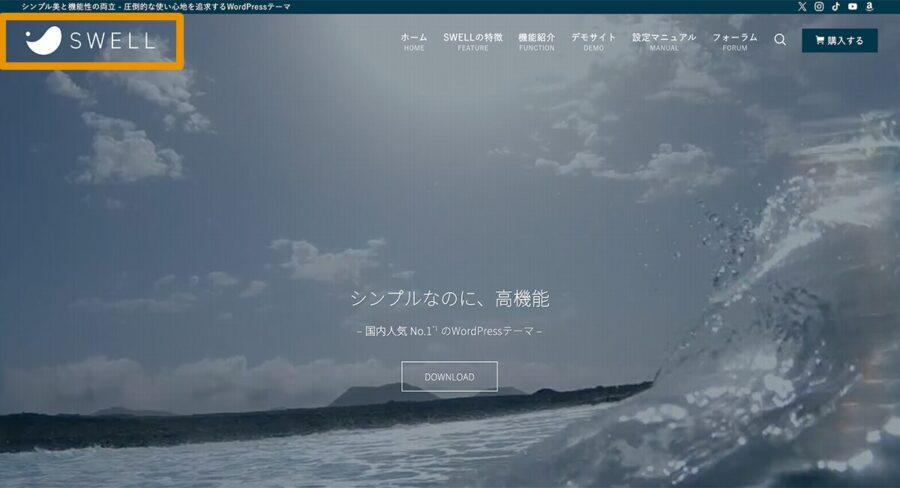
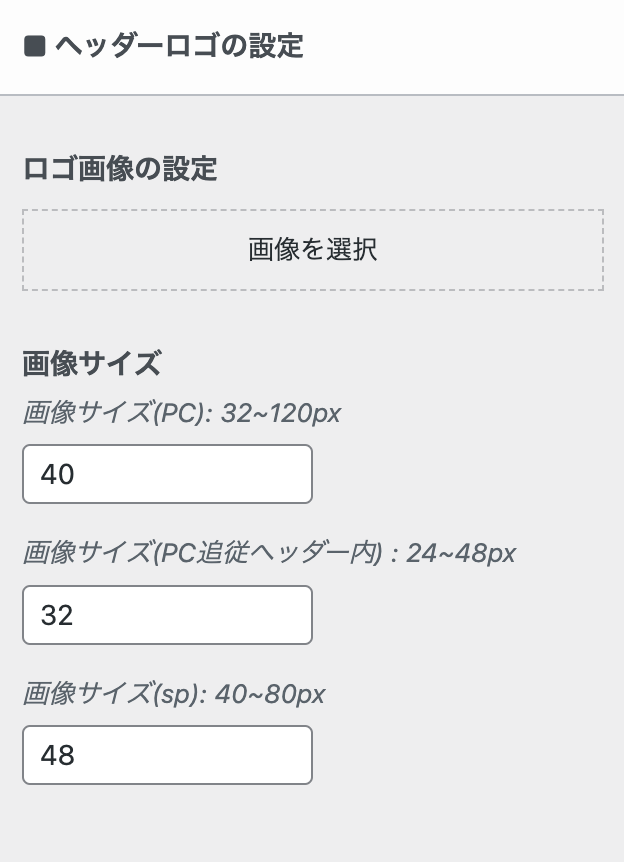
ヘッダーロゴ
サイトの顔ともなるロゴ画像。小さすぎると視認性が低下するため、適切なサイズで配置しそのため、ロゴのサイズは適切に設定し、サイト全体のデザインと調和するよう配置することが大切です。これにより、ユーザーにとってわかりやすく、印象的なサイトを実現できます。
サイズ:1600px × 360px

設定箇所:ダッシュボード > 外観 > カスタマイズ > ヘッダー > ロゴ画像の設定

サイトアイコン(ファビコン)
ブラウザのタブやブックマークに表示されるアイコンは、小さなサイズでも見やすいデザインが重要です。ユーザーが瞬時に識別できるよう、シンプルで印象的な表現を心がけましょう。アイコンのデザインは、ブランドイメージの一部としても機能するため、慎重に検討する必要があります。
サイズ:512px × 512px(PNG推奨)

設定箇所:ダッシュボード > 外観 > カスタマイズ > WordPress設定 > サイト基本情報 > サイトアイコン

アイキャッチ(サムネイル画像含む)
記事の表紙となる画像は非常に重要です。SNSでシェアされる際にも目を引くものであるべきです。そのため、適切なサイズで設定することが大切です。
サイズ:1200px × 630px

設定箇所:ダッシュボード > 投稿 > 新規投稿 > 右側タブの「投稿」> アイキャッチ画像を設定

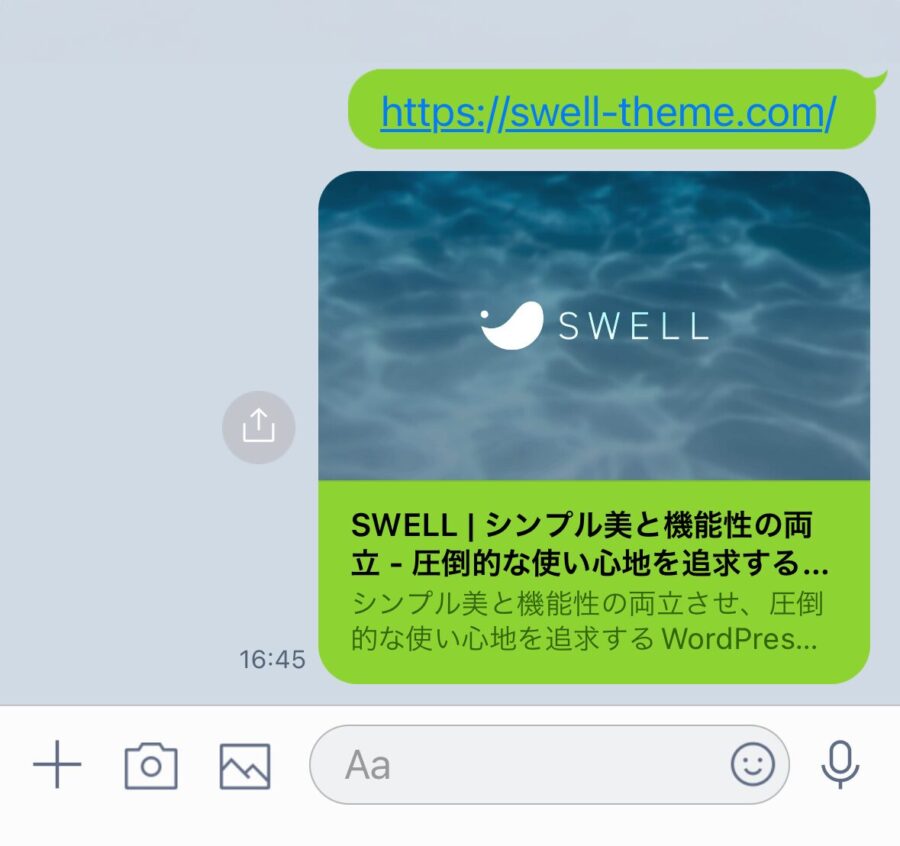
OGP
SNSでのシェア時に表示されるOGP画像は、プラットフォームの画像サイズに合わせて設計することが大切です。
ユーザーの目を引くようなデザインにすることで、投稿の魅力を高めることができます。
サイズ:1200px × 630px(アイキャッチ同様のサイズ)

SWELLの固定記事や投稿記事では、記事編集画面の右側にアイキャッチ画像の設定箇所がありますが、ブログ全体(トップページのURLなど)のOGPを設定するには「SEO SIMPLE PACK」プラグインを利用します。
このプラグインを使うことで、各ページや投稿の共有時に表示される情報を簡単に管理し、SNSでの視認性を高めることができます。
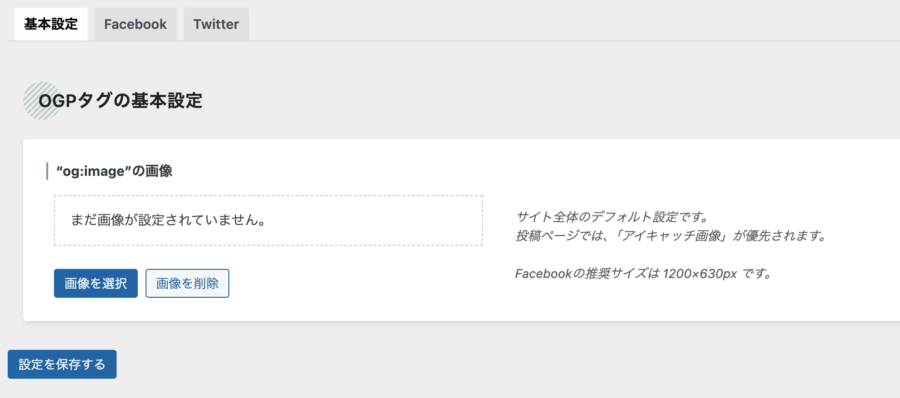
OGP設定プラグイン:SEO SIMPLE PACK
SEO SIMPLE PACKのインストール > 有効化にしておく。
設定箇所:プラグイン有効化 > ダッシュボード > SEO PACK > OGP設定 > 画像挿入 > 設定を保存する

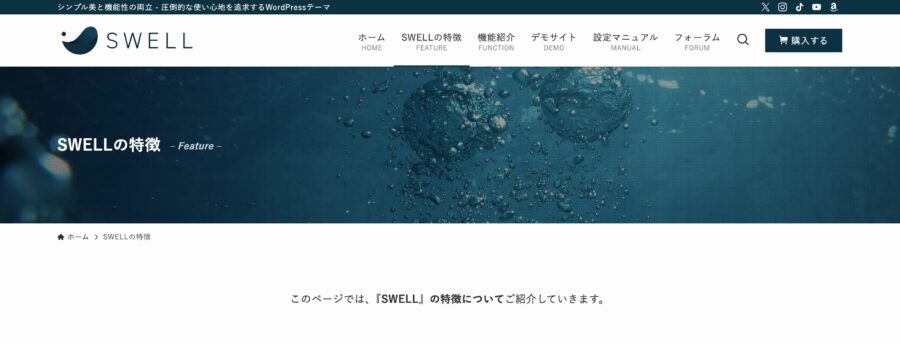
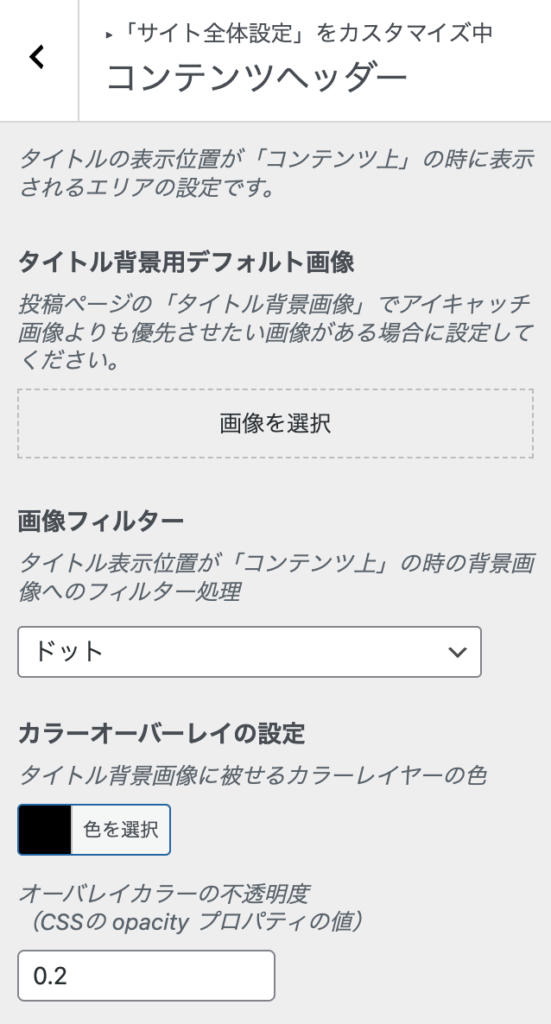
コンテンツヘッダー
各ページのトップに配置する画像は、サイトの第一印象を左右する重要なポイントです。ページ開設時の視覚的インパクトを高めるため、最適なサイズ設定を行うことが不可欠です。
サイズ:1600px ×400px(高さはお好みでOK)

設定箇所:ダッシュボード > 外観 > カスタマイズ > サイト全体設定 > コンテンツヘッダーの設定

NO IMAGE
画像がない場合は、デザインに合ったシンプルな代替画像を使うことをおすすめします。これにより、ページの見栄えが損なわれることなく、ユーザーにも快適な閲覧体験を提供できます。
サイズ:1200px × 630px
SWELLの公式サイトでは、No Image画像の推奨サイズを横幅1600pxとしています。
このサイズは、投稿ページでのアイキャッチやタイトル背景画像としても適用されるため、特にMacなどの高解像度ディスプレイにも対応できるよう考慮されています。※あくまでも目安として参考にしてくださいね。
NO IMAGE(ノーイメージ)画像の設定方法
※あくまでも目安として参考にしてくださいね。
設定箇所:ダッシュボード > 外観 > カスタマイズ > サイト全体設定 > NO IMAGE画像

共通サイズ:1200px × 630px(1.91:1)
・アイキャッチ画像
・記事内の画像
・OGP
・NO IMAGE
最適な画像サイズがもたらす効果
なぜ最適な画像サイズが重要なのか
SWELLテーマで推奨される画像サイズに合わせることで、サイト全体に与える効果を最大化できます。ここでは、最適な画像サイズがもたらす主な利点について詳しく見ていきましょう。
表示速度の向上
適切な画像サイズに設定することで、画像が高速に読み込まれ、ユーザーの離脱を防ぎます。特に、モバイル環境では速度がユーザー体験に直結するため、画像最適化は重要です。
デザインの一貫性
画像サイズが統一されると、サイト全体のビジュアルが一貫し、閲覧者に洗練された印象を与えます。特に、アイキャッチやメインビジュアルでのサイズ統一が、サイトのブランドイメージの向上に役立ちます。
モバイル対応
スマートフォンでの閲覧においても最適なサイズが保たれ、スクロールやタッチ操作のしやすさが向上します。これにより、モバイルユーザーにも快適な体験を提供することができます。
まとめ
SWELLテーマにおける画像サイズの設定は、サイトのパフォーマンスやデザインに大きく影響します。推奨画像サイズ早見表を参考にすることで、画像サイズに悩むことはなくなります。さらに、正しい画像形式の選択や設定方法を理解することで、より魅力的なサイト作りが可能になります。これからのブログ運営に役立てて、ぜひ実践してみてください!