はじめに|なぜflatpickrを導入したのか?
フォームの日付入力欄を整えたくて、今回flatpickrを初めて導入してみました。
きっかけは、デザインカンプを元にフォームを作成していたときのこと。
- カンプ上には「年 / 月 / 日」といった文字はなかったのに、実際の入力欄には自動表示されてしまう…。
- CSSやプレースホルダーを工夫しても消せなくて、「これどうしたらいいの?」と悩んでいました。
 シロくま
シロくま透明にしてみたけどダメ…。placeholderも効かない…。
原因を調べると、これはブラウザが自動的に出している「仮入力UI」で、通常のCSSでは制御できない仕様なんですね。
そこで、「初期表示は消したいけど、選択後は正しく日付が反映されてほしい」──
そんな理想を叶えてくれるのが、カレンダーUIを提供してくれる flatpickr でした。
flatpickrのメリット&この記事のゴール
flatpickrを使うと、次のようなメリットがあります。
- 初期表示の「年 / 月 / 日」を非表示にできる
- カレンダーUIで直感的に日付を選べる
- 選択した日付は正しく反映される
- デザインがブラウザ依存でなくなり、見た目が整う
つまり、ユーザーにとって分かりやすく、おしゃれで使いやすい日付入力欄を実現できます。
正直、見た目がちょっと変わるだけでもフォームの印象がガラッと変わります!
- Contact Form 7の日付フィールドにflatpickrを導入する
- ブラウザ標準の「年 / 月 / 日」表示を消す
- コピペで初心者でも再現できるコードにまとめる
今回の目的は、あくまでflatpickr導入方法。
実際に私が試してみて「これなら初心者でもコピペで使える!」と思ったので、自分のフォームや仕事にそのまま活かせるような内容を目指しています◎
flatpickrが活躍するシーン
「カレンダーUIって、実際どんな場面で必要?」と思うかもしれません。
以下に、flatpickrが活躍するシーンをいくつかまとめてみました!
これからサイト制作を始める人にとっても、「あ、こういう場面で使えるんだ!」とイメージしながら見てもらえると、flatpickrの便利さがより伝わるはずです◎
| シーン | 説明 | 入力の特徴 |
|---|---|---|
| 🏪 来店予約 | 美容室・ネイル・サロンの予約 | 未来日選択/時間もあるとベター |
| 📅 イベント申込 | セミナーや体験会などの参加日を選択 | 特定の日だけ許可したいケースも |
| 🚚 配送希望日 | ECサイトで希望配送日を指定 | 翌日以降限定/時間帯指定併用もあり |
| 🎂 生年月日入力 | 会員登録や年齢制限サービス | かなり過去の日付/月だけの選択も可 |
| 🧳 宿泊予約 | ホテル・民泊のチェックイン/アウト | 連続選択・範囲選択が必要な場合も |
| 🏥 クリニック予約 | 病院・歯医者の診療予約 | 休日除外などカレンダー制御が重要 |
| 📆 定期契約/開始日 | サービスの利用開始日(〇月〇日から) | 未来日中心/毎月1日だけ有効なども |
| 📸 撮影・レンタル予約 | スタジオやレンタル品の利用日の選択 | 連続不可・特定日だけ開放の制限も |
サロン案件で“施術希望日”入力に使ったら、見栄えが上がって自分も嬉しくなりました◎
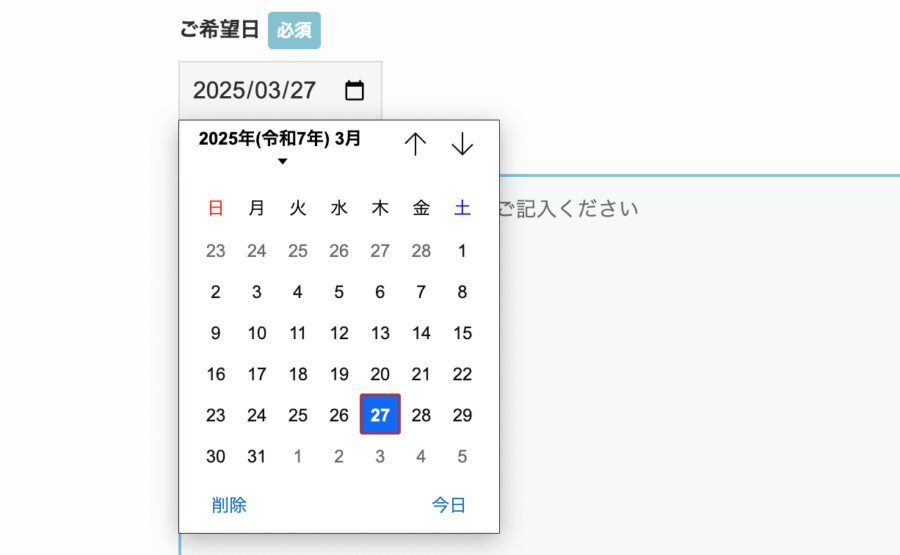
導入前の状態(問題点)
まさに、これです……。
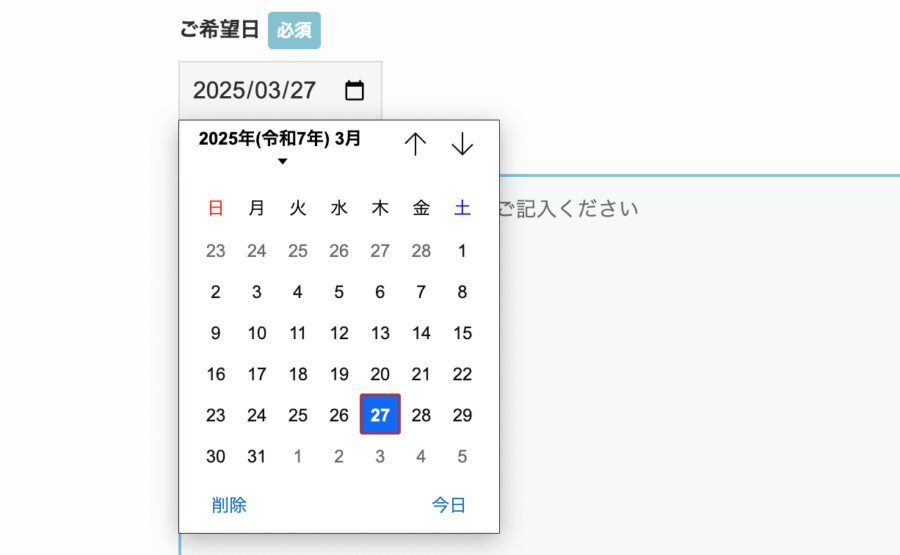
Contact Form 7 の [date] タグを使うと、このように「年 / 月 / 日」が自動で表示されてしまいます。
でもこの状態、デザインカンプとは違っていてどうしても気になる……!
「CSSで透明にすればいい?」「placeholderを空にする?」など、いろいろ試してみたけれど、うまくいかず(泣)
こんなふうに「年 / 月 / 日」と表示されてしまいます……


クリックすればカレンダー自体は表示されますが、
ブラウザ任せのデフォルトUIなので、ちょっと見た目が味気ないというか……デザイン的にやや古い印象かも。


[date] タグで起きる2つの問題- プレースホルダーの「年 / 月 / 日」が消せない(※ブラウザ依存)
- デザインがブラウザ任せで統一感が出ない
「せっかくSWELLテーマでデザインしても、ここだけ浮いてしまう…」って感じでした。
この課題を解決するために、今回flatpickrを導入してみることにしました!
初心者の方でもコピペで再現できるように、できるだけシンプルな方法でまとめていきます◎
導入手順(SWELL × Contact Form 7)
ここからは、WordPressの「SWELLテーマ × Contact Form 7」環境で
flatpickrを導入する手順を解説します!
私自身、SWELLテーマで実際に試してみましたが、
他のWordPressテーマ(CocoonやLightningなど)でも基本的な手順は同じです◎
- コピペで再現できる
- デフォルトの「年 / 月 / 日」を非表示にする
- flatpickrのカレンダーUIでおしゃれにできる
- 選択後の日付も正しく表示される
私も最初“難しそう…”って身構えたけど、やってみたら意外とシンプルでした!
① HTML|Contact Form 7 のフォームに追記
まずはContact Form 7のフォーム編集画面で、以下を追記します。
<label for="your-date">ご希望日</label>
<div class="date-wrapper">
[date your-date id:your-date class:datepicker-field placeholder ""]
<span class="calendar-icon" aria-hidden="true"></span>
</div><div class="date-wrapper">と<span class="calendar-icon">でカレンダーアイコンを配置placeholder ""を空にすることで、ブラウザの「年 / 月 / 日」表示があっても中身は空になる(CSSではコントロールできないため)
② CSS|カレンダーUIを整える
次に、入力欄の見た目を整えます。
CSSは以下のいずれかに貼り付ければOK。
- おすすめ:
外観 → カスタマイズ → 追加CSS(サイト全体に適用) - 固定ページのカスタムCSS欄(そのページだけに適用)
/* ▼日付フィールドを囲うラッパー */
.date-wrapper {
position: relative;
margin-bottom: 30px; //余白調整
}
/* ▼SVGカレンダーアイコン */
.calendar-icon {
position: absolute;
right: 12px;
top: 50%; //上下の位置調整はここで調整
transform: translateY(-50%);
width: 24px; //アイコンサイズはここで調整
height: 24px; //アイコンサイズはここで調整
background-image: url("data:image/svg+xml,%3Csvg width='24' height='24' viewBox='0 0 24 24' fill='%238ccad7' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath d='M7 11H9V13H7V11ZM11 11H13V13H11V11ZM15 11H17V13H15V11ZM19 4H18V2H16V4H8V2H6V4H5C3.9 4 3 4.9 3 6V20C3 21.1 3.9 22 5 22H19C20.1 22 21 21.1 21 20V6C21 4.9 20.1 4 19 4ZM19 20H5V9H19V20ZM19 7H5V6H19V7Z'/%3E%3C/svg%3E");
background-repeat: no-repeat;
background-position: center;
background-size: contain;
pointer-events: none;
}
/* ▼入力欄に余白を追加してアイコンとかぶらないように */
input.datepicker-field {
padding-right: 40px;
background-color: #e6f7fa;
border: 2px solid #8ccad7;
border-radius: 5px;
width: 100%;
height: 50px;
font-size: 16px;
padding: 10px 15px;
box-sizing: border-box;
color: #333;
}アイコンのサイズや位置調整はご自身の環境に合わせて微調整してみてくださいね!
③ functions.php|flatpickrの読み込みと初期化
最後に、flatpickr本体を読み込んで初期化します。
WordPress管理画面の「外観 → テーマファイルエディター」から、
子テーマの functions.php に以下を追記してください。
親テーマに書くとアップデートで消えてしまうので、必ず子テーマ側に書きましょう!
// flatpickr & JSファイルの読み込み
function add_flatpickr_assets() {
// flatpickr本体と日本語ロケール
wp_enqueue_script('flatpickr', 'https://cdn.jsdelivr.net/npm/flatpickr', [], null, true);
wp_enqueue_script('flatpickr-locale-ja', 'https://cdn.jsdelivr.net/npm/flatpickr/dist/l10n/ja.js', ['flatpickr'], null, true);
wp_enqueue_style('flatpickr-style', 'https://cdn.jsdelivr.net/npm/flatpickr/dist/flatpickr.min.css');
// flatpickrの初期化(インラインJS)
wp_add_inline_script('flatpickr-locale-ja', "
document.addEventListener('DOMContentLoaded', function () {
flatpickr(\"input[name='your-date']\", {
locale: 'ja',
dateFormat: 'Y-m-d'
});
});
");
}
add_action('wp_enqueue_scripts', 'add_flatpickr_assets');dateFormat: 'Y-m-d'
これにしておけば、Contact Form 7 のバリデーションもちゃんと通ります。
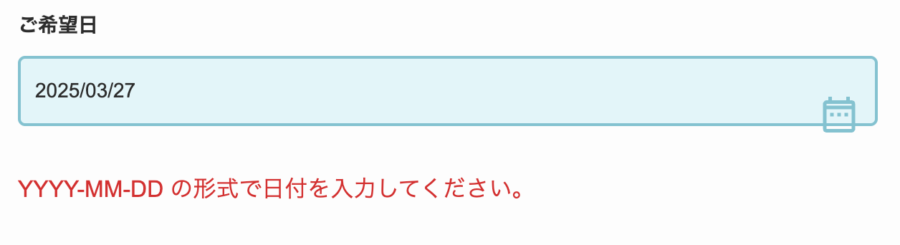
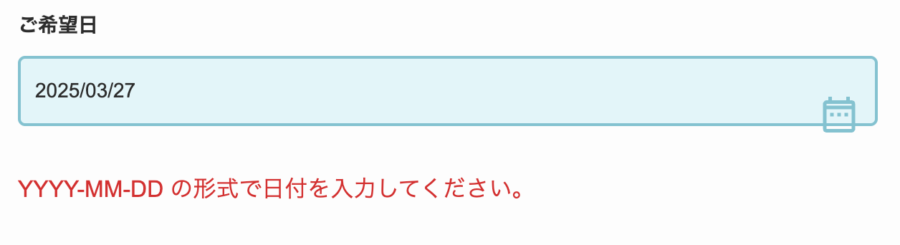
flatpickrの日付形式は自由に設定できますが、
Contact Form 7は Y-m-d(ハイフン区切り)必須です。
/ 区切りにしてエラーになりました。


なぜエラーになるの?
Contact Form 7 の [date] タグは、
内部的に <input type="date"> として出力されるため、
ブラウザが認識する標準フォーマット「YYYY-MM-DD」= Y-m-d でないとバリデーションエラーが発生します。
安定動作のために
dateFormat: 'Y-m-d'この指定を守ることで、送信エラーを回避できます!
④ 表示を確認!
最後に、実際のフォームを表示して次をチェック。
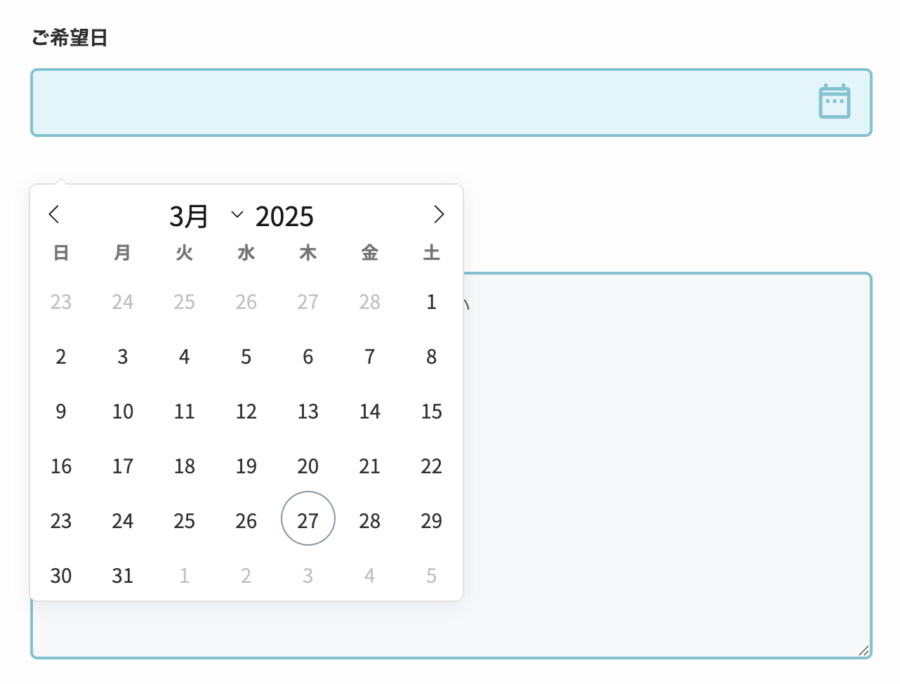
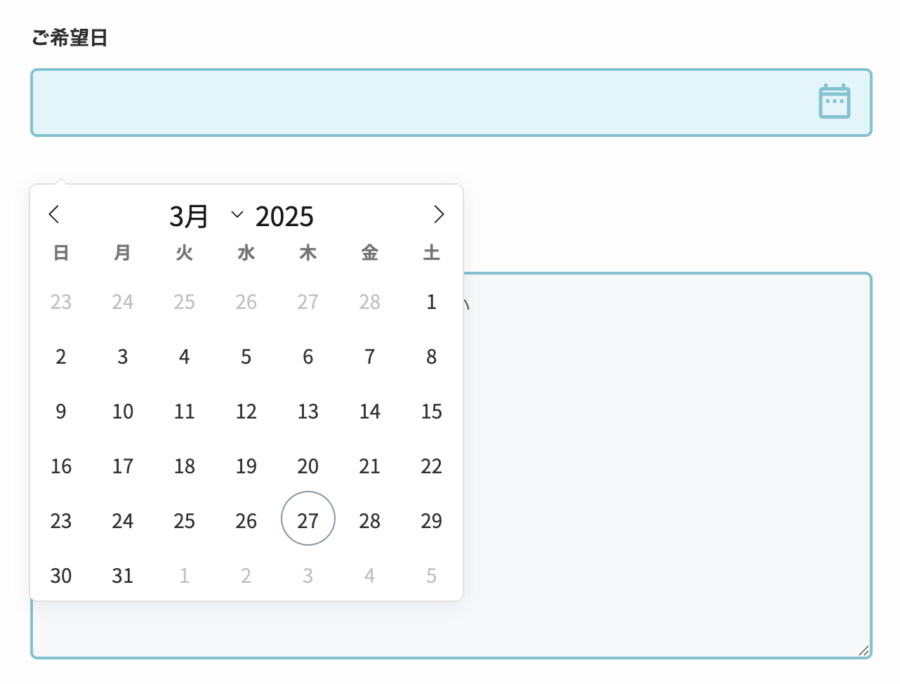
- flatpickrのカレンダーUIが表示されているか
- 「年 / 月 / 日」の初期プレースホルダーが消えているか
- 日付を選んだあと正しく反映されるか
- モバイルでも崩れずに動作するか
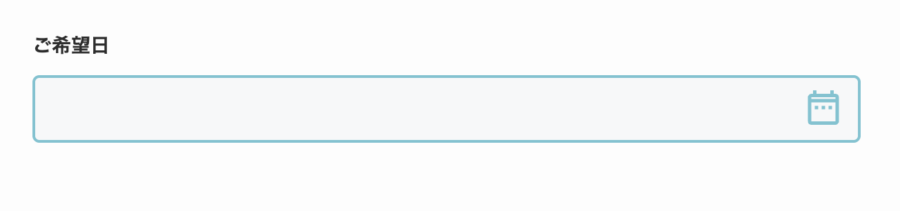
今回の方法でできたデザイン
初期の状態で「年 / 月 / 日」は表示されていません!意図したデザインに近づけました!


flatpickr のカレンダーUIもバッチリ反映されています♪


初期の“年 / 月 / 日”が消えて、flatpickrのカレンダーが表示された瞬間、ちょっと感動しました!
iPhoneで幅が狭くなる場合の対処法
flatpickrはPCではきれいに表示されるのに、
自分のiPhoneで見ると日付入力欄だけ幅が狭くなる…!そんなことはありませんか?
私自身、PCでは完璧なのに…スマホだと急に崩れて、あれ?!ってなりました。
これは input[type="date"] が iOS の標準UIを使おうとするため、
指定したCSSがうまく反映されずにレイアウトが崩れてしまうのが原因です。
input[type="date"],
input.datepicker-field,
input.flatpickr-input,
input.flatpickr-input.flatpickr-mobile {
appearance: none !important;
-webkit-appearance: none !important;
width: 100% !important;
height: 50px;
font-size: 16px;
padding: 10px 15px;
box-sizing: border-box;
border: 2px solid #8ccad7;
border-radius: 5px;
background-color: #e6f7fa;
color: #333;
}これでスマホ表示も安心。特に予約フォームやECサイトの配送希望日入力など、スマホからの利用が多いケースでは必須の対応です。
おわりに|カレンダーUIを整えるだけでも価値がある!
今回、Contact Form 7 の日付入力欄に flatpickr を導入する方法をご紹介しました。
一見「フォームの一部をちょっと変えただけ?」と思うかもしれませんが、
実際に触ってみると ユーザー体験に与える影響は大きいんです。
- デフォルトで表示される「年 / 月 / 日」を消せる
- flatpickrのカレンダーUIで直感的に入力できる
- サイト全体のデザインとも調和して見た目が整うる
さらに今回の方法は、
- どんなWordPressテーマでも使える
- Contact Form 7以外のフォームやHTMLでも応用できる
- コピペで導入しやすい
という点でもかなり実用的で初心者でも取り入れやすくしてみました。
ちょっとした改善でも「操作性」や「サイトの印象」はグッと変わります。
これからフォームをカスタマイズしていく第一歩として、flatpickrはぜひ試してほしいツールです◎
自分で小さな改善ができると、サイト作りがどんどん楽しくなります!