EWWW Image Optimizer:画像サイズを最適化し、サイトの表示速度を速くするプラグイン
WordPressで画像を軽くしたい!と思って調べて出てきた「EWWW Image Optimizer」。
便利そうだし使ってみよう!と思ったら、設定でエラーが出て…最初かなり焦りました(汗)
でも、いろいろ調べながら設定を進めてみたら、無事に解決できたんです!
同じように「なんかエラー出た…?」とつまずいてしまった方のために、
今回は、WebP変換の設定手順と、私が実際に直面したXServer特有のエラー解決法を、備忘録も兼ねてまとめておこうと思います!
EWWW Image Optimizerは、画像の最適化を行うための非常に便利なWordPressのプラグインです。
このプラグインを使用することで、JPEGやPNGなどの画像をWebP形式に簡単に変換することができます。
WebPは、画像の品質を保ちながらファイルサイズを小さくすることができるため、Webページの読み込み速度を改善し、ユーザー体験を向上させるのに役立ちます。
ここでは、EWWW Image Optimizerを使ったWebP変換の設定方法について詳しく説明します。
今回、私自身が使ってうまく設定ができなかったので備忘録としてエラーが出た時の対処法ですが、同じようなエラーの方はぜひ参考にしてみてください。
EWWW Image Optimizerを使ったWebP変換の設定方法
EWWW Image Optimizerプラグインのインストール
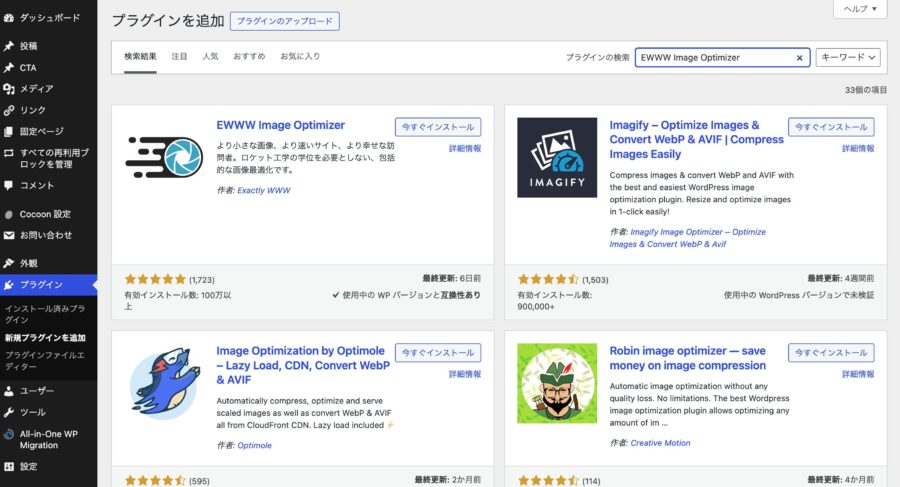
WordPressの管理画面にログインし、「プラグイン」メニューから「新規追加」を選択します。
検索ボックスに「EWWW Image Optimizer」と入力し、表示されたプラグインをインストールし、有効化します。


EWWW Image Optimizerの初期設定
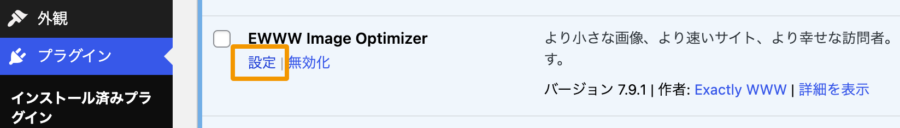
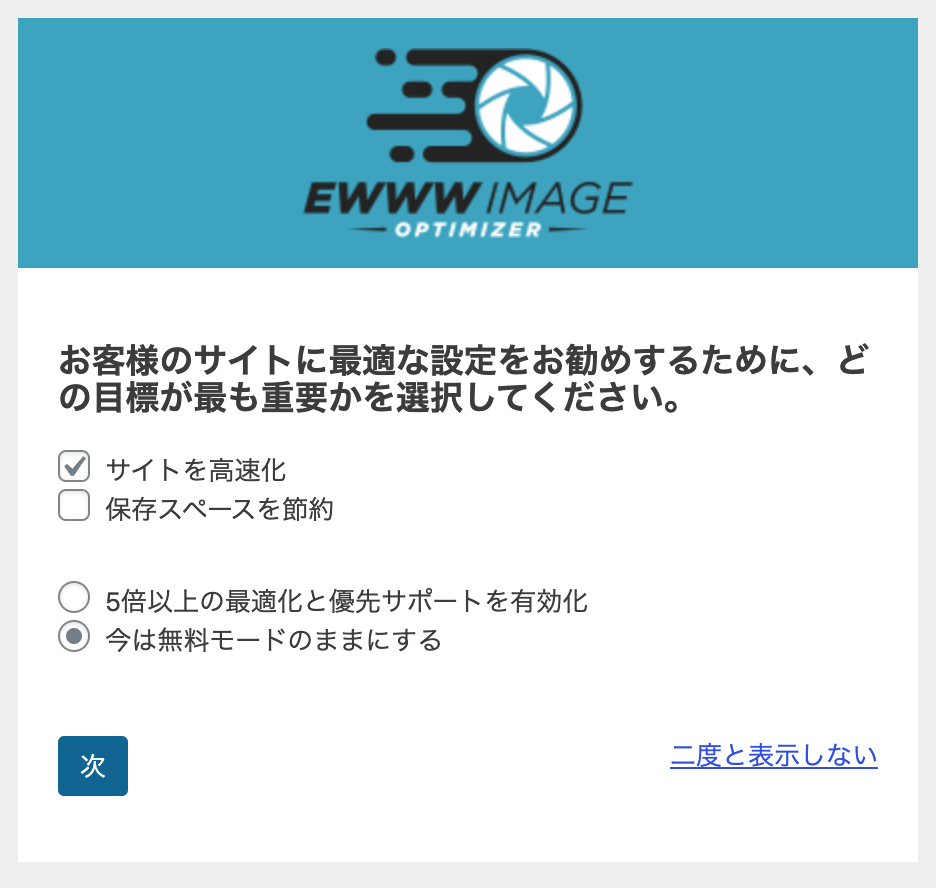
WordPress管理画面左メニューの「プラグイン」→「EWWW Image Optimizer」→「設定」をクリック

- 「サイトを高速化」を選択
- 「今は無料モードのままにする」を選択
- 「次」ボタンで進む

- メタデータを削除にチェック
- 「0」幅の上限「0」高さの上限
※ご自身でリサイズしてアップしているのであれば「0」でOKです!
自動的にリサイズをさせたい場合は任意のpxサイズをいれてください。
横幅1000px以下がおすすめです。

EWWW Image OptimizerでWebP変換の設定を行う
ダッシュボードの「設定」→「EWWW Image Optimizer」設定ページに移動します。
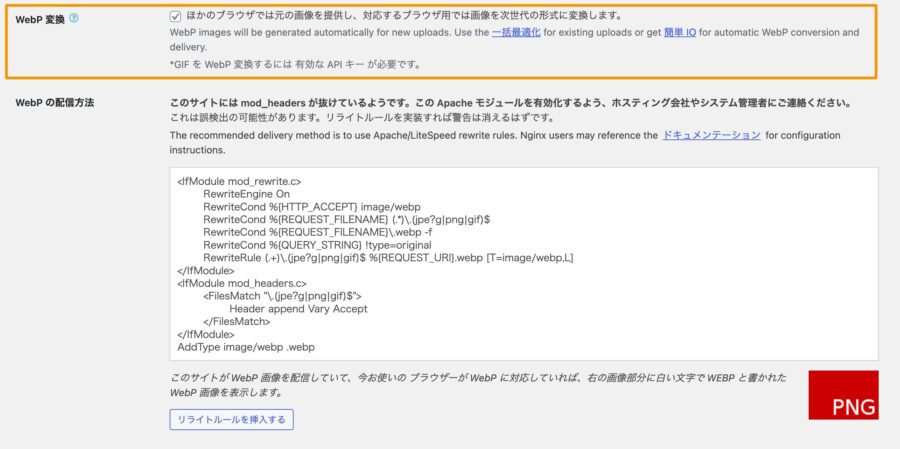
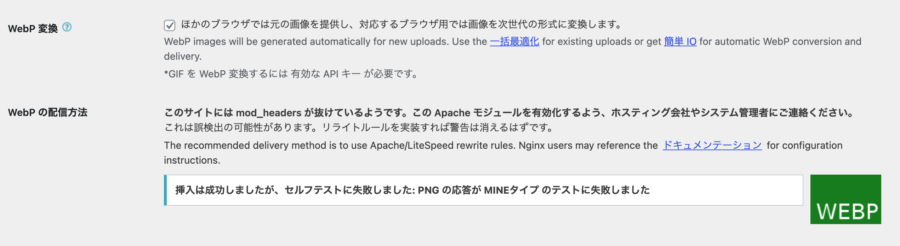
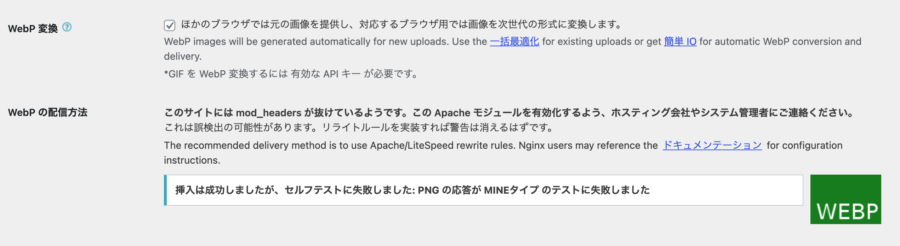
「必須」タブの中から「WebP変換」のタブを探します。
WebP変換にチェックが入っていることを確認

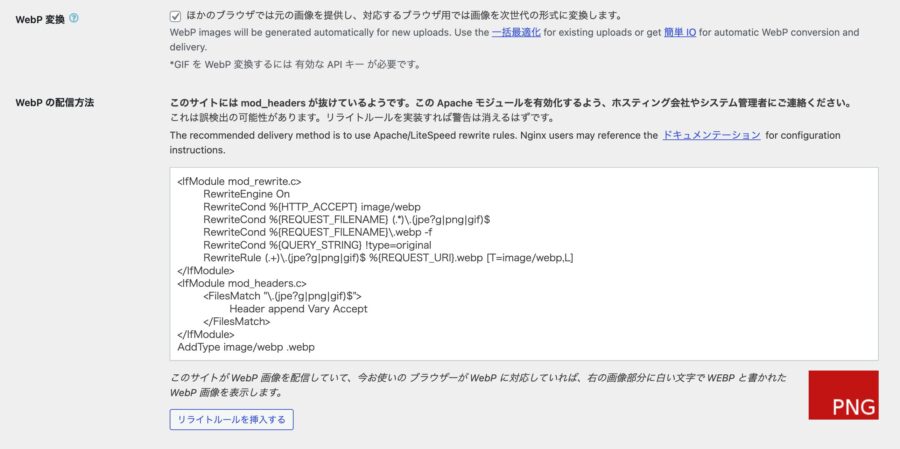
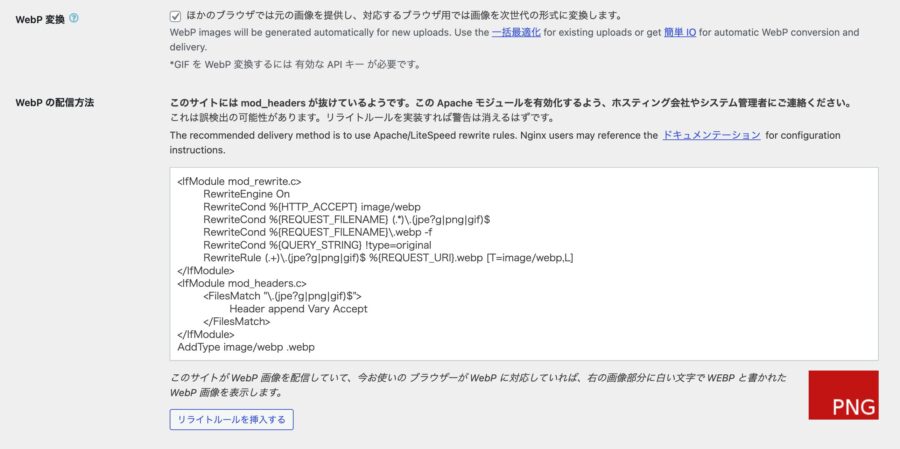
.htaccessファイルを編集する

※コードの下にある「リライトルールを挿入する」をクリックで自動的に挿入することもできますが、サーバーによっては.htaccessの誤った位置に挿入されてしまう事がありますので、自動で挿入後も.htaccessファイルを開いて挿入位置の確認作業を行なってください。
また、.htaccessファイルの変更は非常に重要で、慎重に行うべき作業です。
不適切な変更を加えると、サイトが正常に動作しなくなる可能性があります。
そのため、変更前には必ずバックアップを取ることをお勧めします。
エックスサーバーで.htaccessファイルの編集方法
ご自身が契約しているレンタルサーバーのコントロールパネルにアクセスします。
※本記事ではエックスサーバーを例にしています。
- XServerのコントロールパネルへログイン
- トップページの「サーバー」→「ファイル管理」をクリック
- 対象ドメインの.htaccessファイルを探す
- 「.htaccess」ファイルを選択
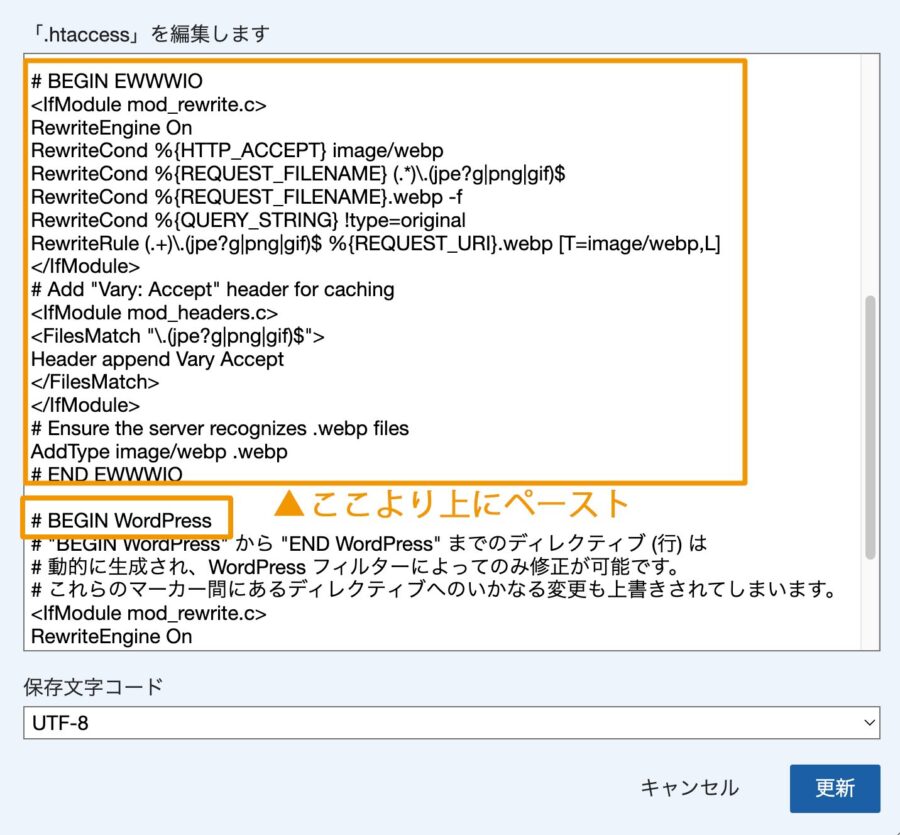
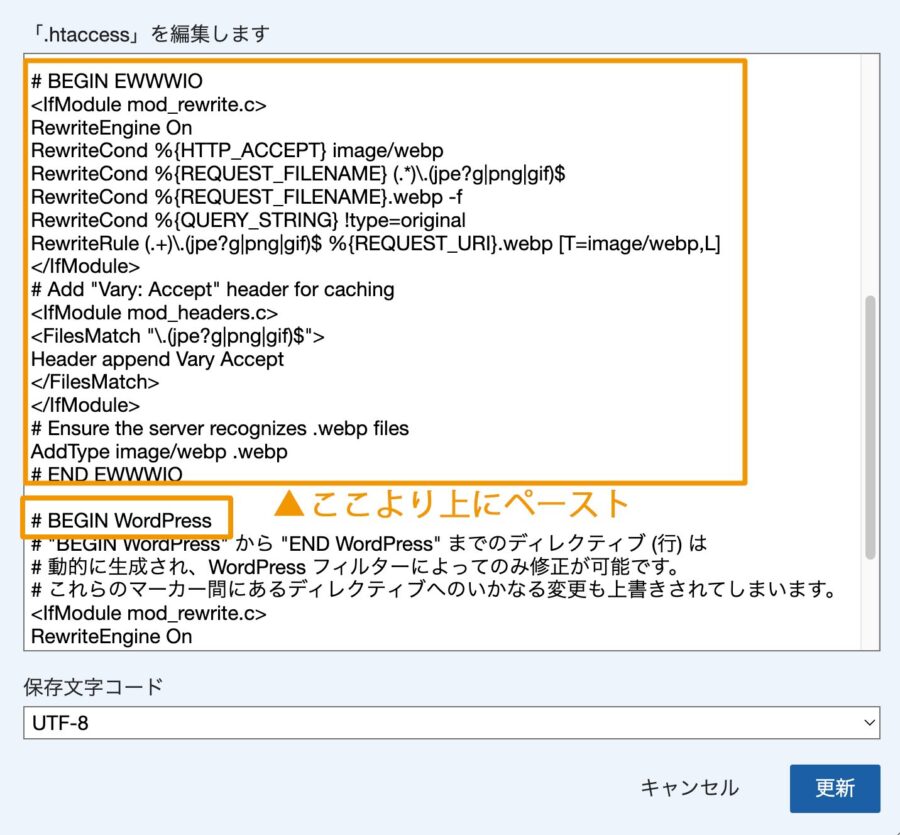
- 上部に表示されてる「編集」から.htaccess編集モード
- WebP化のコードが「#BEGIN WordPress」より上に入力されていることを確認


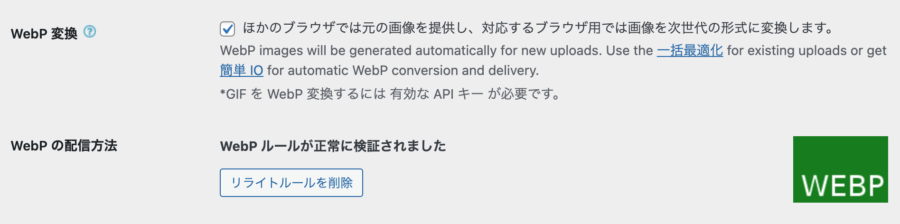
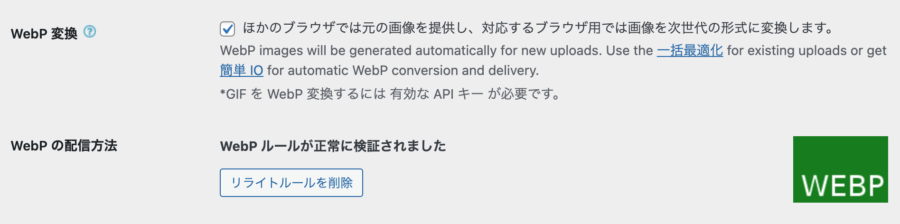
正常に検証されたことを確認(PNG「赤色」→WEBP「緑色」に変換)




既存の画像の最適化
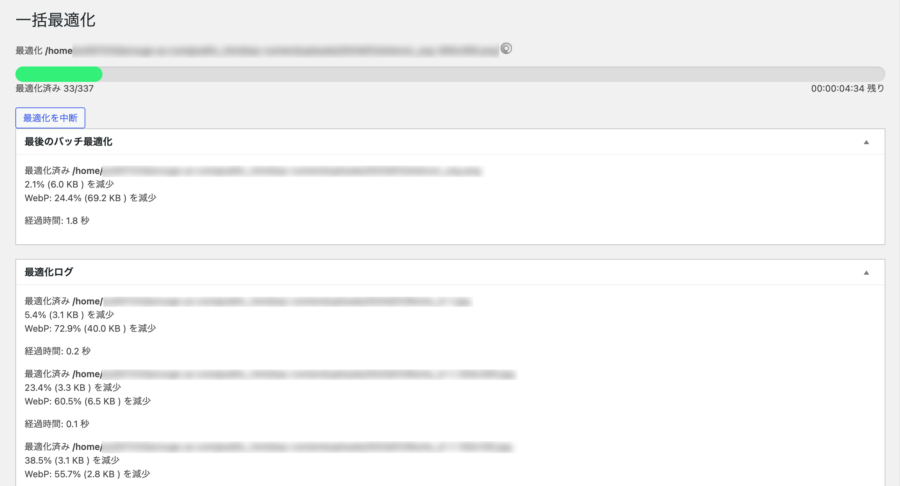
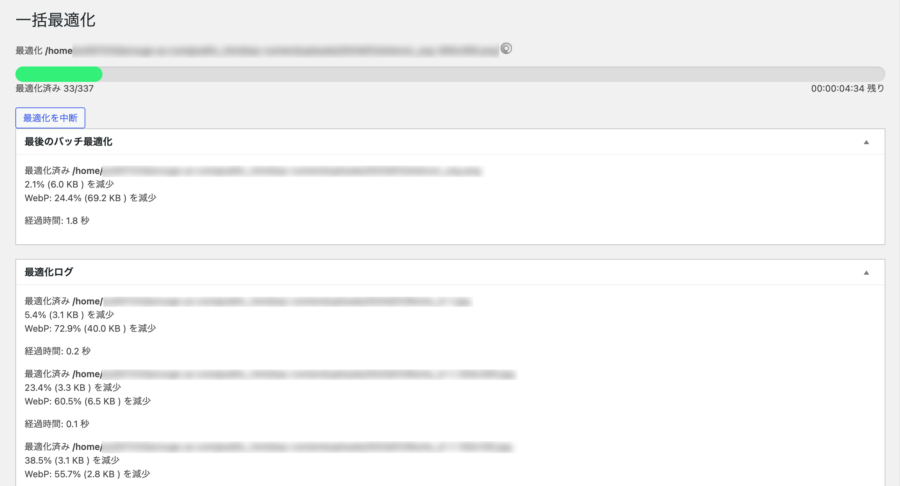
設定が完了したら、既存の画像を最適化する必要があります。
「メディア」→「一括最適化」を利用して、既にアップロードされている画像を一気に最適化できます。




これにより、過去にアップロードした画像もWebP形式に変換され、サイト全体のパフォーマンスが向上します。
メディアの一番右に画像最適化という項目があるので確認してみてくださいね!


画像の表示確認
最後に、サイトを実際に訪れて画像が適切に表示されているか確認します。
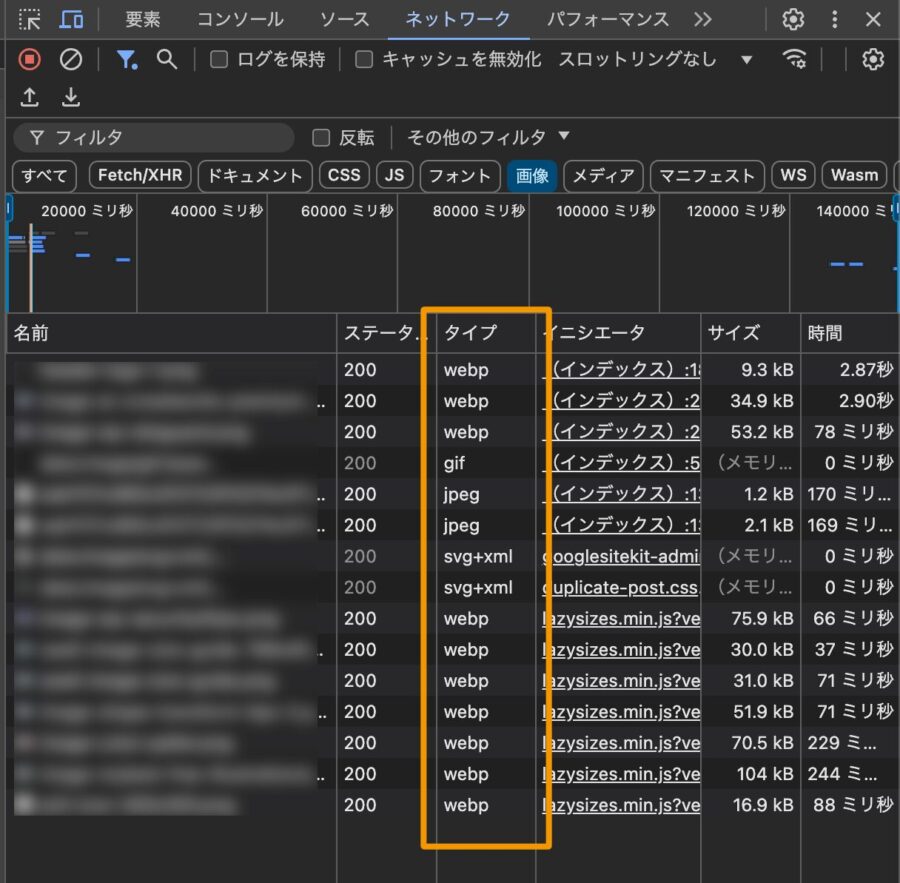
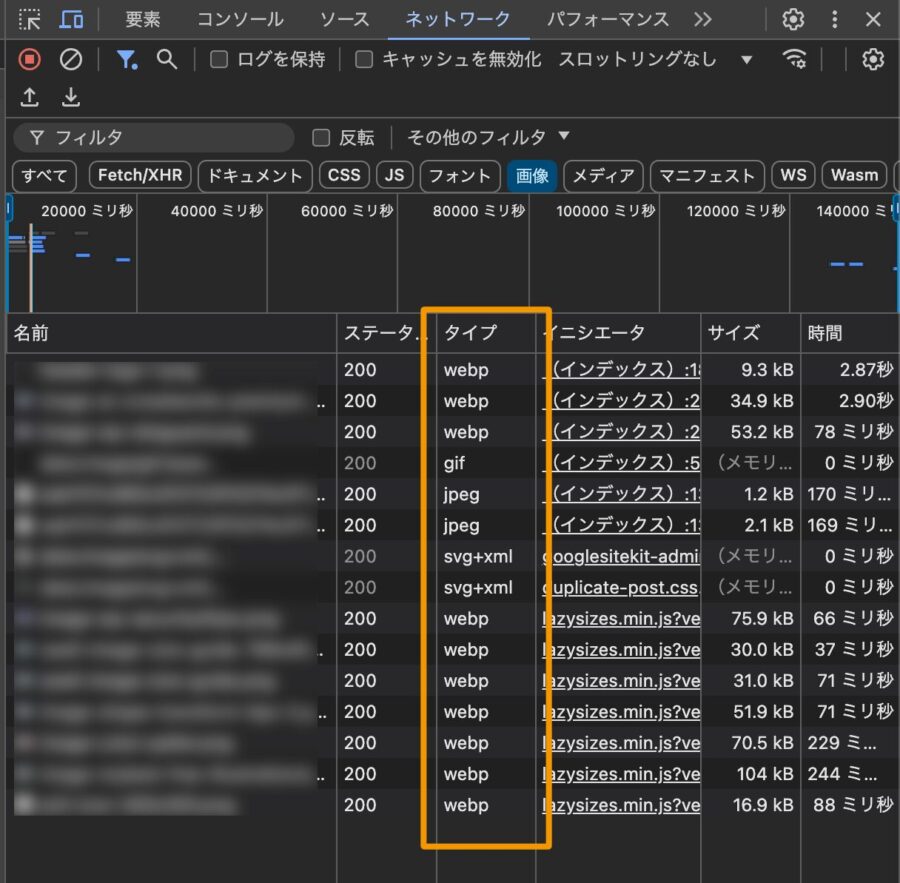
ブラウザの開発ツールで確認
- ChromeやFirefoxなどの開発ツールを開きます(通常は右クリック → 「検証」またはF12キー)
- 「Network(ネットワーク)」タブを選び、「画像(Images)」だけを表示するフィルタリング
- 表示されている画像ファイルの拡張子を確認し、.webpとなっている場合はWebPに変換されているか確認


WebP形式に変換された画像は、通常のJPEGやPNG画像と同様に表示されますが、ファイルサイズが小さいため、読み込み速度が向上しているはずです。
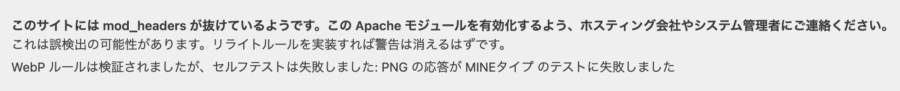
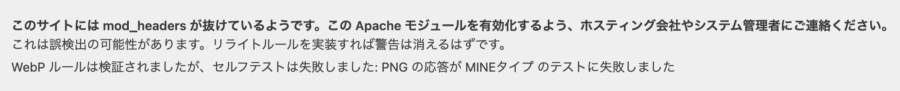
EWWW Image Optimizerのエラー対処法(XServer利用の方)
私は現在、エックスサーバーを利用していますが、以下のスクリーンショットのようなエラーが出てしまいました。


「挿入は成功しましたが、セルフテストに失敗しました: PNG の応答が MINEタイプ のテストに失敗しました」
以前、試したときはWEBP「緑色」すら表示されませんでしたが、今回はPNG「赤色」→WEBP「緑色」になるという変化はありました。


上記内容にリライトルールを実装すれば警告は消えるはずです。と書かれていますね。
これは、サーバーの管理画面でXアクセラレータを無効にすることで解消されます。
エックスサーバーには、Webサイトの表示速度を向上させ安定させるための「Xアクセラレータ」という機能があります。
この機能が有効になっていると、静的ファイル(画像やCSS、JavaScriptなど)のキャッシュが強化され、高速化が図られます。ただし、このキャッシュ機能がEWWW Image Optimizerの画像変換処理(特にWebP形式への変換)と競合し、正常に動作しない場合があるようです。
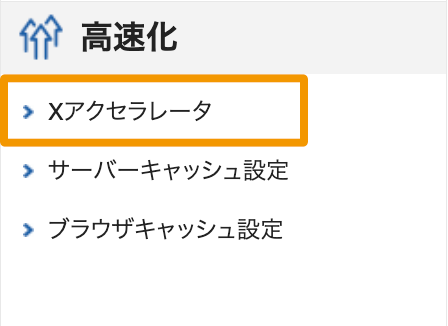
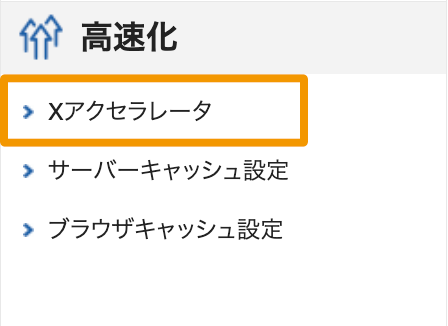
- エックスサーバーの管理画面(サーバーパネル)→「高速化」のところにある「Xアクセラレータ」をクリック
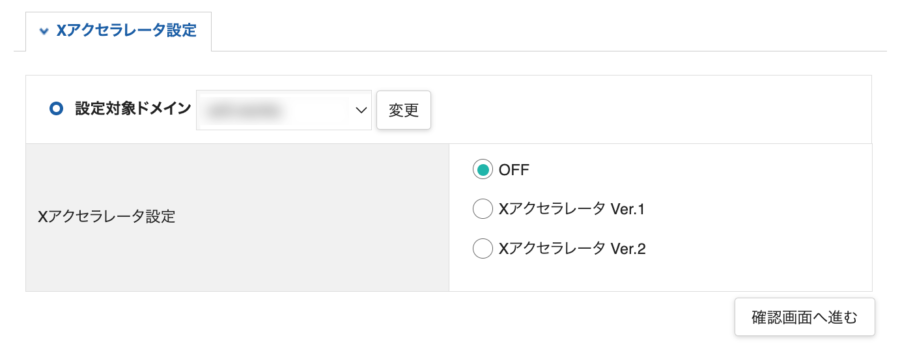
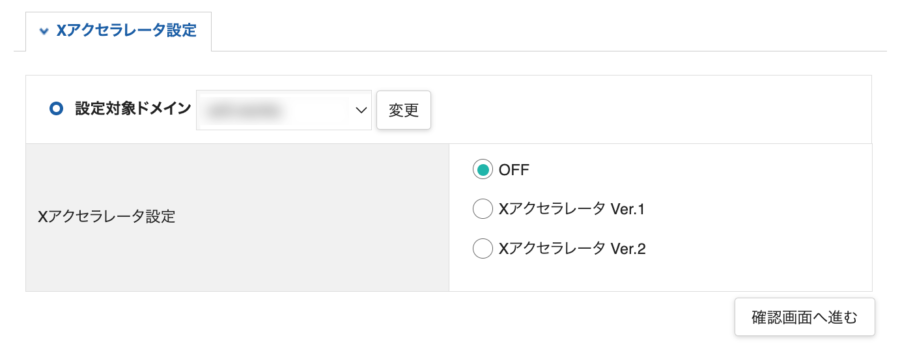
- 対象ドメインの選択
- Xアクセラレータ設定をOFF
※このときサーバーキャッシュ設定もOFFにしないとXアクセラレータもOFFにできないのでご注意ください。




キャッシュをクリアし、再度EWWW Image Optimizerを更新してみてください。
これによりリライトルールが適用され、エラーが解消されたかと思います!
まとめ
EWWW Image Optimizerを使えば、WordPressサイトの画像を簡単にWebP形式に変換できて、サイトの速度がグッとアップします!
画像が軽くなると、ページの読み込みが速くなり、訪問者にもGoogleの検索エンジンにも優しいサイトに◎
今回ご紹介した手順を試して、あなたのサイトも手軽に最適化してみませんか?
ちょっとした工夫で、もっと快適で魅力的なサイトが実現しますよ!
画像圧縮って難しそう…と感じている初心者さんこそ、EWWW Image Optimizerの力を借りてみてほしいです!